Design

8 min

GitLab CI/CD is a part of GitLab used for implementing various “continuous” methods, such as Continuous Integration (CI), Continuous Delivery (CD), and Continuous Deployment. You can use GitLab CI/CD to find errors and bugs early in the software development lifecycle (SDLC). It helps ensure the compliance of all code you deploy to production with the standards established for your application.

By Mohammad Jeeshan
08 Mar, 2022
A few days back, I wrote an article - CI/CD using GitLab . In that article, I talked about implementing CI/CD using GitLab, which is used to automate build, test, deploy, and monitor your applications. Since then, I’ve moved onto another organization, my favorite, GitHub. And in this guide, I will walk you through - how to build your own CI/CD pipeline right from the start using your repository on GitHub.
But before getting all worked up to involve ourselves in implementing CI/CD using GitHub, let's get into knowing what CI/CD means.

Continuous Integration(CI)/Continuous Delivery (CD) is the most commonly used practice in software development that helps in compiling, packaging, linking, and integrating code changes incrementally. Besides that, CI/CD has long been the domain of experts from the DevOps field, and it continues to be their favorite. But with introducing native CI/CD to GitHub in 2019 via GitHub Actions , it’s easier than ever to bring CI/CD directly into your workflow right from your repository.
That’s a great thing from a developer's point of view since it is required to use peer reviews to ensure the code works. But I’m here to let you know you can disrupt the peer review and have confidence in your code if you are using Git, GitHub, and GitHub Actions to build a CI/CD pipeline.
And at this point, I’m assuming you have an understanding of what CI/CD means and how it’s deployed using GitLab and the terms - pipeline, runner, xcpretty, Fastlane, etc., and how they work & why we use them. If not, find that all in the previous blog - CI-CD using GitLab, as mentioned at the beginning of this article. Also, we won’t be using Travis, Jenkins , Circle Ci, Fastlane ,App Center, or any other CI/CD tool except GitHub Actions.
But, before moving forward, let's know why we use GitHub CI-CD instead of GitLab CI-CD. It's simple, GitHub provides a virtual system for CI-CD works, which means your lots of headaches are now GitHub's problems. Hence, no need to worry about configuring runner or Fastlane or others. So, just be at ease and scroll down to know GitHub Action.
GitHub Actions is a CI-CD platform that allows automating build, test, and deployment pipeline/workflow automation. It's to be noted that GitHub provides a free CI/CD service only for public repo. Actually, GitHub announced GitHub Actions (a free-to-use service) in the summer of 2019. Using this tool, one can analyze, build, test, and deploy projects on any platform, language, and cloud out there.
Anyway, our goal here in this guide is to learn to automate, build, test, and deploy an iOS project with no need for external tools except GitHub Actions. Therefore, we won't introduce Travis, Jenkins, Circle Ci, Fastlane, App Center or any other CI/CD tool whatsoever. Now, since we want to understand what this CI/CD process involves, it wouldn't be fair not to mention what workflow means in CI/CD Workflow.” So, what is it?
There is nothing to get confused about, and it's simple. In GitLab, workflow is known as the pipeline's name, and its work is similar. It's just the difference in the title. You need to pull a request from a specific/branch or push to trigger a workflow. Or you can trigger the same using tags, schedules, or other ways .
Remember, a workflow requires at least one job. Here, a job is like a function containing steps needed to perform individual tasks and steps that can run commands or use an action. Hence, the name GitHub Actions. Do not forget that.
There are a lot of tools out there that can do what GitHub can, but let me unpack four tremendous advantages that make you fall in love with GitHub Actions :
GitHub Actions - “by developers and for developers.” So, there is no need for dedicated resources when you want to set up and maintain your pipeline. The best part is that you don't have to manually configure and set it up. That's amazing, right? And there is no need to set up webhooks, buy hardware, reserve some instances out there, keep them up to date, do security patches or spool down idle machines. You only need to drop one file in your repository and leave! It works.
GitHub Actions is highly integrated with GitHub. Thus, setting up any webhook as an event trigger is easy if you want to automate any CI/CD pipeline. This involves - pulling requests, issues, and comments. And it also includes webhooks from any app integrated into your GitHub repository.
Suppose you want to use any of the many tools out there to run a few parts of your app development pipeline. Then, with GitHub Actions, you can easily trigger CI/CD workflows and pipelines of webhooks from these apps. These apps may be simple, like a messenger app, provided the messenger app is integrated into your GitHub repository.
Since GitHub is now a free-to-use service, it is an online community where you can share your workflows for public use and a wider GitHub community. Also, it allows you to access pre-built CI/CD workflows already there in the GitHub Marketplace. You would be surprised by the numbers -there are over 11,000 available actions! And every action is reusable. All you need is to reference its name!
Meaning use GitHub Action with whatever technology you use since it supports any platform, language, and cloud. And that's way beyond just being fabulous! Right?
Now, I guess you’re ready to understand how to automate CI/CD using GitHub actions. I am using the “guess” word here is because I have spent several hours learning how to use GitHub Actions to automate my CI/CD process. While there were many resources about the individual steps, below are the simple steps I’ve pulled together for your easy understanding.
Okay, so let’s do this.


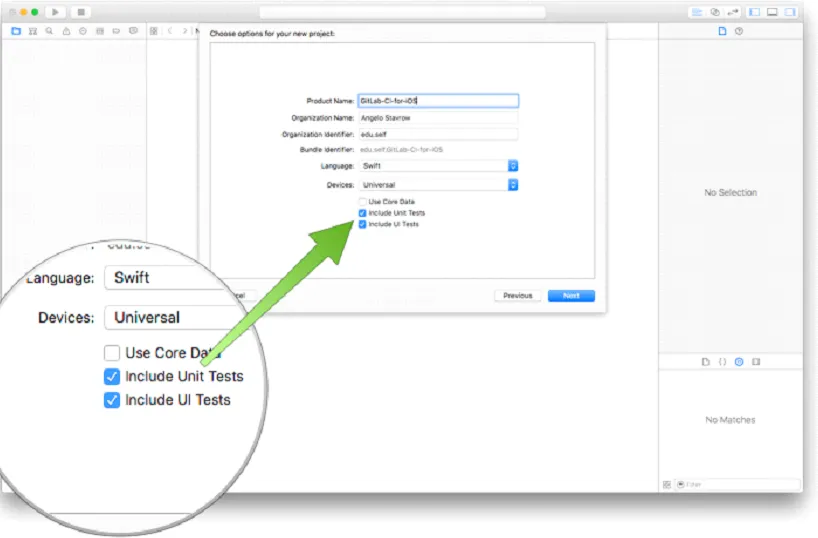
Now, what happens if these options are not enabled in your project? Don’t worry because I am here to rescue you.
Here, you have two options to overcome this situation.
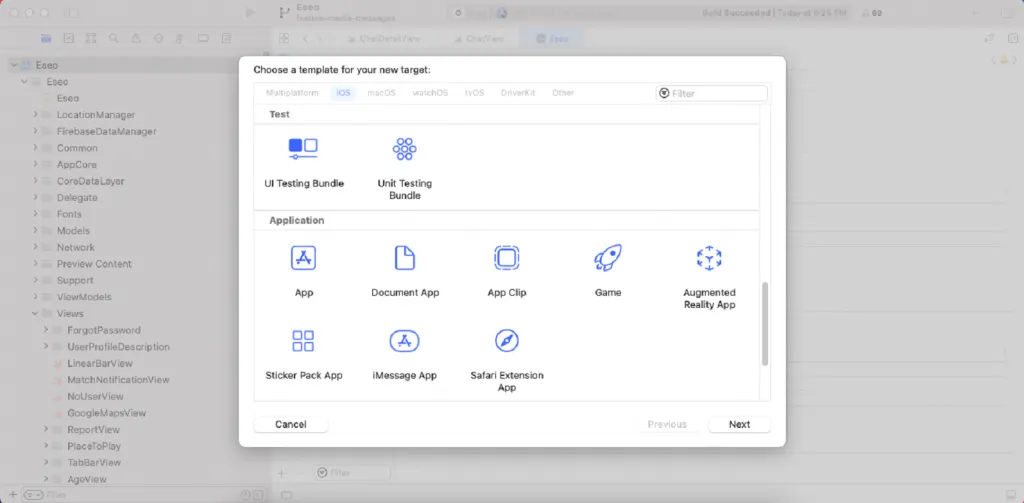
First, you can add these options to your existing project. Then, just click Menu File > New > Target… and Test the proper SDK. You can take a reference to the below-mentioned screenshot:

Second, you can continue without including these options, which means you can implement CI-CD without having the Unit test. But remember one thing: if you don’t include Unit Test in your project, you can’t run an auto unit test script in your “.yml” file. So make sure your “.yml” file doesn’t contain any unit test-related script, or else your pipeline/workflow will fail.
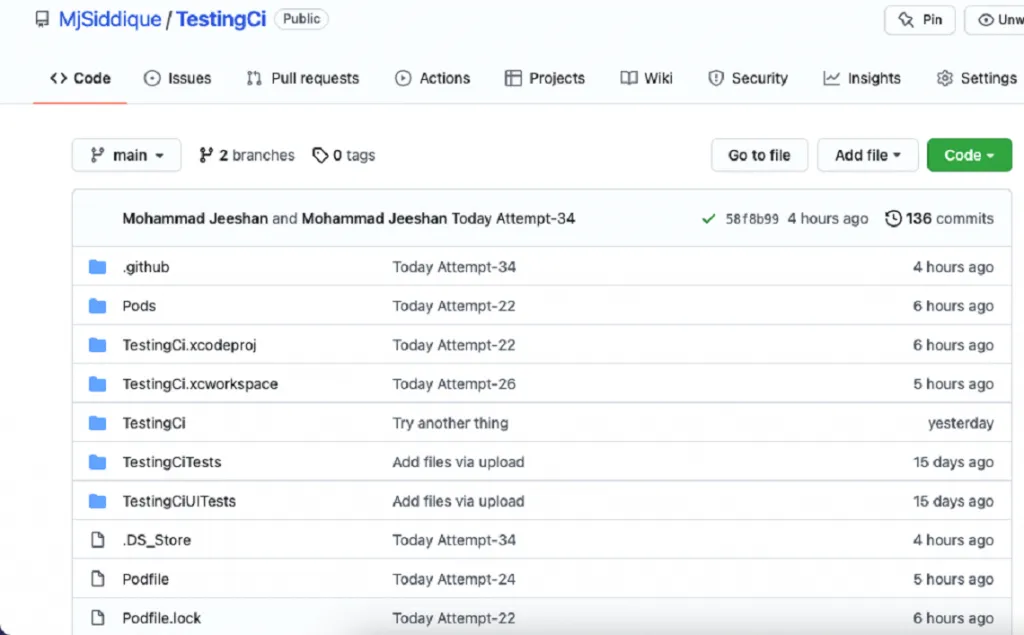
we usually create, and push your complete task in this repo (“repo” for repository).

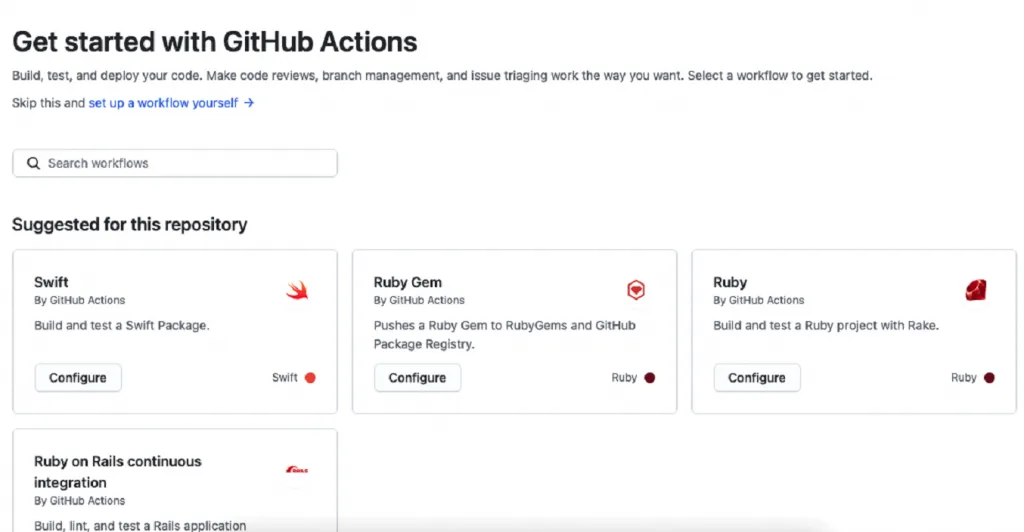
Now your project looks like this. In the above screenshot, the Action option is present there. Please click on this option. After clicking, you will land on this page, where you can find lots of options. GitHub will create a default “.yml” file for you by clicking these options. You can choose any option according to your requirements.
But, you'll encounter:

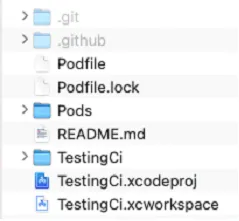
I recommend you, please create your custom “.yml” file. You can create a “.yml” file using the terminal. Just go to your project directory by the airport and run the “touch main.yml” command in your terminal. Now put this” .yml” file under the “.github” directory.

You can take a reference to the screenshot mentioned above. Because when you run the touchmain.yml command in your terminal. The system then will create this file in your current directory. That is, this main.yml file is your .github directory.
The second option you can create a “.yml” file by clicking set up a workflow yourself option, which you can find in the above screenshot. I recommend you to go with this option. It's pretty simple to use.
You can create your custom workflow script using this link - https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github- actions
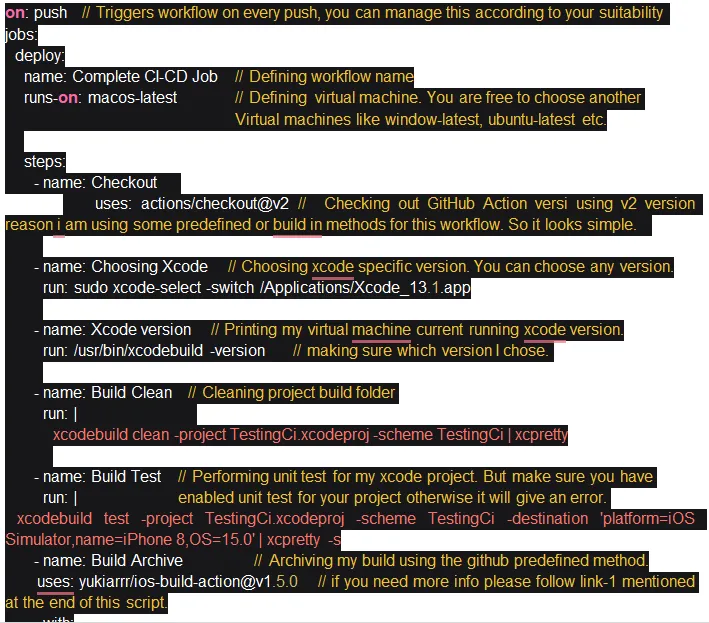
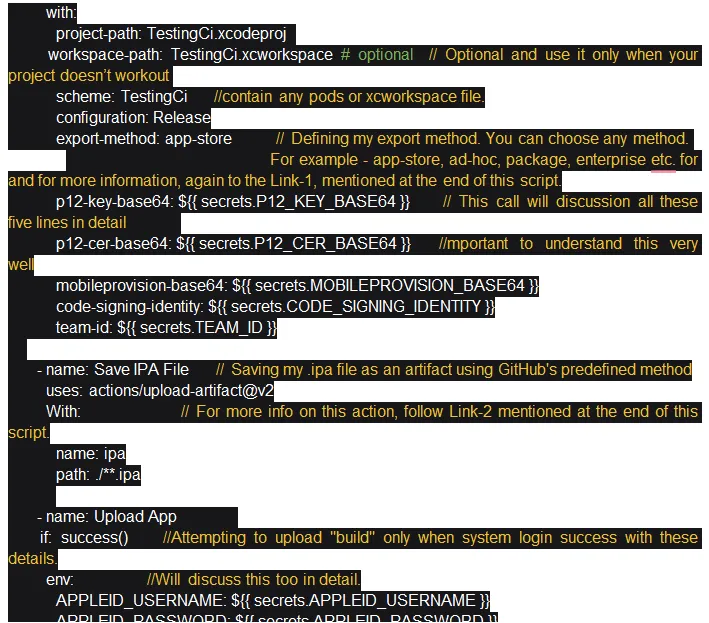
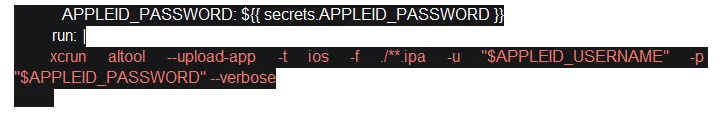
I am also sharing my script, which will help you save valuable time.
Note: All the following images are from the whole script.



For reference:
https://github.com/yukiarrr/ios-build-action
https://github.com/actions/upload-artifact
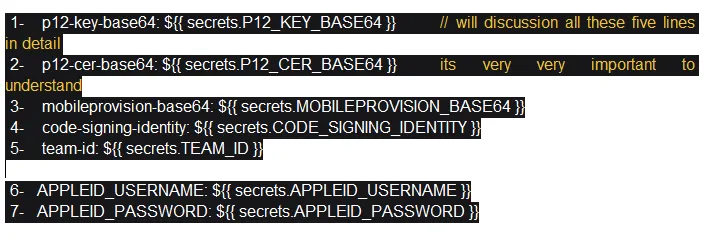
Congratulations, your project has been set up & your “.yml” script also has been ready. Now time to celebrate, but wait, your workflow will fail. All is good; your project has been set up on GitHub, your workflow/pipeline script has been ready, your virtual runner, mac os also has been prepared. But your GitHub secret is still pending…

All these seven points are pending to understand, but before understanding all these seven points, let's first discuss some important things.
Now again, you’re wondering, what is GitHub Secret ?
Secrets are encrypted environment variables you create in an organization, repository, or repository environment. The secrets that you make are available to use in GitHub Actions workflows. GitHub uses a libsodium sealed box to help ensure that secrets are encrypted before they reach GitHub and remain encrypted until you use them in a workflow.
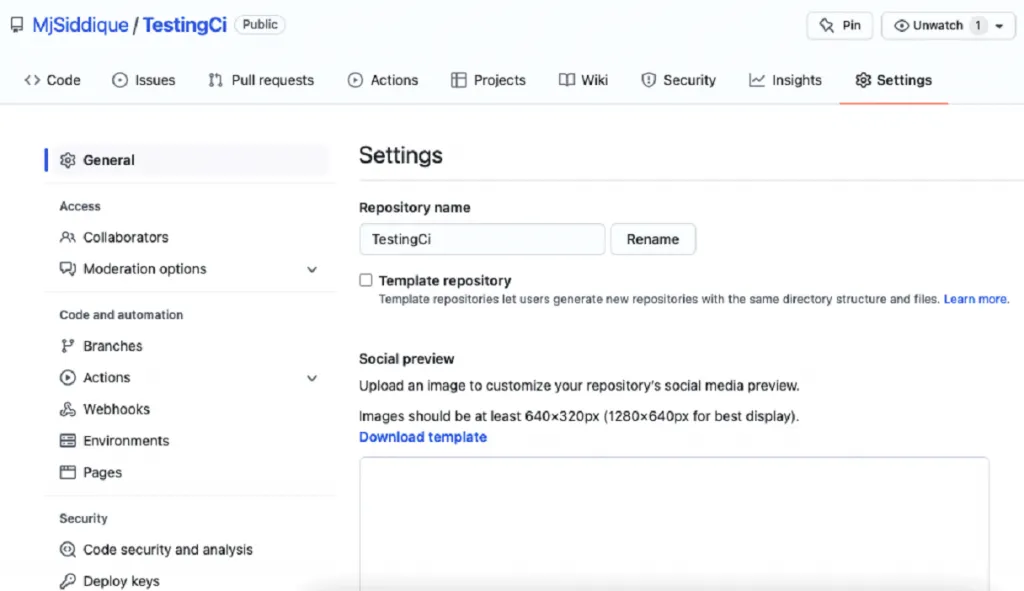
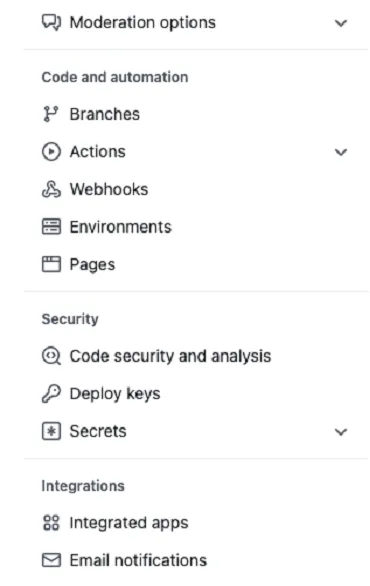
You can create your GitHub Secret for your repo. Just click on the setting of your repository where you want to add your GitHub secrets . You can take a reference of this screenshot which is given below.


If you scroll down your repository setting page, you can see a Secrets option. So just click on this option and add some secrets to your repository.
This is a pre-defined command, and for this, you just need to add P12_Key_Base64 secret,
Note : name doesn’t matter; you just need to store Base64 encoded certificate for the p12 key.
Before moving to the second point, let's discuss how to encode certificate p12 files into Base64.
There are two options:
First, you can use any online base64 encoder which converts your P12 file into a string. So just code that string into your GitHub secrets.
Second, you can convert your p12 file or any encodable file into base64 by your macOS terminal. Just go to your current directory where that file is saved and run the “base64 -i certificate.p12 -o outputfile” command where certificate.p12 is your file, & outputfile is your base64 encoded file.
This is again a pre-defined command; for this, you just need to add P12_Cer_Base64 secret Important,
Note: name doesn’t matter; you just need to store the “Base64” encoded certificate file. You can follow the same command for this one as well.
This is a pre-defined command; you just need to add MOBILEPROVISION_BASE64 secret Important.
Note: name doesn’t matter; you just need to store Base64 encoded provisioning profile file. You can follow the same command for this one as well.
Again, this is a pre-defined command. For this, you just need to add your Code_Signing_identity secret Important,
Note: name doesn’t matter. But for this secret, you do not need to encode base64. You just simply add your project code signing identity as a GitHub secret.
Again, this is a pre-defined command. For this, you just need to add your Team_Id secret Important.
Note: Name doesn’t matter. But for this secret, you do not need to encode base64. You just simply add your project team ID as a GitHub secret.
For this, you need to add your Apple account username as GitHub secret Important.
Note: Name doesn’t matter but makes sure it should be the same. Simply add your project Apple account username as GitHub secret with no code64 encoder.
For this, you need to add your Apple account app-specific password as GitHub secret Important,
Note: Name doesn’t matter but makes sure it should be the same. Simply add your project Apple account app-specific password as GitHub secret with no code64 encoder.
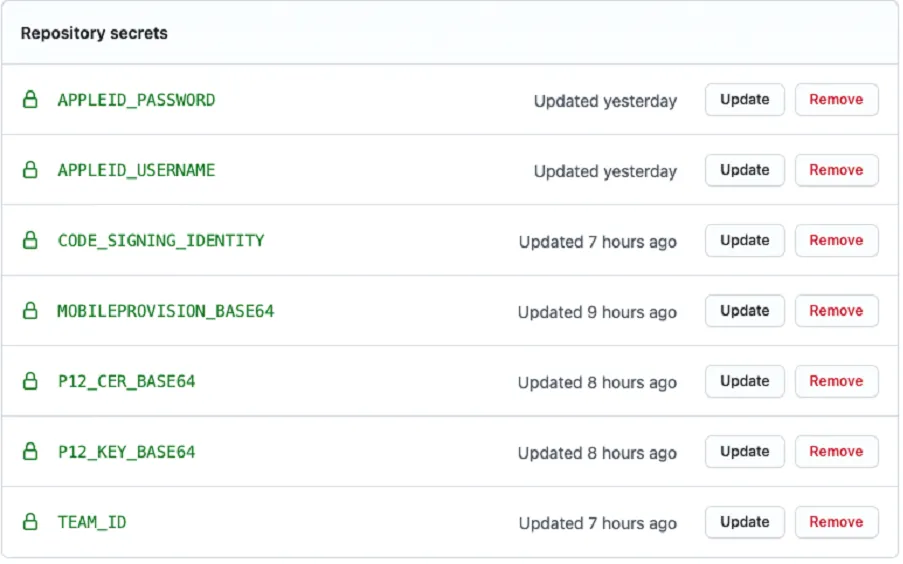
After adding all these secrets, your private project repo looks like this:

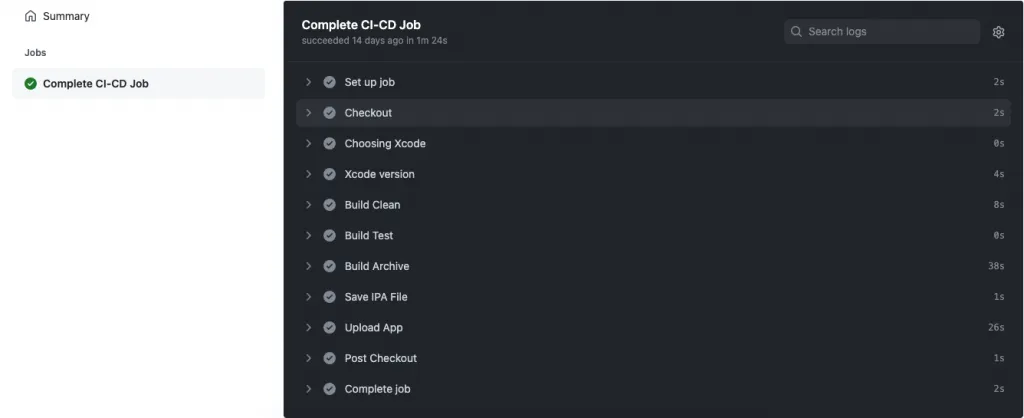
Congratulations, you successfully implemented CI-CD using GitHub Actions -

Using this script, your build will live on TestFlight & you can also download your project “.ipa” file from your git repo. But just change the script trigger setting because I’m triggering my workflow on every code push this time.
Generative AI for Customer Experience: Use Cases, Architecture, ROI, and Implementation
By Dhruv Joshi
5 min read
Oil and Gas Software Development: Building Scalable Digital Solutions for Energy Enterprises
By Sannidhya Sharma
5 min read
How to Develop Custom Generative AI Models for Your Business
By Dhruv Joshi
5 min read
Modern Web Application Architecture: A Practical Guide for 2026
By Dhruv Joshi
5 min read

Design

5 min
Learn how to design a web app from scratch - moving from clear goals and user research to IA, wireframes, prototypes, and developer handoff. Know the exact steps, artifacts, and KPIs that reduce friction, speed up delivery, and boost UX performance. Discover why testing early matters, how to avoid common pitfalls, and how to turn wireframes into fast, accessible experiences that users love, while aligning business goals and metrics.


Design

6 min
It’s time to redefine the strategies to drive innovation and creativity, embracing the UI UX design trends of 2025. From minimalistic designs to immersive AR interfaces, VUI, empathy-centric design, and accessibility, this blog post guides you to thrive and get ahead of competitors. The convergence of aesthetics and functionality plays a vital role in boosting the visibility of apps and websites. Along with this, you must be updated with the latest trends in the industry. Reach out to our UI UX professionals to know more about the driving force behind the industry!


Design

6 min
Here, we explore the essentials of UI/UX design strategies specifically customized for startups. Navigating the intricate landscape of user interface and experience design is pivotal for laying the groundwork for success. We explore innovative approaches to crafting a seamless and user-centric foundation that captivates and retains users. From user research methodologies to the art of prototyping, discover how startups can elevate their digital presence and set the stage for long-term success through strategic UI/UX design.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts