Technology


8 min


Learn about the top React state management tools for enterprise applications in this comprehensive guide. Discover why state management is crucial for app development, how it works, and the benefits of using a state management tool. We delve into three popular options, Redux, MobX, and Recoil, comparing their features, benefits, and drawbacks. Find out which suits your project and helps you build robust, scalable, and maintainable React apps.
By Supratika Nandi
23 Aug, 2021
Most enterprise applications consist of complex and numerous large screens that front-end developers manage. Developers must write endless and huge amounts of code to collect and keep the data in sync across all the screens.
Adding or removing data from the database can require edits in multiple places. It is a highly tedious process, and developers often need to pay more attention to some areas that require changes.
In the meantime, react developers spend a lot of time creating and maintaining the state and checking the React app development process. They highly prefer a state management tool that is simple, extensible, and atomic.
Additionally, they want this information to be readily accessible to avoid taking up too much storage space.
This blog post will talk about the best state management tools in React for building, maintaining, and conveniently taking care of your React native app development and front-end web development projects.
Read More:- How To Hire React Developer In 2022: A Step-by-Step Guide For Recruiters
State Management is part of React and is integral to React functions. Dealing with many states in a web application service, especially when using the React.js library, is a huge obstacle for most web application development companies.
State management tools have always been discussed in the React community. But it is believed a Centralized Store is the one way to mitigate the large-scale application when dealing with the state.
To make it easier for you: -
A state management tool is a library or a set of libraries for creating user interfaces in JavaScript applications. In a nutshell, it implements a View in MVC pattern with all the behaviors and events supported. It's a tool that permits any developer to create dynamic but, at the same time, adaptable web applications.
Keeps your code well-organized and reusable across different features and ensures robustness when developing a premium react application service. It can easily manage many components of an app.
One of the most noteworthy advantages of using a state management library is that it can store the state of your components by keeping them in sync, allowing a global state for your application.
Whenever you use a component based on a state management library, the state of that component is passed through props. And when the state changes, it triggers a re-rendering alert in the element.
It allows you to ensure that you only must update the state in one location of your application, which will update all the components that use that state.
Read More:- A Comprehensive Guide to Using React Router V6 in React Apps
React is an application framework for building user interfaces. The interface is rendered in a way that depends on its current state; if the state changes, the interface re-renders itself. However, state management is an essential pillar of application architecture, and it's worth understanding how it works.
And below mentioned are some top state management tools used in React native app development for enterprise applications to help you out!
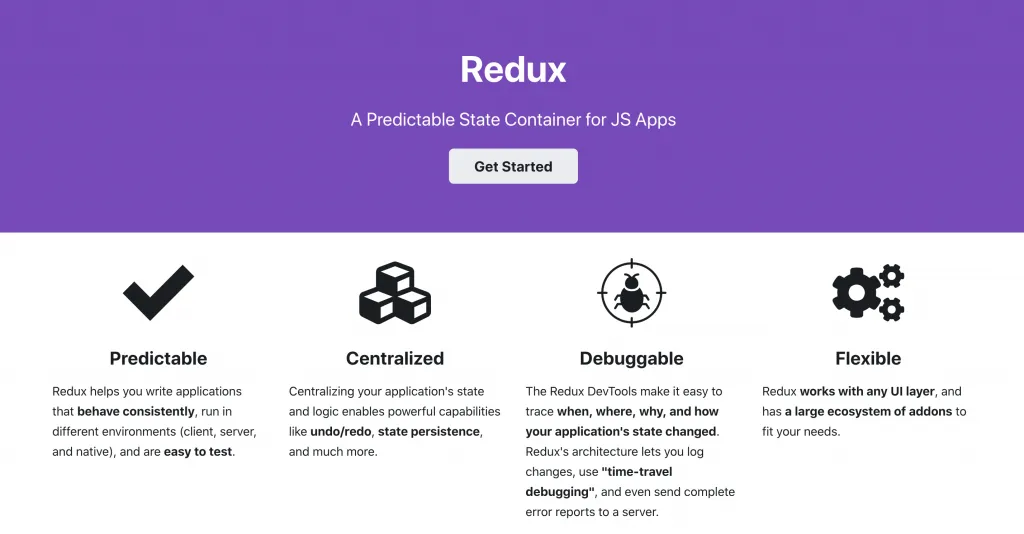
1. Redux

Redux was created by and for React developers to assist them in the flawless delivery of enterprise application services. While it's not required, it will be the primary use case for this library. Redux is a powerful state management tool. It allows users to create and manipulate a state tree to set the state of React components.
Redux also has a time-traveling feature that allows developers to go back and see the changes made to the state tree. Other libraries can do this, but redux gives you most of the features you need in a single library. A Strong Community of innovative developers backed this to make the tool better.
Redux is a project that helps developers create applications using React for JavaScript. Redux is a set of tools that helps create an application to make it easy to manage state—created by Dan Abramov, the creator of React-Redux, and built using several ES6 decorators, which means that it's not a framework but is instead a way to develop applications.
2. MobX

MobX is a simple, extensible, and easy-to-use state management solution for all your enterprise application services. It provides an alternative to Redux, like how MobX-State-Tree is an alternative to NgRx.
Using MobX allows you to write simpler code. You have fewer boilerplates and fewer state management-related concerns. MobX enables you to write simpler code that is less prone to bugs and does not slow down quickly. It also allows you to use more of your brainpower to solve business problems rather than writing code for managing the state.
MobX is a state management tool that binds values and states using observables. It is beneficial for several sticky situations a React developer, or any other developer, can encounter. The most outstanding quality of MobX is that it relies on no external dependencies.
MobX works by defining the state of something and then operating on that state using a function that can be written and called whenever necessary. It makes it undemanding at the developer's end and seamless to add to existing projects without any code alterations.
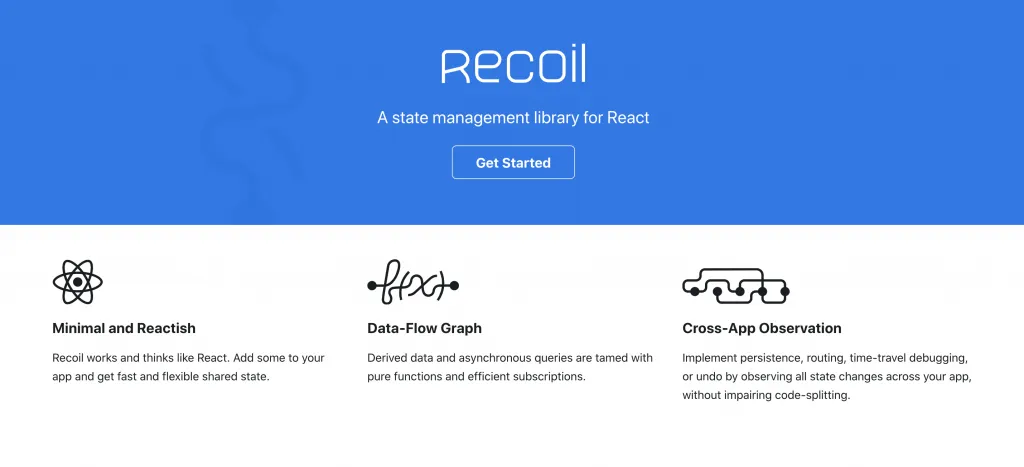
3. Recoil

The Recoil State Management Tool is a sturdy and dependable part of any intelligent developer's toolbox. It has a rich history of managing the state. Apart from being a state management tool for React, It's also super lightweight and an impressive alternative for Redux.
Recoil's code helps create more excellent experiences through a smoother and more interactive structure. Its features are based on React hooks that emphasize higher performance for websites. It also allows users to engage better with the content they care about.
Noteworthy traits of a recoil state management tool include:
It's hassle-free to install and provides the capacity to make updates and modifications to ensure smooth delivery of enterprise application service.
Read More:- 4 React Native App Projects You Should Practice As A Beginner
State Management is a crucial part of enterprise react applications. It becomes more challenging to maintain an extensive application while following the state of specific components and where data is being used and passed down. State Management libraries provide a central place to store the state and pass it down to child components.
Suppose you need an experienced React developer to handle your React Native app development. Don't think twice about reaching out to us to help you out with the best team of technocrats.
Quokka Labs is one of the best Web App Development Companies that can help you expand your digital footprints.
We are effective via imparting the best front-end web development and mobile app development services in general and much more!
Read More:- React Native Vs. Flutter: Which Platform to Choose for Mobile App Development 2021
Get better control of your application with React query. It extends the support to manage the data fetching, caching, and updating. It is a simple yet impressive API and alternative for state management.
It contains an array of reducers, classes, selectors, and other components to manage seamless and consistent state management. We need to take quick actions during the react application development to organize the data, events, and application behaviors. At that time, these react state management libraries support tremendous functionalities.
An array of libraries is available to achieve global state management. For large and complex projects, Redux is the most preferable library. Its React useState is suitable for both web and mobile applications to manage and get centralized control over states.
The state management tools simplify interactive UI development. It enables us to control the behaviors and events of an application. In other words, it delivers high performance managing excessive data communication. All the data is contained in the component's state object. If the state object shift, the component updates the state without encountering the consequences.
MobX is a collection of components that helps to manage states in React Native. With this library, you can track and control the states of the application. It establishes the unidirectional data transmission, keeping the state immutable. Many MobX stores contain unobserved datatypes. As a react state management tool, it helps test, edit, and debug the code without hassle.
Redux and MobX both support achieving consistent state management. It simplifies the code writeups using less code. Further, it makes it easy to test and tweak out the bugs, improving an application's readability, speed, and performance. MobX adapts the concept of transparent functional reactive programming. It's a battle-tested library to accomplish simple and scalable state management.
Facebook launched Recoil as a React-dependent state management tool in 2020. It is trending for two concepts: Atoms and Selectors. Atom stands for the single state property that is sharable among different components. Selectors behave as functions that can access values from other selectors or atoms. If the atoms or selectors make any changes selectors' value is also recomputed. It tracks all the records of atoms and selects connected with each other. For easy customization and maintenance, Recoil is popular among the developer community.
It is a programming concept introduced by Facebook. It's an architecture to improve React's app performance and manage the unidirectional data flow. Redux is a popular library that adopted this sophisticated architecture solution o manage the projects following the concept of a single source of truth.
You can build a simple and less-functional app without accessing the support of any library. But we need to implement advanced functionalities to stay in the marketplace and get ahead of competitors. Thus, to develop large React projects, we need tools and libraries like Redux, Mobx, Context, etc.
Storybook is a developer's choice in 2023. It enables the sandbox development environment to manage the bug-free production of reacting apps. Developers can launch scalable, high-performance web applications using Storybook accessibility. Further, it is compatible with many frontend frameworks and development tools such as React, angular, GitHub, Bitbucket, etc. Test and debug UI components, interactions, accessibility, and visual validation.
Storybook manages the manual testing debugging, while Jest keeps everything automated. In Jest, the developer doesn't have to look over the test, it just needs to mention the intent, and the rest of everything will be done automatically.
What Is an API? A Developer's Guide to Application Integration in 2025
By Dhruv Joshi
5 min read
What Is a Push Notification and Why It Matters for Your App Strategy
By Dhruv Joshi
5 min read
Top React Native Development Companies to Build Scalable Apps
By Dhruv Joshi
5 min read
How Wearable Technology Is Driving Real-Time Data Experiences in Mobile Apps
By Sannidhya Sharma
5 min read

Technology


5 min
What is an API? Learn the real meaning of Application Programming Interfaces in 2025, how APIs work, why they're essential to software development, and how to integrate them. This developer-focused guide breaks down API types, use cases, benefits, and best practices for business success.


Technology


5 min
Wearable technology is reshaping mobile apps with real-time insights, enabling smart alerts, fitness coaching, health monitoring, and more. From smart rings to AR glasses, explore how these evolving devices are creating seamless, personalized experiences across various industries and everyday life.


Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts