Technology


5 min


Developing an effective mobile app requires careful planning, market research, and identifying the target audience. By following a step-by-step guide, including wireframing, design, development, integrating APIs, and thorough testing, you can create a high-quality app. Launching, promoting, monitoring, and updating your app is crucial for its long-term success, ensuring user satisfaction and maximizing downloads.

By Dhruv Joshi
17 Oct, 2023
Developing mobile apps can be daunting, particularly if you're a beginner in the world of development. However, you can develop a mobile application smoothly with a well-structured roadmap, the right approach.
This guide will walk you through the essential mobile application creation steps. From idea generation to design, development, testing, and deployment, we'll provide valuable tips to help you develop a successful mobile app.
Let's start with the first and essential step.
 The primary phase in developing a mobile application is to define your app idea. This crucial stage sets the foundation for the entire development process.
The primary phase in developing a mobile application is to define your app idea. This crucial stage sets the foundation for the entire development process.
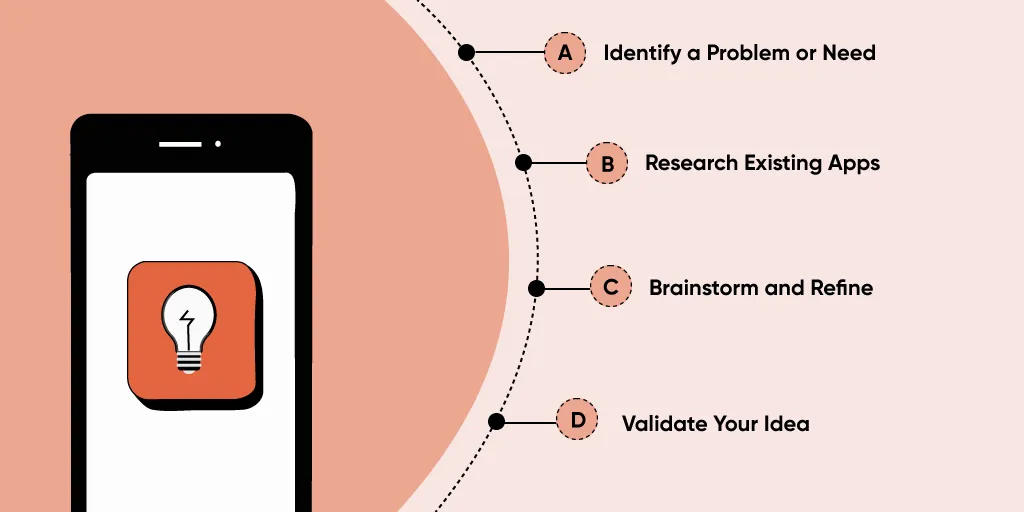
Proceed by identifying a problem or need that your app will address. Find gaps in the market or areas where existing solutions can be improved. Consider real-life challenges people face that can be solved through technology before you develop a mobile application.
Conduct thorough research to ensure your app idea is exclusive and fills a gap in the market. Explore existing apps that offer similar functionalities and analyze their strengths and weaknesses. It will help you refine your app concept and identify ways to differentiate it.
Gather a team or work individually to brainstorm ideas around your identified problem or need. Encourage creativity and out-of-the-box thinking. Consider different approaches, features, and potential target audiences. Refine your ideas by evaluating their feasibility, viability, and market potential.
Before you develop a mobile application, determine what sets your app apart from existing solutions. Identify the unique features, benefits, or user experience that will make users select your app over competitors. Focus on creating a compelling value proposition.
Validate your app idea by seeking feedback from potential users or industry experts. Conduct surveys, interviews, or prototype testing to gather insights and validate the demand for your app. This feedback will help you refine your idea further.
Write a perfect description of your app concept. Please include details about the problem it solves, the target audience, key features, and expected outcomes. This documentation will be a reference throughout the development process once you develop a mobile application.
 Once you have defined your app idea, the next crucial step is to conduct thorough market research. Market research provides valuable insights into the competitive landscape, user preferences, and market trends.
Once you have defined your app idea, the next crucial step is to conduct thorough market research. Market research provides valuable insights into the competitive landscape, user preferences, and market trends.
Proceed by finding your direct and indirect competitors in the app market. Analyze their offerings, features, pricing, target audience, and user reviews. Understanding your competition will help you identify opportunities to differentiate your app and create a unique value proposition.
Gain a deep understanding of your target audience's needs, preferences, and pain points before you develop a mobile application. Conduct surveys, interviews, or focus groups to gather insights directly from your potential users. Identify the key features and functionalities users expect from an app like yours.
Evaluate the market size, demographics, and trends of your target audience. Determine if your app idea aligns with market demand and has a viable user base. Identify any untapped market segments or emerging trends that you can leverage.
Research various monetization models prevalent in the app market, such as in-app purchases, subscriptions, advertising, or freemium models. Analyze which monetization strategy aligns best with your app idea and target audience.
Consider factors like user willingness to pay and competitor pricing for more ROI once you develop mobile applications.
Keep yourself updated with the latest trends, technologies, and innovations in the mobile app industry. Stay informed about new platforms, frameworks, or design principles that can enhance your app's functionality and user experience.
Utilize market research tools and platforms to gather data on app usage, user behaviour, and industry insights. Tools like app analytics, keyword research, and competitor analysis can provide valuable data for decision-making.
 Before you start to develop a mobile application, finding your target audience is a critical step. Understanding who your app is intended for will guide your design decisions, feature prioritization, and marketing strategies.
Before you start to develop a mobile application, finding your target audience is a critical step. Understanding who your app is intended for will guide your design decisions, feature prioritization, and marketing strategies.
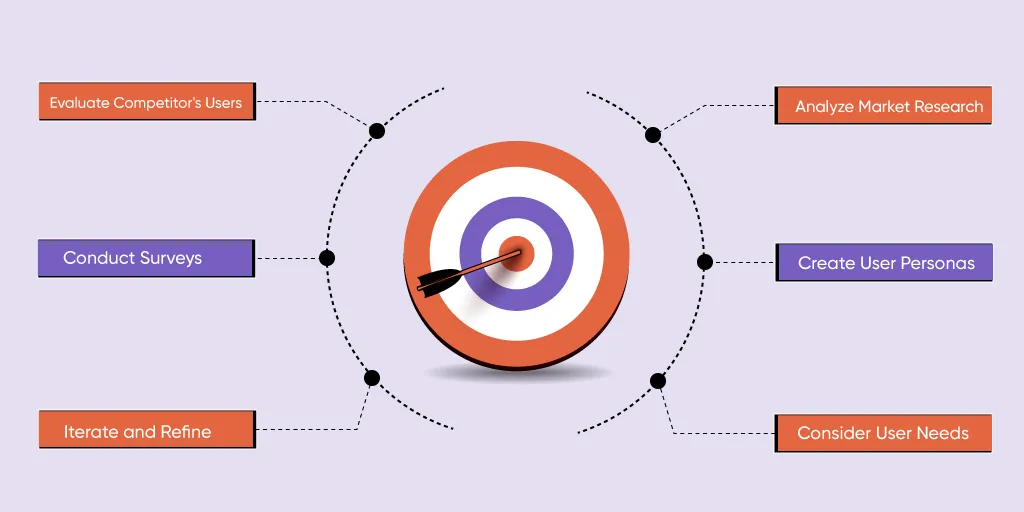
Refer to the market research conducted in the previous step to gain insights into user demographics, preferences, and behaviours. Finding patterns and trends that can help you define your target audience.
Develop user personas that represent your ideal app users. Study factors such as age, gender, location, interests, occupation, and goals. Developing a mobile application will help you visualize and empathize with your target audience, enabling you to tailor your app to their needs.
Identify the specific needs and pain points that your target audience experiences. How can your app address these challenges and provide a solution? Aligning your app's features and functionality with user needs will increase its relevance and appeal.
Analyze the users of your competitors' apps who are probably attracted to your app as well. Understand why they use those apps and identify ways to attract them to your app by offering unique value or a better user experience.
Reach out to potential users through surveys or interviews to gather direct feedback. Before developing a mobile app, ask questions about their app usage habits, preferences, and expectations. This firsthand information will provide valuable insights into their needs and help refine your app's features and design.
Continuously iterate and refine your understanding of your target audience as you progress in the app development process. Incorporate feedback and insights from user testing and engagement to ensure your app resonates with your audience.
 Once you have an explicit consideration of your app idea and target audience, it's time to plan the features and functionality of your mobile application.
Once you have an explicit consideration of your app idea and target audience, it's time to plan the features and functionality of your mobile application.
Also, consider whether you are into Android app development, iOS app Development, or hybrid or cross-platform app development. Careful planning in this step will ensure your app meets user needs and stands out in the competitive market.
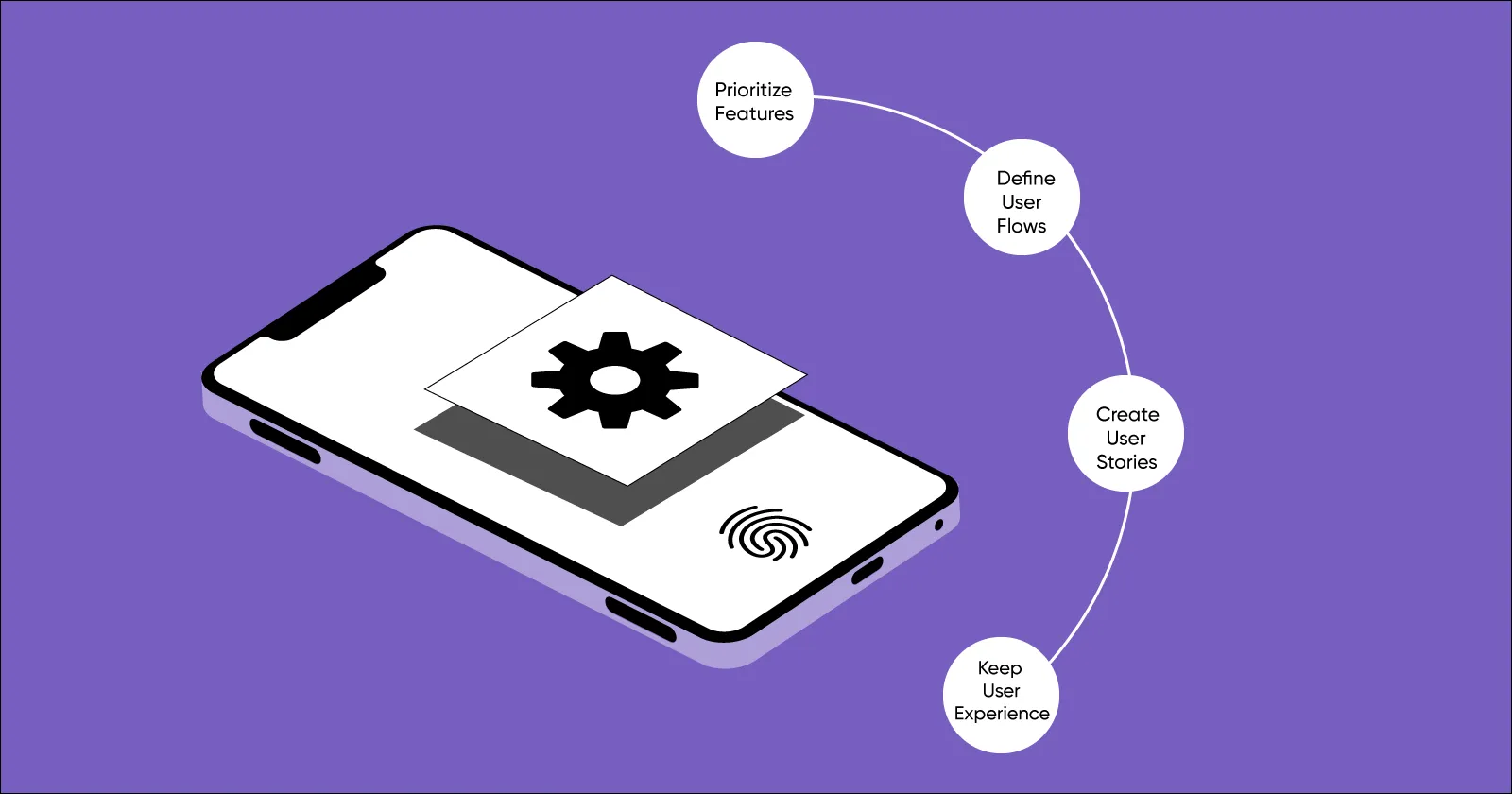
Start by brainstorming a comprehensive list of features that align with your app's purpose and target audience. Consider both essential and desirable features. Then, prioritize these features based on their priority, feasibility, and potential user impact. It will help you concentrate on building the core functionalities first.
Earlier, you start to develop a mobile application and map out the user flows or paths users will take within your app to accomplish specific tasks. Consider how users navigate different screens, access features, and complete actions. User flows will help you create a logical and intuitive app structure.
Break each feature into user stories, defining specific user actions and expected outcomes. User stories provide a detailed description of how users interact with your app. They serve as a foundation for development and ensure the app meets user expectations.
Focus on providing a seamless and delightful user experience. Ensure the app's interface is intuitive, visually appealing, and easy to navigate. Pay attention to factors such as loading times, responsiveness, and accessibility.
Strive for a balance between simplicity and functionality. While offering a rich set of features is vital, avoiding overwhelming users with complexity. Keep the user interface clean and intuitive, with features that add value without sacrificing usability.
Consider platform-specific guidelines and design principles if you're developing for multiple platforms, such as iOS and Android. Adapt your app's features and UI to provide a consistent and native experience on each platform.
Before you start to develop mobile applications, think about anticipating future growth and scalability. Plan your app's architecture and features with scalability in mind, allowing for easy integration of new features or accommodating a growing user base.
Share your feature plan with a focus group or potential users to gather feedback. It will help validate your choices and identify any missing or unnecessary features that can be adjusted before development begins.
Wireframes and prototypes are essential tools in the app development process. They help visualize the app's structure, layout, and user interactions before investing in full-scale development.
Begin by sketching low-fidelity wireframes using pen and paper or digital tools. Focus on the app's layout, screen hierarchy, and essential elements. Please keep it simple and focus on functionality rather than aesthetics.
Once you have the basic structure, create high-fidelity wireframes using design software. Add more details, such as colors, typography, and content placeholders. Refine the user flows and interactions.
Use prototyping tools to transform your wireframes into interactive prototypes. It allows users to navigate between screens and experience the app's functionality. Gather feedback and iterate on the prototype to refine the user experience.
Conduct usability testing sessions with potential users to gather feedback on the prototype. Observe how users interact with the app, identify pain points, and make necessary adjustments to improve usability and user satisfaction.
 Designing a visually appealing and user-friendly interface is crucial for a successful mobile application. The UI and UX play a significant role in attracting and engaging users.
Designing a visually appealing and user-friendly interface is crucial for a successful mobile application. The UI and UX play a significant role in attracting and engaging users.
Create a consistent visual style throughout the app, including color schemes, typography, icons, and button styles. Consistency helps users navigate the app quickly and enhances the overall user experience.
Prioritize usability by designing intuitive navigation, a clear information hierarchy, and easily understandable icons and labels. Ensure that users can perform tasks efficiently and without confusion.
Consider the unique characteristics of mobile devices, such as smaller screens and touch interactions. Optimize your UI for mobile by using appropriate font sizes, touch-friendly buttons, and responsive layouts.
Get more info from this informative blog: Optimizing iOS Apps for Diverse Screen Sizes and Resolutions
Use visual cues such as length, size, colour, and location to establish a clear information hierarchy. Highlight essential elements and guide users' attention to critical features or actions.
Seek feedback from users and iterate on the design based on their input. Do usability testing to identify areas for improvement and refine the UI and UX to meet user expectations while developing mobile applications.
Aim for a clean and uncluttered design that eliminates unnecessary elements. A minimalist approach enhances the user experience by reducing distractions and focusing on the app's core features.
Selecting the right technology stack is crucial for successfully developing your mobile application. The technology stack includes programming languages, frameworks, libraries, and tools used to make your app.
When deciding on the platforms you wish to focus on, you must consider whether you want to target iOS, Android, or both. Remember that each forum has its own set of programming languages and development frameworks.
For instance, Swift or Objective-C are commonly used for building iOS apps, whereas Java or Kotlin are utilized for Android apps. Consider each platform's unique prerequisites when selecting your technology stack.
Research and evaluate different mobile app development frameworks. Popular options include React Native, Flutter, Xamarin, and Native Script. These frameworks allow you to build cross-platform apps, reducing development time and effort. Consider factors such as performance, community support, and ease of learning when selecting a framework.
Before you develop a mobile application, determine the backend technologies needed to support your app's functionality. Consider factors such as data storage, server-side logic, and API integrations.
Standard backend technologies include Node.js, Ruby on Rails, Django, or Firebase. Choose a technology that aligns with your app's requirements and your development team's expertise.
Research and explore third-party libraries and tools that can enhance your app's functionality and development process. These libraries can provide ready-made solutions for standard features like authentication, database integration, or push notifications. Consider community support, documentation, and compatibility with your chosen technology stack.
Anticipate the scalability and future growth of your app. Choose a technology stack that allows for seamless scalability and easy integration of new features as your user base expands. Consider factors such as performance, scalability, and flexibility when deciding.
Assess the skills and expertise of your development team. Choose technologies that align with their proficiency and confirm they have the essential resources and support to work effectively with the chosen technology stack.
Keep your knowledge up to date in mobile app development. New technologies and frameworks emerge regularly, and staying well-versed will help you make informed decisions about your technology stack.
Read Blog: How to Build Dating Apps Similar to Tinder, Bumble, and Hinge
Backend development is critical to building a robust and functional mobile application. It involves implementing the server-side logic, databases, and APIs that power your app's functionality.
Select a backend technology that aligns with your app's requirements and your development team's expertise. Popular backend technologies include Node.js, Ruby on Rails, Django, and Firebase. Consider factors such as scalability, performance, security, and community support when making your choice.
Determine the database structure that will store and manage your app's data. When contemplating the data, you wish to store and track the type of information and the connections among various entities.
Choose a database system based on your app's needs, such as MySQL, PostgreSQL, MongoDB, or Firebase Realtime Database.
Implement the server-side logic that handles user authentication, data processing, and business logic. It includes writing APIs, taking requests and responses, and connecting with the database. Use frameworks like Express.js, Ruby on Rails, or Django to streamline development.
Install strong security measures to protect user data and prevent unauthorized access. Use encryption techniques, implement secure authentication protocols, and follow best practices for data storage and transmission. Regularly update and patch your backend system to address any security vulnerabilities.
Suppose your app requires integration with external services or allows third-party developers to access your data, design, and develop well-documented APIs. Define the endpoints, request and response formats, and authentication mechanisms to ensure seamless communication between your app and other systems.
Get more info: Why Start Using FastAPI for Python
Conduct thorough testing to ensure the reliability and performance of your backend system: test API endpoints, data handling, and error handling. Optimize your backend code for efficiency and scalability, considering factors like caching, load balancing, and database optimization.
Monitor your backend system to identify and resolve any issues or performance bottlenecks. Implement monitoring tools to track system health, performance metrics, and error logs. Regularly update and maintain your backend system to ensure it remains secure and compatible with evolving technologies.
Frontend development focuses on creating your mobile application's user interface and user experience. It involves translating the design and functionality into code that runs on the client side.
Get Knowledge from this: Top Frontend and Best Backend Technologies Used by Developers
Convert the UI/UX designs into code using HTML, CSS, and JavaScript. Pay attention to layout, typography, colours, and interactions to ensure the design is faithfully translated into the app.
Make your app responsive to ensure it looks and functions well on various screen sizes and devices. Use responsive design techniques and frameworks like Bootstrap or Flexbox to create a fluid and adaptable layout.
Implement interactive elements and user-friendly controls to enhance the user experience. Utilize JavaScript frameworks like React, Angular, or Vue.js to handle dynamic content, event handling, and state management.
Optimize the frontend code for improved performance and faster loading times to develop mobile applications better. Minify and compress CSS and JavaScript files, optimize images, and implement caching strategies to reduce load times and enhance the app's responsiveness.
Test your app across different browsers and ensure it functions consistently across all major browsers. Address compatibility issues and apply CSS and JavaScript polyfills to ensure a consistent user experience.
Design and develop your app with accessibility in mind, making it usable for individuals with disabilities. Follow accessibility guidelines and implement features like keyboard navigation, alternative text for images, and proper semantic markup.
Conduct thorough testing to identify and fix any front-end issues or bugs. Test the app on different devices, browsers, and operating systems to ensure compatibility and functionality.
Develop a continuous integration and deployment (CI/CD) pipeline to automate the front-end build and deployment process. It streamlines the development workflow and ensures efficient collaboration among the development team.
Integrating APIs and third-party services enhances the functionality and capabilities of your mobile application. APIs allow your app to communicate with external systems and access data or services, while third-party services provide ready-made solutions for standard features.
Identify the APIs that align with your app's requirements. Whether for payment processing, geolocation, social media integration, or any other functionality, research and select reliable and well-documented APIs that provide the needed features.
Sign up for the selected APIs and obtain the necessary API keys and credentials. These authentication details will allow your app to communicate with the APIs securely.
Follow the API documentation and guidelines to integrate the APIs into your app. Use programming languages and frameworks like JavaScript, Swift, or Java to send requests, handle responses, and process data from the APIs.
Test the API integration to ensure it functions as expected. Verify that data is being retrieved accurately, requests are handled correctly, and error cases are appropriately managed. Debug and fix any issues that arise during testing.
Explore third-party services that provide pre-built solutions for standard features. These services can range from analytics and crash reporting to push notifications and cloud storage. Choose reputable and reliable services that align with your app's needs.
Follow the documentation and guidelines provided by the third-party services to integrate them into your app. It may involve installing SDKs, configuring settings, and making necessary code changes to utilize the services.
Test the integration of third-party services to ensure they are functioning correctly. Verify that the desired features are working as projected and troubleshoot any problems that may arise during testing.
Also read: How to Build a REST API with NestJS and Prisma
Thorough testing is crucial to ensuring your mobile application functions flawlessly. Test all aspects of your app, including functionality, usability, performance, and security. Conduct manual and automated testing to identify and fix any bugs or issues.
Test on different devices, operating systems, and network conditions to ensure compatibility. Validate user flows, input validation, and error handling.
Test with real users or beta testers to gather feedback and make improvements. Rigorous testing guarantees a high-quality app that delivers a seamless experience to your users.
Worth reading this: Top 11 Best Practices for Code Review
Getting your app ready for submission to the app stores requires careful preparation.
Know the guidelines provided by the respective app stores (such as Apple's App Store or Google Play Store). Ensure your newly developed mobile apps comply with these guidelines to avoid rejection.
Prepare essential app metadata, including an engaging app description, screenshots, icons, and promotional images. Optimize keywords for search visibility.
Conduct thorough testing to eliminate any bugs or issues. Ensure your app functions seamlessly on various devices and screen sizes.
Optimize your app's title, description, and keywords for better discoverability within the app stores.
Also, know more about How to Improve App Store Optimization (ASO) for Higher App Discoverability
As the app stores require, prepare all necessary assets, such as the privacy policy, terms of service, and app icons.
Continue reading about A Quick Review On App Store Optimization
Finally, after your app is ready, it's time to launch and promote it to maximize its visibility and attract users.
Submit your app to the app stores like Play Store and App Store and ensure it meets all guidelines for approval.
Develop a comprehensive marketing strategy to create awareness about your app. Use a variety of channels, such as social media, email marketing, content marketing, and influencer collaborations.
Optimize your app's listing with relevant keywords, an engaging description, and eye-catching visuals to improve its visibility in app store searches.
Implement user acquisition strategies, including app install campaigns, referral programs, and partnerships, to drive downloads and user engagement.
Encourage users to provide feedback and ratings. Use their insights to make necessary improvements and enhance the user experience.
Monitoring and updating your app ensures its continued success and user satisfaction.
Continuously monitor your app's performance, including stability, loading times, and responsiveness. Address any issues promptly to maintain a positive user experience.
Regularly review user feedback and ratings. Listen to user suggestions and identify areas for improvement. Incorporate user feedback into future updates.
Release regular updates to fix bugs, enhance features, and introduce new functionalities. Stay proactive in addressing user needs and keeping your app up-to-date.
Keep up with the latest platform updates, including new OS versions and device compatibility. Update your app accordingly to ensure compatibility and optimal performance.
🤔Now, you may be wondering about app costs, right? Have a look at this: A Detailed Guide- Android App Development Cost
Developing mobile apps requires careful planning, thorough execution, and continuous improvement. You can confidently navigate the app development process by applying the steps outlined in this roadmap. Each step is critical in making a successful app, from defining your app idea to launching and promoting it.
Remember, the journey doesn't end with the app's launch. Continuously monitor user feedback, address bugs, and release updates to keep your app relevant and engaging. Embrace user-centricity and adaptability to meet the evolving needs of your audience. So you should contact the best mobile app development company like us, Quokka Labs.
What Is a Push Notification and Why It Matters for Your App Strategy
By Dhruv Joshi
5 min read
Top React Native Development Companies to Build Scalable Apps
By Dhruv Joshi
5 min read
How Wearable Technology Is Driving Real-Time Data Experiences in Mobile Apps
By Sannidhya Sharma
5 min read
How to Use Augmented Reality in Retail to Boost Customer Engagement and Sales
By Sannidhya Sharma
5 min read

Technology


5 min
Wearable technology is reshaping mobile apps with real-time insights, enabling smart alerts, fitness coaching, health monitoring, and more. From smart rings to AR glasses, explore how these evolving devices are creating seamless, personalized experiences across various industries and everyday life.


Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Technology


5 min
The demand for high-quality video streaming apps has exploded, and it's not just Netflix leading the charge anymore. From niche platforms to corporate media ventures, businesses everywhere are realizing the massive opportunity in OTT app development to launch their own video streaming application.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts