Technology

9 min

Are you torn between Ionic and React Native for your mobile app development project in 2023? Look no further! Our latest blog post dives deep into the comparison of these two popular frameworks, analyzing their features, strengths, and weaknesses. We'll help you understand which framework is the best fit for your specific app requirements. By the end of the article, you'll have all the knowledge you need to make an informed decision and embark on a successful mobile app development journey. Don't miss out on this essential guide to choosing between Ionic and React Native in 2023!

By Anupam Singh
09 May, 2023
As mobile app development continues to evolve, developers have a wide range of options when selecting a framework for their projects. Two popular frameworks that have emerged in recent years are Ionic and React Native. Both Ionic vs. React Native have their strengths and weaknesses. The best fit for a particular project will depend on the specific requirements of that project.
This write-up will take a closer look at Ionic and React Native. Comparing their features and capabilities and discussing the pros and cons of each framework. Ultimately, we will help you decide which framework is best for mobile app development needs in 2023.
However, before proceeding, let’s understand each of them with their advantages and disadvantages.
Here we go!
Also Read:- Mobile App UI Design: An Expert's Complete Guide for 2023
The Ionic framework is an UI toolkit for developing PWAs (Progressive Web Apps and used for developing mobile apps through web technologies such as HTML, CSS, and JavaScript.
It allows developers to create cross-platform apps (apps that can run on both Android & iOS devices) using a single codebase. Ionic uses Apache Cordova, a platform for building native mobile app development using technologies, to access native device features, cameras, and GPS.
Additionally, With Ionic, you can create a hybrid mobile app utilizing JavaScript, Angular, React.
If you are wondering about Ionic app development, look no further. We are the top mobile app development company in USA & India, providing various mobile and web app development solutions globally.
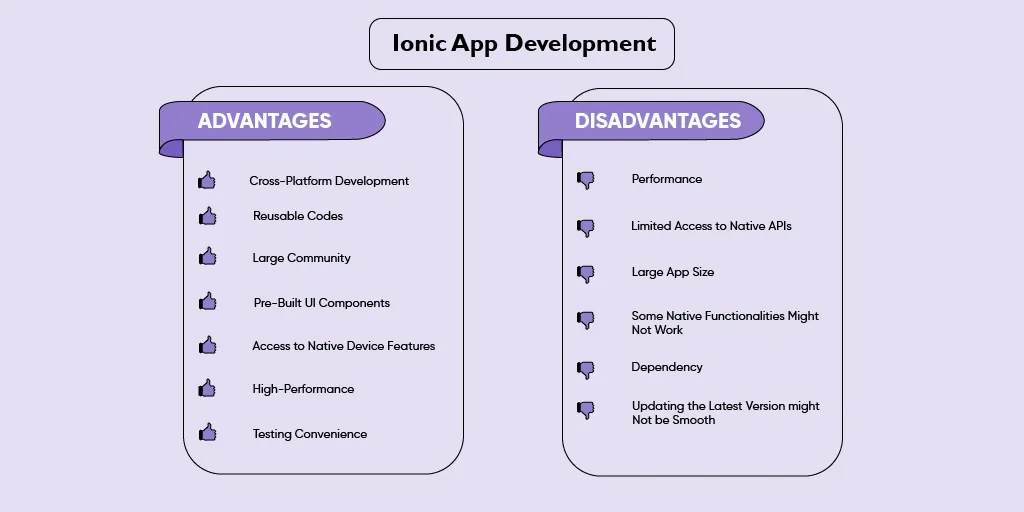
Each coin has double faces; similarly, the Ionic framework has advantages and disadvantages. The below section will discuss the advantages and disadvantages of using the Ionic framework for mobile app development.

Ionic allows developers to write code once and deploy it to multiple platforms, such as iOS and Android. It reduces the time and cost of developing separate apps for each platform.
Ionic is based on web technologies; developers can reuse code from web projects or other Ionic projects, making development more efficient.
Ionic has a large and active community of developers who contribute to the framework and share knowledge and resources. This makes it easier for developers to find answers to their questions and stay up-to-date with the latest developments.
Ionic provides a library of pre-built UI components, such as buttons, forms, and navigation elements, which can save developers time and effort when building user interfaces.
Ionic app development allows developers to access native device features, such as camera and GPS, through Apache Cordova. It makes creating apps with advanced functionality possible.
Ionic apps are built using web technologies, which allows them to run at near-native speeds and performance on mobile devices.
Ionic app development allows easy testing with various tools and frameworks, such as Karma and Jasmine for unit testing and Protractor for front-end testing. Additionally, Ionic apps are built using web technologies to be easily tested in a browser.
Ionic is an open-source framework that eliminates the need for expensive licenses and proprietary software, making it a cost-effective option or solution for building mobile apps.
In the above section, we have discussed the benefits or advantages of the Ionic framework. Now, let’s examine the disadvantages that come with it. Have a look at the disadvantages-
Since the Ionic app development process through web technologies, they may not perform as well as native apps in certain situations, such as running complex animations or handling a large amount of data.
E.g., If you want to build a graphics-heavy application, Ionic will not be a good choice for development.
Ionic’s access to native APIs is limited compared to native development, which can be problematic for apps requiring access to advanced device features.
Ionic apps can be larger than native apps, which can be an issue for users with limited or restricted storage spaces.
Some functionalities specific to a platform might not work since the framework is based on web technologies.
The framework’s performance and functionality depend on the Cardova plugins and other dependencies.
Updating the Ionic Framework to the latest version might cause compatibility issues with the existing codebase.
React Native is a framework for building mobile apps using JavaScript and the React library. It allows react native developers to build apps for iOS and Android using a single codebase and reuse code across platforms. Resulting in faster development time and cost savings for businesses. Also, most startups prefer React Native for mobile app development.
React Native also allows for the use of native components and APIs, which can provide a seamless user experience than traditional cross-platform development methods.
Also Read:- What's New in React Native 0.69?
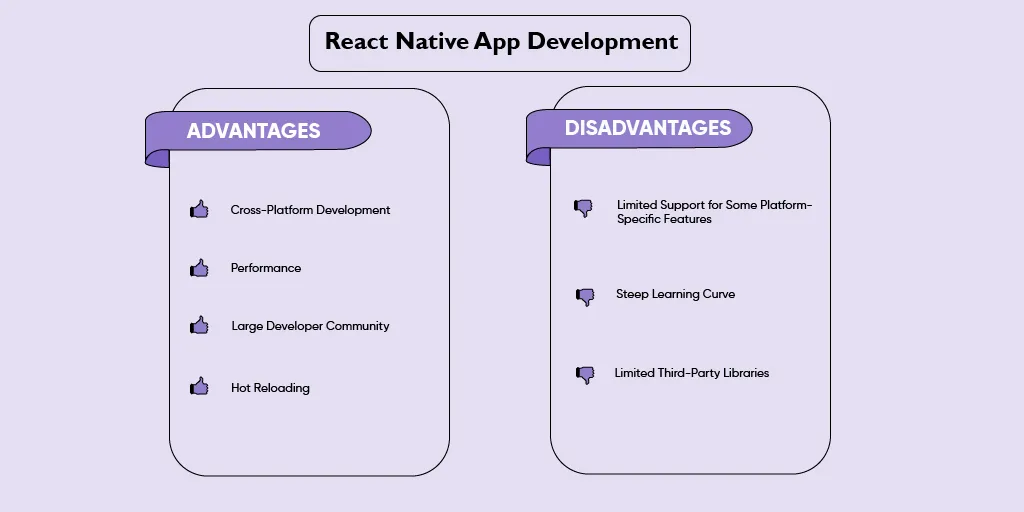
React Native app development is a well-known and popular open-source software UI framework. It is nowadays the preferred framework for mobile app developers to develop mobile app development in 2023. However, it also has a few advantages & disadvantages. Let’s find out a few of them in the below section.

Allows for the development of apps for both iOS and Android using a single codebase, resulting in cost and time savings.
React Native apps perform as well as native apps due to the ability to use native components and APIs.
If you believe you require experienced assistance with the same, you can think about contacting a reputable React development company.
React Native has a large and active developer community, meaning plenty of resources and third-party libraries are available for developers.
This feature allows developers to instantly see the changes made in the code in the app without losing the app's state, which helps in faster development.
React Native may not support a particular platform’s feature, limiting the app’s functionality.
React Native has a relatively steep learning curve, especially for developers unfamiliar with JavaScript and React library.
While many third-party libraries are available for React Native, the selection is not as extensive as for native app development.
Till now, you might hear the word native and cross-platform apps; and also thought of knowing about them. Therefore, here we have listed each of them with its benefits.
Native app development refers to building mobile apps specifically for one platform, such as iOS or Android app development. It uses the programming language and tools officially supported by that platform. For example, an iOS app would be built using Swift or Objective-C and Xcode, while an Android app would be built using Java, Kotlin, and Android Studio.
On the other hand, cross-platform app development refers to building mobile applications that can run on multiple platforms, such as iOS, Android, and Windows, using a single codebase. This can be achieved through cross-platform frameworks, such as React Native, Xamarin, and Flutter, which allow developers to write code in one language, such as JavaScript or C#, and then use that code to build apps for multiple platforms.
Also Read:- Which Is Best In 2022: Native or Cross-Platform Development?
Native apps are built specifically for the platform they are intended to run on, which means they can take full advantage of its features and functionalities, resulting in better performance and a more seamless user experience.
Native apps have access to all the features and APIs of the platform they are built for, such as cameras, GPS, and other sensors, which allows for more advanced functionality and better integration with the device.
Native apps are designed and developed with the platform's guidelines, providing a better user interface & experience.
Native apps have better security than cross-platform apps, as they are not exposed to the same level of risk from vulnerabilities in the underlying framework.
Monetizing native apps is more manageable than cross-platform apps as they can access platform-specific monetization options, such as in-app purchases and subscriptions.
Native apps can access the latest libraries and SDKs, making implementing new features and functionalities easier.
Cross-platform development allows for code reuse across multiple platforms, saving business time and money.
Cross-platform development allows for more rapid development and deployment of apps, as developers can write code once and then use it to build multiple platforms.
Building a cross-platform app can reach a larger audience as it can be deployed on multiple platforms.
Maintaining cross-platform apps is more manageable as only one codebase needs to be managed, rather than separate codebases for each platform.
Cross-platform development allows for more efficient use of resources, as teams can share knowledge and expertise across platforms.
Cross-platform app development requires a one-time development process, which reduces the cost of developing and maintaining multiple apps.
Cross-platform development allows access to various third-party libraries and frameworks, making implementing new features and functionalities easier.
Now, let’s proceed further and compare Ionic and React Native frameworks for developing mobile applications.
Ionic and React Native are popular frameworks for cross-platform app development but have different approaches and features. Here is a detailed comparison of the two:-
React Native generally performs better than Ionic, using native components and APIs to build apps. In contrast, Ionic wraps web technologies in a native container. This means that React Native apps are closer to native apps in terms of performance, while Ionic apps may have a slightly slower performance as they run inside a web view.
If you believe you require experienced assistance with the same, you can think about contacting to the best React developers.
React Native requires developers to know native environments like Xcode and Android Studio. In contrast, Ionic is built on AngularJS and requires knowledge of web technologies like HTML, CSS, and JavaScript. React Native developers need to know the specific platform they are developing for. Ionic developers only need knowledge of web technologies to develop for multiple platforms.
Regarding community support, GitHub states that React Native has about 107k stars and 2429 contributions.
 In comparison, the Ionic has 48.5K stars and 445 contributions.
In comparison, the Ionic has 48.5K stars and 445 contributions.
 As per the data from GitHub, we can say that- React Native has a larger and more active community than Ionic, which means more resources are available for developers and more potential for collaboration and knowledge sharing.
As per the data from GitHub, we can say that- React Native has a larger and more active community than Ionic, which means more resources are available for developers and more potential for collaboration and knowledge sharing.
React Native has better access to native features and APIs, which allows for more advanced functionality and better integration with the device. Ionic, on the other hand, relies on Cordova or Capacitor to access native features and APIs, which can be less efficient and less reliable. With React Native, the developer can use the native module to access the device’s features and APIs, while Ionic uses Cordova plugins to access the device’s features and APIs.
Ionic provides a more polished and consistent user interface across platforms using web technologies. At the same time, React Native can sometimes require more effort to achieve a consistent look and feel across platforms. Ionic uses AngularJS and web technologies to develop the UI, which can help create a consistent look and feel across platforms. React Native, on the other hand, uses native components for UI development, which can make it harder to achieve consistency across platforms.
Ionic has a gentler learning curve as it is built on AngularJS and requires knowledge of web technologies. React Native has a steeper learning curve as it requires knowledge of native development environments. Developers who are familiar with web technologies will find it easier to learn Ionic. In contrast, developers familiar with native development environments will find it easier to learn React Native.
In a nutshell, React Native offers better performance, better access to native features and APIs, and a larger community. In contrast, Ionic offers a more polished and consistent user interface, an easier learning curve, and less need for knowledge of native development environments. The choice between Ionic and React Native depends on the project's requirements, target audience, developer skills, and resources.
It is commonly used to build apps that must run on Android and iOS app development devices. Ionic is a good choice for building apps that need to be developed quickly and with a small budget since it allows for code reuse across different platforms. Additionally, Ionic is a good choice for building apps that need a similar look and feel across various platforms. It provides a set of pre-built UI components that can be easily customized to match the app's design.
React Native is a good choice for building apps when:
Choosing between Ionic and React Native depends on your app requirements and the development team's expertise.
Ionic is a good choice for building cross-platform apps quickly and with a small budget, as it allows for code reuse across different platforms. Additionally, Ionic provides a set of pre-built UI components that can be easily customized to match the app's design. Ionic is also good for building apps with similar looks and feels across different platforms.
React Native, on the other hand, is a good choice for building high-performance mobile apps that have a native-like feel and performance. React Native allows developers to share most of the code across multiple platforms using a single codebase. If you already have a web development team familiar with React, they can quickly transfer their skills to mobile app development. Additionally, React Native has a large and active developer community, which makes it easier to find solutions to problems and get help when needed.
However, if you are looking for a quick and budget-friendly development process, Ionic may be the right choice. If you are looking for a high-performance mobile app with a native-like feel and performance, React Native may be the right choice.
In conclusion, depending on your needs, both Ionic and React Native have advantages and disadvantages. Ionic would be a far better option to make a PWA application, but React Native is the way to go if you want to create a high-performance, cross-platform mobile application.
Contact us at letstalkquokkalabs@gmail.com if you need assistance assessing your particular needs. I'll see you next time. That's all I have to say today.
Generative AI for Customer Experience: Use Cases, Architecture, ROI, and Implementation
By Dhruv Joshi
5 min read
Oil and Gas Software Development: Building Scalable Digital Solutions for Energy Enterprises
By Sannidhya Sharma
5 min read
How to Develop Custom Generative AI Models for Your Business
By Dhruv Joshi
5 min read
Modern Web Application Architecture: A Practical Guide for 2026
By Dhruv Joshi
5 min read

Technology

7 min
Generative AI is moving fast into enterprises, from banks to hospitals to government agencies. Adoption is rapid, but security planning lags. Unlike traditional systems, these models can be exploited through prompt injection, poisoned data, or manipulated to leak sensitive information. They are also misused for phishing, deepfakes, and malicious code.


Technology

7 min
AI-powered Web Application Firewalls (WAFs) go beyond static rules by using machine learning, anomaly detection, and predictive analysis to block zero-day threats, reduce false positives, and protect APIs at scale. Unlike traditional WAFs, they self-learn, adapt in real time, and cut operational costs while improving compliance and trust.


Technology

5 min
AI is redefining mobile app security by transforming how threats are detected, tested, and prevented. From continuous monitoring and fraud detection to compliance with regulations, AI ensures apps remain resilient against modern risks. This means safer apps, protected users, and stronger businesses. Investing in AI-driven security today builds trust, drives growth, and secures long-term competitive advantage.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts