Technology


5 min


This blog post discusses the latest updates in Flutter 3.3 and how it is an excellent time for Flutter app development companies to improve and speed up their development process. It also highlights the features and frameworks updates, such as global selection, text input, scribble update, and trackpad input. Furthermore, the blog talks about the Material Design 3 theme engine and changes in widgets such as IconButton and Chip, and medium and large App bar. Additionally, the post sheds light on the changes in packages and desktop, specifically Windows and MacOS. Want quick update? See the video too.

By Dhruv Joshi
21 Nov, 2022
Flutter, as always, releases great new updates. It's always an excellent time for a Flutter app development company to improve and speed up its development the process with such a significant update. It's also a great time to take advantage of the new updates, features, and framework updates by hiring a Flutter developer .
We also have a video about Flutter 3.3 if you want to get quick information about Flutter's new updates.
Watch our Youtube Video- Flutter 3.3: What's new?
Let's see what Flutter 3.3 got in the new release.
This section will cover all the necessary updates related to features and frameworks.
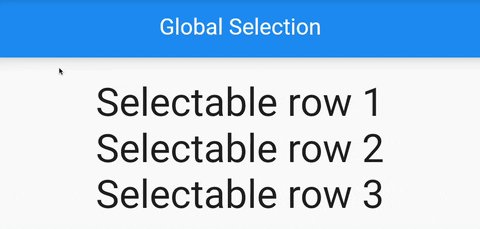
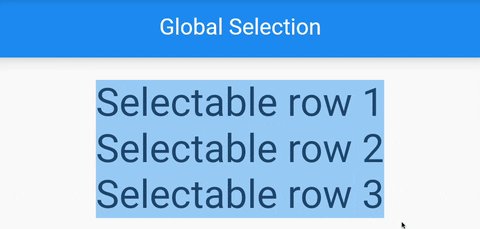
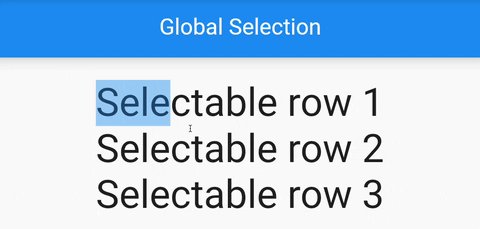
The critical feature that Flutter app development companies should have noticed is the flexibility to choose elements on a web app with a single selection or sweeping gesture. But now it's possible with Flutter 3.3 with a new widget called SelectionArea.

Now Flutter developers can wrap the Scaffold (your route body) with the SelectionArea widget. That's it.
This new update for the framework TextInputPlugin can send granular text updates to improve the support for rich text editing.
Before this update, the TextInputClient could not reflect any delta between the old and new editing states. Still, this is done by filling a gap between DeltaTextInputClient and TextEditingDeltas.
With the help of DeltaTextInputClient and TextEditingDeltas, Flutter developers can now input fields with stylized ranges and change the size they type.
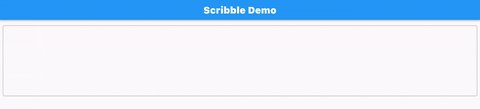
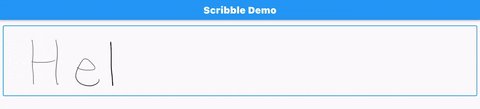
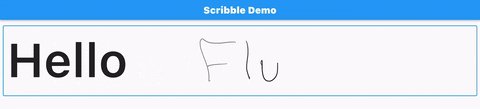
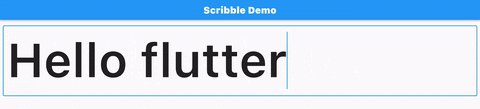
It's a dream come true for Flutter developers, as they wish to have such an update in this release. Now Flutter developers using TextField, EditableText, and CupertinoTextField, can get the functionality of the scribble where they can input from an Apple pencil or iPad and convert them to text.
The Scribble functionality will turn on automatically if you use the above widgets.

The trackpad input also improved, with its smoother and quicker control. Now it can minimize the number of misinterpretations in some cases. It's good news for the Flutter app development company and developers to improve the coding speed.
To access the DartPad instance, scroll to the bottom of the page and take the following actions:
The Android 12 system evolved, and Flutter is not back. Flutter 3.3 got new upgrades related to the theme engine named ''material''.
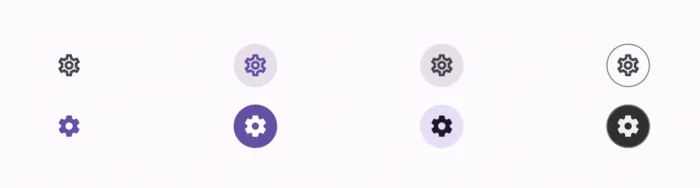
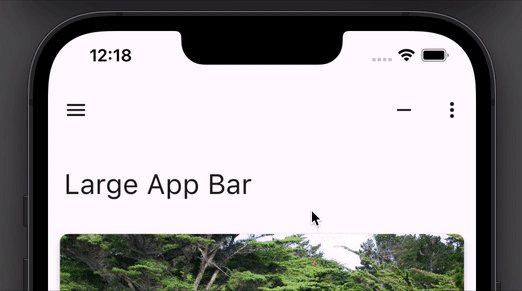
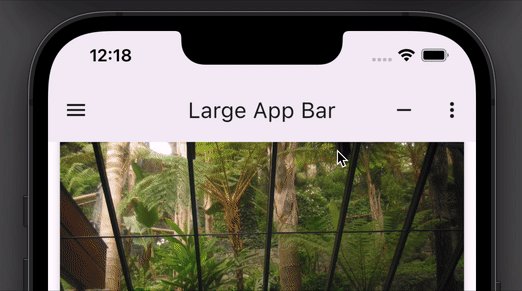
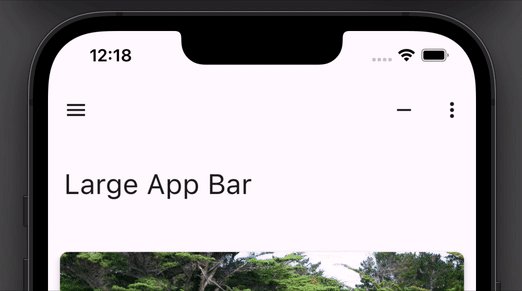
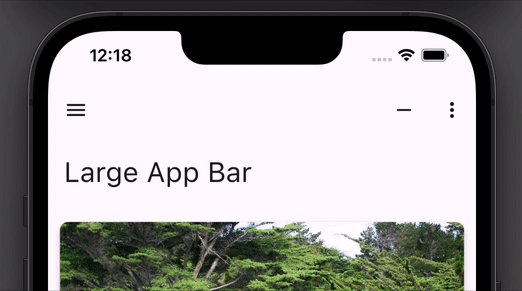
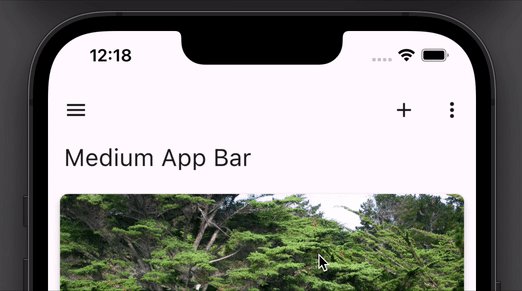
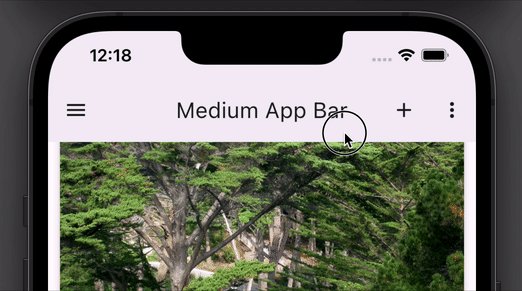
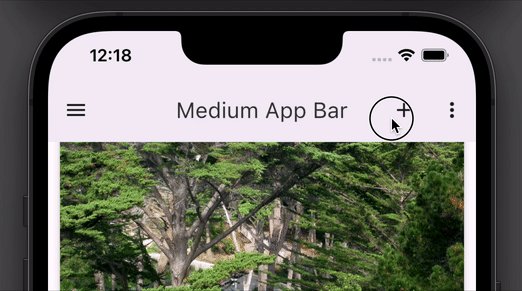
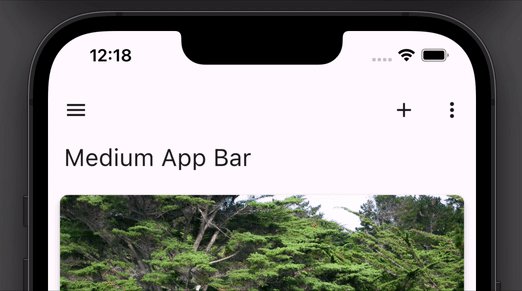
The latest version of Flutter changes the material design of widgets like Chip, IconButton, and a variant of AppBar. Widgets are continuously migrating to the Material Design 3 theme.




Go-router in this release eases the navigation of complex areas. The Flutter team, as always, did a great job as they made it simpler to handle and browse deep links with a declarative and URL-based API.
In the previous version of Flutter, the makers changed the Flutter Desktop app version only to Windows apps. But with the new update, now Flutter developers can change the app versions by pubspec. yaml and projects build arguments.
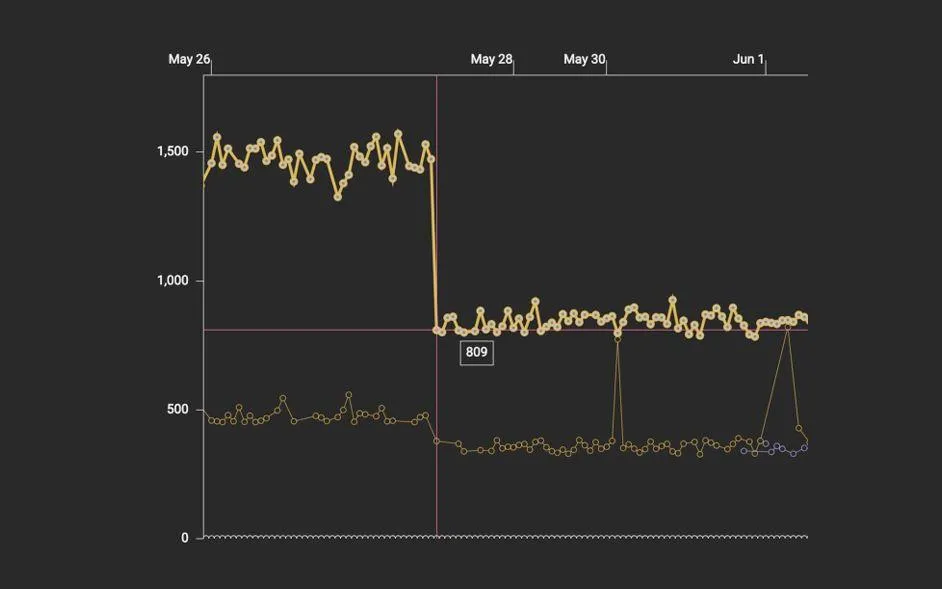
In this latest update, the performance of loading images from assets is improved by minimizing Dart garbage collection demand and removing duplicates.
In previous versions, the ImageProvider API needed compressed data to load asset images. But now, if you hire flutter developers, they can directly put the compressed image into the decoding structure, all thanks to ui.ImmutableBuffer.fromAsset.
Also, some processes related to scheduling overhead by the channel-based loader is quicker. As shown in the picture, there are 2-time improvements in image loading times.

Flutter entirely ran on the Skia Graphics engine, as it gave it the power to function in the previous beta testing phase.
Now the Flutter team has come up with a new rendering layer. The new layer name is Impeller. It maximizes the performance of hardware-accelerated APIs.
This new graphics engine will elevate the standard of expectations, and it doesn't require runtime shader compilation. In short, it's terrific news for Flutter developers.

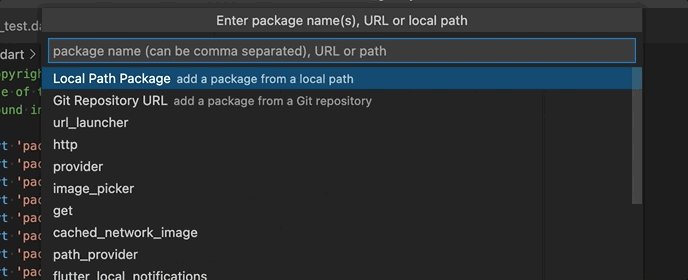
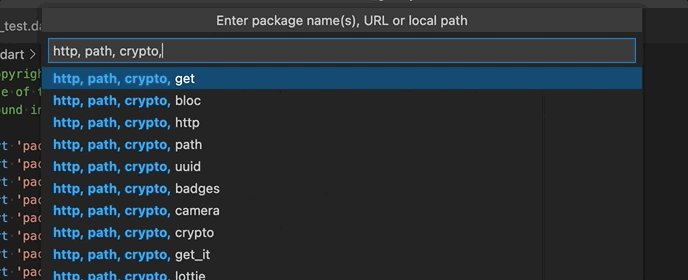
The VS Code extension Dart: Add Dependency made it easy to add third-party resources to any Flutter project. It makes it easy for Flutter developers and a Flutter app development company to speed up the development process.
DevTools in this release come with several updates from the last Flutter stable release. The new release comes with UX and performance improvements in data display for smoother and faster scrolling.
You can see a complete list of updates since Flutter 3.0 here:
Dart's pointer compression on iOS was enabled in the previous stable release. But there was a problem with optimization. The consequence was with the memory. The Dart's pointer was consuming and reserving more memory.
The problem was that total memory was less available, and other components could not use more memory.
Also, disabling the pointer compression can increase memory consumption by dart objects. Still, it makes the total available memory usable for the dart parts of the Flutter app. That is more desirable than enabling it.
Flutter's previous releases had a custom configuration facility zone for catching all app's errors and exceptions. But the zone made slowed down the app's startup time.
So, in this release, Flutter developers can catch all errors and exceptions instead of using a custom zone by calling the PlatformDispatcher.onError callback.
Fragment shaders are created in GLSL and listed in the shaders section of a pubspec.yaml file for an application will now be automatically converted to the engine's preferred format and packaged with the application as an asset.
This change eliminates the need for third-party tools to compile shaders manually. In the future, you should think of the Engine's FragmentProgram API as only accepting the output of Flutter's build tooling. Although it isn't yet the case, this modification is scheduled for a later release.
Because it enhanced rendering performance on earlier (32-bit) model iPhones, the Flutter Engine always aligned composited layers to precise pixel boundaries. Adding desktop support caused observable snapping behavior, as screen device pixel ratios are frequently much lower.
For instance, tooltips could visibly snap when fading in on low DPR screens. After knowing that pixel snapping was no longer necessary for performance, the The Flutter team removed it from the Flutter Engine to enhance the desktop fidelity.
This Flutter 3.3 release is the last to support 32-bit iOS devices and iOS 9 and 10.
Apple iOS devices like iPhone 4S, iPhone 5, iPhone 5C, and iPad 2nd, 3rd, and 4th generation devices are all impacted by this modification. 32-bit iOS gadgets and iOS versions 9 and 10 are no longer supported by Flutter 3.3 and all subsequent stable releases. Apps created for Flutter 3.3 and later won't function on such devices.
The Flutter team anticipated removing support for macOS systems 10.11 and 10.12 in the Q4 2022 stable release. The minimum macOS version maintained by Flutter will rise to version 10.13 High Sierra, and apps created using stable Flutter SDKs won't function on these versions after that date.
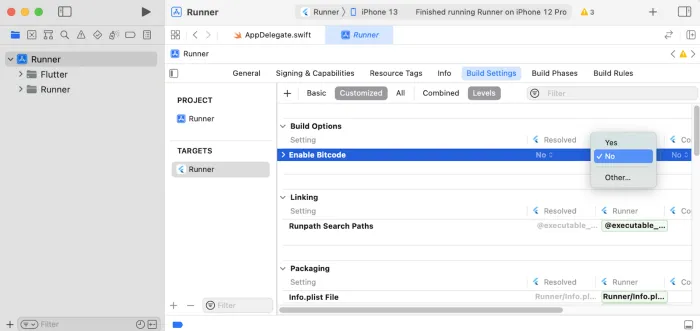
In the upcoming Xcode 14 release, bitcode will no longer be recognized for iOS app submissions and projects with bitcode enabled will issue a build warning. As a result, Flutter will discontinue bitcode support in a subsequent stable release.
The Flutter team doesn't anticipate that many developers will be impacted by the fact that bitcode is not enabled by default in Flutter apps. However, as Flutter developers upgrade to XCode 14, and turn off any bitcode you manually enabled in your XCode project.
Flutter developers can follow this: Open iOS/Runner.xcworkspace and change the build setting. Enable Bitcode to No to accomplish this. Developers of add-to- apps should turn it off in the parent XCode project.

You can get detailed information on this from Apple's documentation.
There are more detailed updates about Flutter 3.3; you can find Flutter 3.3 release notes here.
Also read: Future of Flutter in 2022 & Beyond
The Flutter team at Google will continue improving it for Flutter developers, the Flutter app development company and the community. So far, we are excited about it and have already started benefiting from it in our development process.
Also Read Blog: Exploring Beyond Flutter: An In-Depth Discussion on Flutter Flow
Q1: What Are the Latest Features in Flutter 3.3?
Some of the new features in Flutter 3.3 include:
Q2: How Can I Upgrade to Flutter 3.3?
To upgrade to Flutter 3.3, follow these steps:
Q3: What Are the Main Benefits of Using Flutter for Mobile App Development?
Flutter offers several benefits for mobile app development, including:
Q4: How Does Flutter Stack Up Against Other Frameworks for Developing Mobile Apps?
Flutter has several advantages over other mobile app development frameworks, including:
Q5: Can Flutter 3.3 Be Used for Game Development?
Yes, Flutter 3.3 can be used for game development. While Flutter is primarily designed for building mobile, web, and desktop applications, it is possible to build games using the framework. Several game engines and libraries are available for Flutter, such as Flame and Rive.
Q6: What Are the System Requirements for Flutter 3.3?
The system requirements for Flutter 3.3 vary depending on the platform you are developing for. For example, to create for Android, you will need a machine running Windows (7 or later), macOS (10.9 or later), or Linux (64-bit). You must also install Android Studio or IntelliJ IDEA with the Flutter and Dart plugins. For iOS development, you will need a Mac running macOS (10.14.4 or later) and XCode 12.0.
What Is a Push Notification and Why It Matters for Your App Strategy
By Dhruv Joshi
5 min read
Top React Native Development Companies to Build Scalable Apps
By Dhruv Joshi
5 min read
How Wearable Technology Is Driving Real-Time Data Experiences in Mobile Apps
By Sannidhya Sharma
5 min read
How to Use Augmented Reality in Retail to Boost Customer Engagement and Sales
By Sannidhya Sharma
5 min read

Technology


5 min
Wearable technology is reshaping mobile apps with real-time insights, enabling smart alerts, fitness coaching, health monitoring, and more. From smart rings to AR glasses, explore how these evolving devices are creating seamless, personalized experiences across various industries and everyday life.


Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Technology


5 min
The demand for high-quality video streaming apps has exploded, and it's not just Netflix leading the charge anymore. From niche platforms to corporate media ventures, businesses everywhere are realizing the massive opportunity in OTT app development to launch their own video streaming application.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts