Technology

5 min

Flutter 3.16: Ignite your code, spark creativity, and ride the wave of innovation! A symphony of speed, style, and seamless development, it's not just an update – it's a revolution. Step into the future of cross-platform excellence with Flutter 3.16 and craft digital masterpieces that resonate with brilliance!

By Vinamra Singh
14 Dec, 2023
Flutter, the beacon of cross-platform development, has again unfurled its wings with the highly anticipated Flutter 3.16 release. This iteration doesn't just refine; it reshapes the landscape of mobile and web app development, delivering a symphony of features that redefine the benchmarks for performance, design aesthetics, and platform reach.
As developers, it's time to fasten our seatbelts and explore the exhilarating journey that Flutter 3.16 promises. Let’s start!
On an innovation journey with Flutter 3.16, where cutting-edge updates redefine cross-platform development. Experience heightened performance, discover intuitive UI components, and enjoy a streamlined development process. This release is your gateway to crafting apps that lead the way in the ever-evolving landscape of digital brilliance. Let’s check it out in detail.
In the dynamic realm of Flutter app development services, where performance reigns supreme, Flutter 3.16 introduces the game-changing Impeller. Operating in preview mode for Android, Impeller is a rendering engine that leverages the formidable power of Vulkan. ( a low-level, low-overhead, cross-platform API and open standard for 3D graphics and computing).
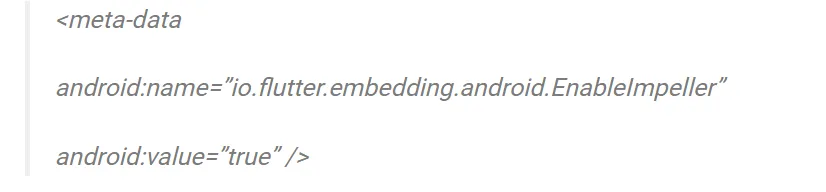
To test Impeller on Vulkan-supported devices, use the –enable-impeller flag with flutter run or add the following snippet to the project’s AndroidManifest.xml within the <application> tag.

Besides prioritizing the Vulkan backend, the Flutter team has also worked on boosting text performance in Impeller for both Android and iOS.
This innovation marks a significant departure from conventional rendering engines, showcasing Flutter's commitment to staying at the forefront of technology. The introduction of Impeller signifies not just an improvement but a leap forward in creating Android apps with Flutter that set new standards for fluidity and responsiveness.
Explore More: Flatter Yourself With Flutter Mobile App Development
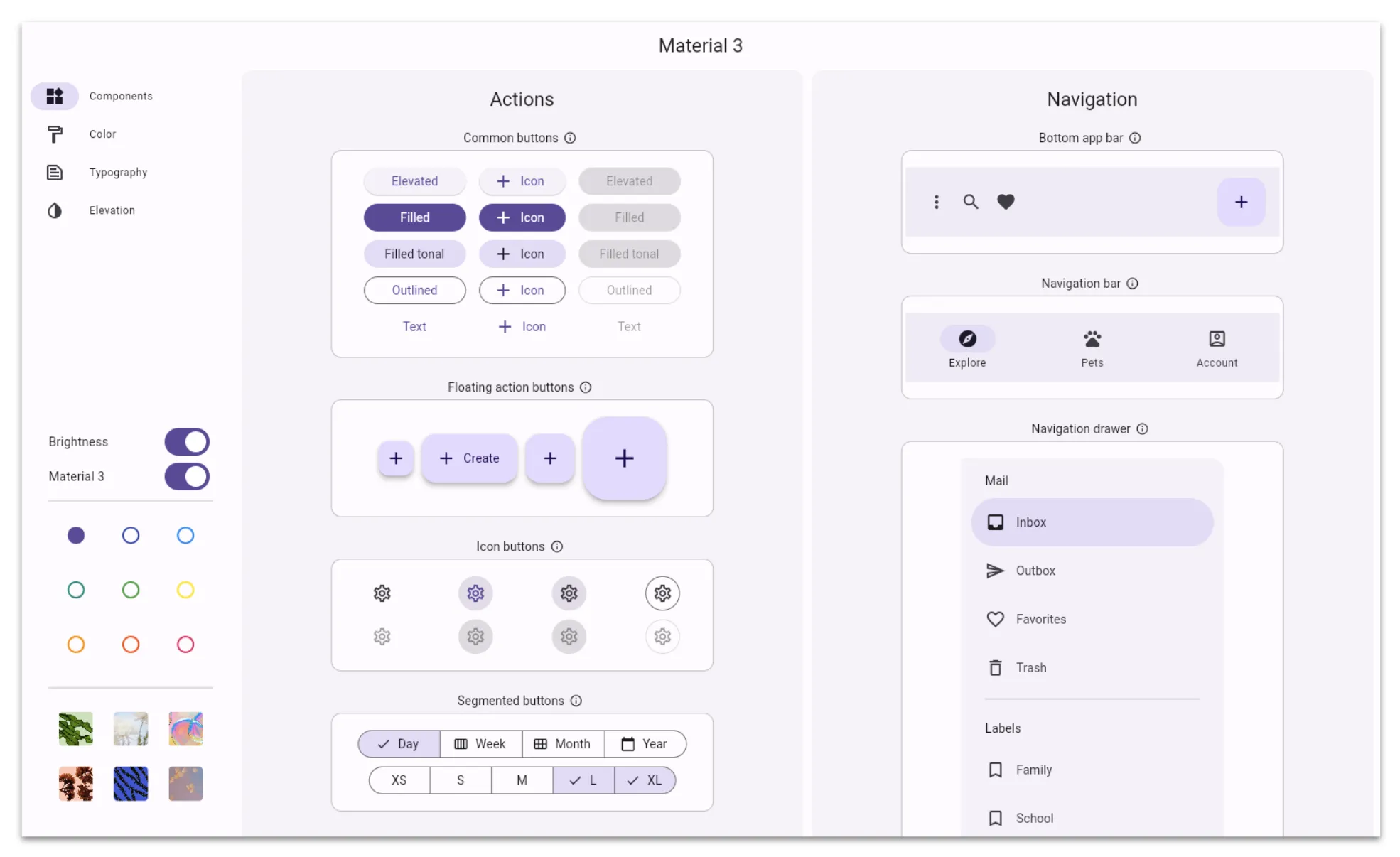
With Flutter 3.16, a new era in visual design dawns, led by Material 3 as the default visual style. This modern design language introduces your apps to a fresh and elegant look, courtesy of updated colors, typography, and animations. Material 3 doesn't just adhere to contemporary design trends; it sets them.
Flutter developers now have a design system that is flexible and highly customizable, empowering them to craft interfaces that are not just visually appealing but also user-friendly. The transition to Material 3 as the default visual style is not merely a cosmetic change.
Hire Flutter Developers: if you want to enhance your app development team, consider the expertise of a skilled Flutter developer who can bring innovation and efficiency to your projects.

It's a deliberate step towards ensuring Flutter app development meets and exceeds users' visual expectations. The clean and sophisticated aesthetic offered by Material 3 is a testament to Flutter's dedication to providing developers with tools that streamline the development process and elevate the end-user experience.
In the pursuit of an intuitive and seamless user experience, Flutter 3.16 introduces Predictive Back Navigation, a feature tailored for the Android 14 environment. This functionality empowers your app to anticipate the user's intent when they hit the back button, creating a navigation flow that feels responsive and almost telepathic.
Imagine a user navigating your app, and instead of reacting to their actions, your app predicts their next move. This isn't science fiction; it's the reality introduced by Flutter 3.16.

The Predictive Back Navigation feature aligns perfectly with Flutter's commitment to meeting user expectations and anticipating them. It's a subtle yet powerful addition that enhances user interaction, making Flutter apps feel more intuitive and user-friendly than ever before.
Explore More: What is New in Flutter 3.3?
The boundaries of what Flutter can achieve continue to expand with each release, and Flutter 3.16 is no exception. This version opens new doors for Flutter developers by enabling Flutter widgets in some iOS extensions, unlocking exciting possibilities for building interactive and engaging experiences on iOS devices.

The Flutter Game Toolkit also receives a welcome upgrade, making creating high-performance and visually stunning games easier with Flutter. Integrating Flutter widgets into select iOS extensions is a strategic move, aligning with the cross-platform nature of Flutter.
This extends the reach of Flutter-developed apps and underscores Flutter's commitment to providing a unified development experience across different platforms. Whether you target Android or iOS, Flutter 3.16 ensures that your creative vision knows no bounds.
 While the highlights of Flutter 3.16 shine brightly, the journey doesn't stop there. This release boasts an array of other noteworthy improvements, each contributing to the overall maturation of the Flutter framework.
Let's delve into some of these enhancements:
While the highlights of Flutter 3.16 shine brightly, the journey doesn't stop there. This release boasts an array of other noteworthy improvements, each contributing to the overall maturation of the Flutter framework.
Let's delve into some of these enhancements:
Enjoy the benefits of the latest Dart version, including improved performance, null safety, and new language features. Dart 3.2 integration fortifies the foundation of Flutter apps, ensuring speed and reliability.
Experience greater flexibility and control over scrolling behavior with support for KeepAlive widgets, default focus traversal, and implicit scrolling. These updates provide developers the tools to create more dynamic and user-friendly interfaces, enhancing the overall user experience.
Learn from the masters with SuperDash, a new example game built in just six days using Flutter and Flame. SuperDash isn't just a game; it's a testament to Flutter's capabilities in game development. Developers can draw inspiration and practical insights from this showcase of Flutter's prowess in creating engaging and responsive games.
Flutter 3.16 remains committed to accessibility, with dedicated improvements to make apps inclusive for all users. These enhancements go beyond meeting regulatory requirements; they reflect Flutter's ethos of creating accessible technology for everyone, regardless of their abilities.
Hence, as per our QL experts, Including these enhancements underscores Flutter's commitment to providing a robust and versatile framework that caters to the evolving needs of developers and end-users. Each improvement ensures that Flutter remains not just a choice but the preferred choice for cross-platform development.
Explore More: Enough About Flutter! Let's Talk About Flutter Flow!
 As we reflect on the multitude of features and enhancements by Flutter 3.16, it becomes evident that this release marks a pivotal moment in the evolution of the Flutter framework. Its laser focus on performance, design, platform reach, and accessibility empowers developers to craft exceptional cross-platform apps that engage users and stand out.
As we reflect on the multitude of features and enhancements by Flutter 3.16, it becomes evident that this release marks a pivotal moment in the evolution of the Flutter framework. Its laser focus on performance, design, platform reach, and accessibility empowers developers to craft exceptional cross-platform apps that engage users and stand out.
Flutter 3.16 is not just a tool; it's an enabler. It's a catalyst for creativity, providing developers with the means to turn their visions into reality. As the Flutter community continues to flourish and innovate, we can anticipate even more exciting developments in the future. Flutter 3.16 isn't just about the present; it's about setting the stage for a future where app experiences are breathtaking.
In conclusion, Flutter 3.16 isn't just an update; it's a revolution. Its commitment to performance, design, and accessibility sets a new standard for cross-platform development. As you embark on your Flutter 3.16 journey, remember that the possibilities are limitless, and the future of app development has never looked more exhilarating.
For top-notch Flutter developers ready to bring your project ideas to life, connect with us. Our team is dedicated to harnessing the power of Flutter 3.16 and delivering innovative solutions that stand out in today's dynamic digital landscape.
Thanks!
How Much Does Food Delivery App Development Cost? Features, Tech & Budget Explained
By Dhruv Joshi
5 min read
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read

Technology

5 min
Secure React Native authentication with practical steps for safe login, OAuth, and identity protection. This guide covers React native app auth options, React native oauth with PKCE, token storage, session rules, MFA, biometrics, and release checks. Learn common mistakes, proven patterns, and a reusable checklist to ship with confidence.


Technology

5 min
Protect your mobile product with practical react native security steps for 2026. This guide covers common risks, secure storage, safer API calls, token handling, dependency checks, and secure release workflows. Learn react security best practices and react native best practices that reduce data leaks, prevent tampering, and improve user trust.


Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts