Technology


18 min


In the dynamic world of mobile app development, Flutter is a popular open-source framework for multi-platform apps. But let's introduce you to Flutter Flow, the exciting tool that enhances Flutter and simplifies app development. Explore how Flutter Flow streamlines app creation with its user-friendly design and collaborative features.
By Supratika Nandi
07 Sep, 2021
In the ever-evolving world of app development, it's essential to keep an eye on the latest tools and technologies that can make the development process smoother and more efficient. While you might have heard a lot about Flutter, a popular open-source framework for building natively compiled applications, there's another exciting player in town that's worth your attention.
Flutter Flow is an innovative visual development platform that complements Flutter, making it even more accessible and powerful for developers and designers. In this blog, we'll dive deep into what Flutter Flow is, how it can accelerate your app development journey, and why it's become a compelling choice for those looking to build stunning and responsive apps. So, if you're ready to explore the next big thing in the mobile app development services world, let's talk about Flutter Flow and discover how it's changing the game!

The brand has a community of customers who can collaborate and contribute to your efforts and a team of talented developers who create stunning features for you.
Flutter by Google is a mobile software development kit for creating Android, iOS, and web applications. It offers developers genuine cross-platform, cross-device support, including material design components adaptive to any form factor. Flutter Flow works with existing codebases and is extremely popular among developers in the tech industry. And since it's open-source, any changes the community makes will be used directly as part of future updates.

The platform lets users drag and drop material components connected to event handlers written in Dart. Flutter Flow has built-in support for exporting the generated Dart code to Android Studio projects, enabling users to share their content with other developers. Users can also export their project's UI to QML for Flutter on iOS. Connecting an online Git repository allows seamless sharing of any generated or native Flutter code.
Read More:- The Flutter 2.2 - What's New and What's Better?
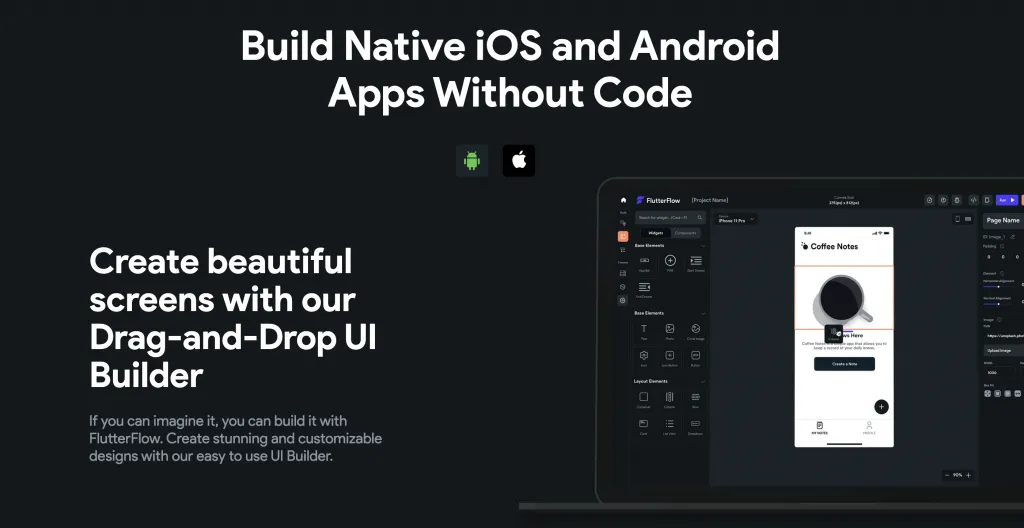
For a UI UX design company, Flutter Flow can be a transformative and comparatively new design toolset. It's in comparison to the existing ones that allow you to create the live user interface you want for your web or mobile apps without needing to code. It can be a valuable time saver for designers, as it is a significant time sink to code up a prototype, which can be as time-consuming as building a real app! Using Flutter Flow, you can create a prototype that can be viewed and interacted with, allowing you to see your vision and tweak it until it's perfect before you start a real app.
Read More:- Tips To Make The Most Of Your Flutter Application Development
Flutter Flow is distinguished from existing options for developing mobile apps and websites. The reason is that it's independent of any web browser domain and the set of widgets. Instead, Flutter Flow uses its high-performance rendering engine to create stand-alone widgets for a seamless Flutter app development process.

The UI design tool has been keeping track of technological advancements for a while now. In the past, design tools were more about understanding how the code of a website works. However, the Flutter Flow team has been working on a more visual interface. They have been working on a platform close to making a mobile or a web application.
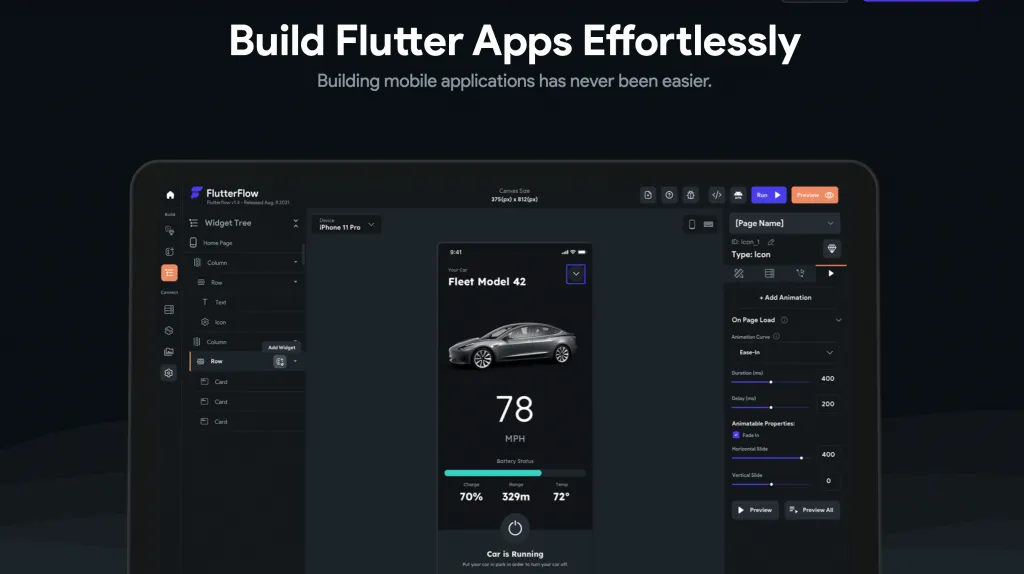
With the Flutter Flow tools, you can contribute to Flutter app development create a design, and then Flutter Flow will generate the code for it. It's a tool that will be on the cutting edge of mobile, web, and application design.
Figma and Adobe XD are not the only options for a digital wireframing product. They have a lot of features that allow you, a mobile app development company, to move elements around. Still, they need to include a crucial component that Flutter Flow has. Flutter Flow allows you to prototype your project. You can put it all together and see how it feels. XD and Figma are slower than Flutter Flow or as intuitive. Flutter Flow's tool is faster and more enjoyable to use.

Flutter Flow is the next generation of design tools closest to making web or mobile apps. It combines the best of various design tools to create a seamless user experience for your users. You won't need to switch between apps or do a bunch of workarounds that only work to make something that looks good. With Flutter Flow, you can create an entire app in minutes. It's collaborative, unlike the other tools, which only let one person work at a time.
Read More:- Future of Flutter in 2022 & Beyond
With Flutter Flow, you can invite other users to work with you on a project and make changes without getting in the other person's way. It's also straightforward to import designs from Adobe XD and Figma.
Flutter Flow is being designed with a fully native interface, meaning it's a fully native application, not a web-based application like Adobe XD and Figma. It means that the UI will look and feel more natural. It will be able to take advantage of the specific features of each device, going further than the cross-platform functionality many applications boast. Flutter Flow's visual editor is also much more intuitive and easier to use, making it easier for designers to get the functionality they need from a design application.
Quokka Labs is an amalgamation of a mobile app development company specializing in building high-quality mobile apps as per the needs of clients and businesses. We are located in India and work with companies around the world.
Our innovative approach to mobile app development and dedication to quality make us a market leader in the industry. We have a team of skilled technology experts specializing in developing mobile apps for iOS and Android for every possible platform you can think of! Be it for mobile phones, desktop versions, or even wearables. Our dedicated team of developers, engineers, and designers is committed to providing you with the best mobile app development services, and we will continue to do so in the future.
If you are interested in discussing an app or how to develop the perfect app for your company, please feel free to contact us for a free quote! We look forward to hearing from you!
Read More:- What is New in Flutter 3.3?
Ans: Yes, you can use FlutterFlow without knowing Flutter. It is a visual development platform that allows users to create Flutter apps using a graphical interface without requiring extensive knowledge of Flutter coding.
Ans: FlutterFlow provides built-in backend-as-a-service (BaaS) capabilities that enable developers to integrate with APIs and perform backend operations seamlessly. It offers a visual interface to create and manage APIs, including REST, GraphQL, and third-party APIs. Also, it provides pre-built integrations with popular services like Firebase, Stripe, and AWS, making it easy to handle backend integration and API calls without writing extensive code.
Ans: Advantages of using FlutterFlow over traditional Flutter development include its no-code/low-code approach that allows faster app development without extensive coding and its built-in backend-as-a-service capabilities for simplified backend integration, reducing development time and effort.
Ans: FlutterFlow provides built-in app deployment and hosting options. Once the app is built, developers can deploy and host it directly from the FlutterFlow platform. It eliminates the need for separate hosting services or manual deployment processes, making it convenient and streamlined for app deployment.
Ans: Some limitations or drawbacks of using FlutterFlow for app development include potential limitations in customization options, dependency on third-party services for specific functionality, and a possible learning curve for advanced customization beyond visual effects. However, these limitations may vary based on particular use cases and requirements.
Ans: FlutterFlow offers both free and paid plans, with premium features such as advanced integrations and team collaboration available in paid tiers.
Ans: While Flutter is a coding framework for developers, FlutterFlow simplifies app creation with a visual interface, making it ideal for non-developers or rapid prototyping.
How to Use Augmented Reality in Retail to Boost Customer Engagement and Sales
By Sannidhya Sharma
5 min read
How to Use Augmented Reality in Accounting to Build Smarter Financial Apps
By Dhruv Joshi
5 min read
Top 10 Enterprise App Development Companies for Scalable Business Solutions
By Dhruv Joshi
7 min read
How to Build a Scalable Video Streaming App Like Netflix: A Step-by-Step Guide
By Dhruv Joshi
5 min read

Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Technology


5 min
The demand for high-quality video streaming apps has exploded, and it's not just Netflix leading the charge anymore. From niche platforms to corporate media ventures, businesses everywhere are realizing the massive opportunity in OTT app development to launch their own video streaming application.


Technology


5 min
The demand for video streaming apps has exploded in recent years, driven by faster internet, affordable smartphones, and a content-hungry audience. From binge-watching TV shows on OTT platforms to engaging with creators in real-time through streaming apps, users today want instant, seamless, and personalized experiences. But here's the thing, not every streaming app makes it big. Only a few rise to the top. So, what sets them apart?


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts