Technology

7 min

At Quokka Labs, React Native is a popular open-source UI framework. Our in- house developers use it to build premium-quality digital products for our clientele. Building React Native App is bliss to learn from scratch if you come from a web development background. Given your basics are rock solid with Javascript, HTML, and CSS, we don't see any reason for it to get hard on you to learn React Native?

By Quokkalabs LLP
22 Oct, 2021
However, there's no need to panic if you do not belong to the web development sphere. The journey of becoming a React native app developer still is very much within your reach. That's one of the reasons why it's an extensively used tech framework after Flutter.
But the only way to succeed in this career without reaching a dead-end is to practice! (today, tomorrow, and for the rest of your life as a developer!)
So before you aim for the sky, why not get your hands on the low-hanging fruits first?
This blog will take you through 4 unique ideas you can start practicing. And it will magnify your skill as an aspiring/beginner react developer.
Remember, looking at the list at first can be overwhelming, but don't undervalue your abilities yet! Giving a shot at developing these apps will surely be worth the effort!
Are you ready to shift gears?
Let's go!
It's better to start building something straightforward. And so, one of the most uncomplicated and most comfortable apps to get started on React Native is a note-taking app. Please don't consider it too monotonous an app idea to begin working. And once you start getting the hang of coding the essential elements like text fields, menus, and forms. Now it's time to push yourself further to take turns with complex features.
Take inspiration from react native app development processes, followed to make apps like Microsoft Notes, Google Docs, and Evernote. They have a straightforward user interface that performs the job by taking notes. Finally, when you get swift with the basics, create a timer or reminder feature that takes you out of your comfort zone.
While Coding, you will expose yourself to navigation, and UI elements like button swipe, save, etc. You will also tell yourself a platform similar to AWS, visual code, push notifications, etc. Sounds fun, right?

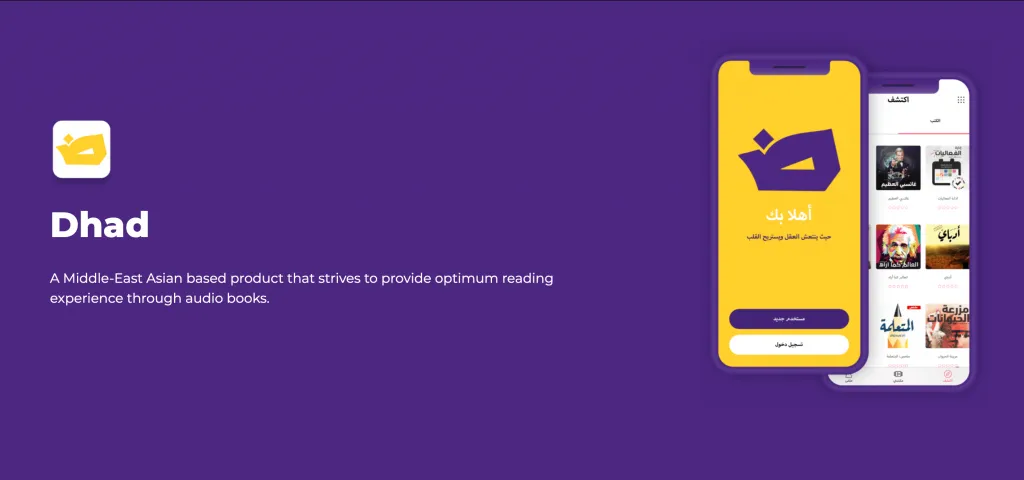
Another mobile application to spin off, like Kindle or Books in your original version, can be beneficial to make yourself familiarize with the functions of React Native. You can also include an audio version to listen to your beloved books, like audiobooks, to take it up a notch.
Once done with connecting the primary user flow, you can make the app more vibrant by adding a few compelling attributes like book clubs, chat options, book critique sessions, events, etc. You can also try to publish the app to a live platform like App Store or Play Store to challenge yourself. And obviously, figure out how to overcome the complications you confront.
Sky's the limit, Get creative, and soon you will see yourself in a position that makes you proficient and familiar with its concepts.
Any Mobile and Web application development company can admit that creating a social app can be challenging and fun when getting started with React Native.
Building a product with your conscience and experiencing what it feels like to be at the backend side of things will force you to think like a product developer instead of only a consumer. It will pump you up and get your creative juices flowing!
Remember to lose all the pressure of perfecting it because you only practice! This project aims to get your hands dirty, and your brains alert, get better, and converge on areas to improve. You don't have to put in all the minute details; incorporating even the basics will teach you a lot!
For example, you can develop introductory screens like user registration or login pages. Once you feel the momentum kicking in, start coding more intricate screens like the homepage, menus, navigation, chat pages, etc.
The learning curve will be steep, but you will get a good hang of juggling social plugins, app navigation, app integrations, user location management, and so on.

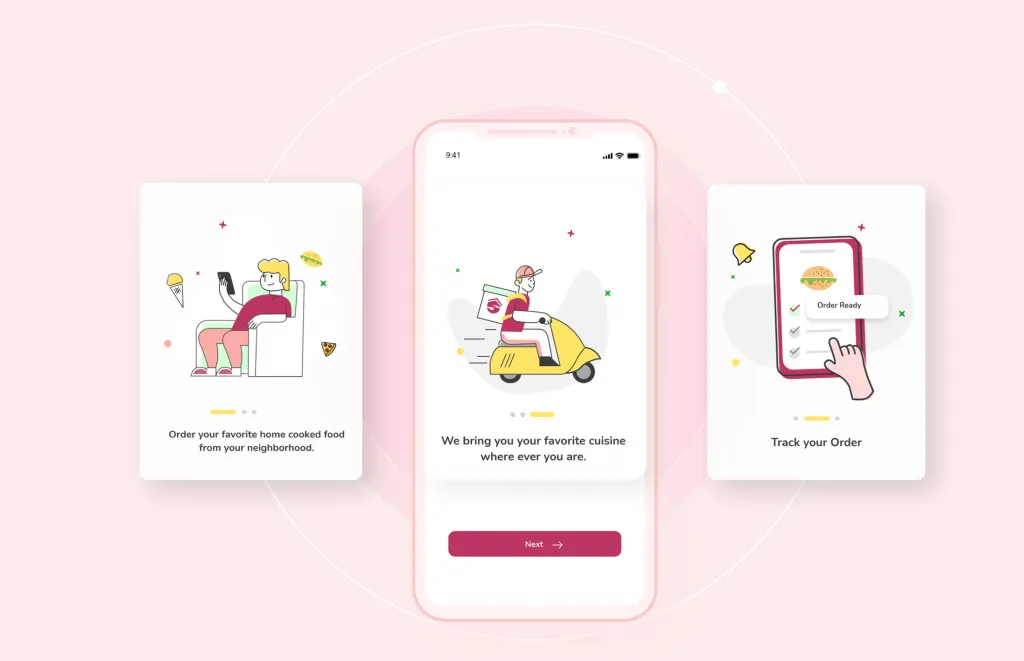
Wish to build mobile applications or web applications that are lip-smacking good? Try to fill developers' shoes and take a swing at creating a look-alike app like that of Zomato and Swiggy! Best design ideas are generated when you copy ethically to think like the development team of million-dollar worth companies.
Also, don't restrict yourself to including features that we can already find in the existing food- ordering apps. Instead, take a leap, cook something fresh in your mind, and form a part that's truly out of the box. Brainstorm how you can simplify the user flow, try coding pages with food carousels, incorporate interactive animations, put an option to search with a picture of your favorite dish, and so on. Try anything which hasn't been done yet!
How will it help you in improving your current react native skills? You will get accustomed to setting up your react native coding environment, styling UI components and elements, and whatnot.
Mobile and web applications like Instagram, Facebook, Wix, Walmart, and Bloomberg are all in action with the robust React Native framework. It is enough to clarify how profitable and intuitive an app can turn out to be if you know how to utilize this platform to the best of its potential.
Mobile & web application development companies still rely on this platform to increase the satisfaction rate among their clients and customers.
Now that you have a list of all the possible app projects we brainstormed for you, you can start building your app!
Quokka Labs also builds iOS, Android, Windows, and macOS. What sets us apart is the experience of our developers and the time we spend learning about your industry and mobile strategy. We are a high-calibered affordable react native app development company. Our developers are experienced, and you can expect high-quality work.
We also guide the technical aspects of your app idea, so you can launch it sooner with a lower budget and in less time with results that exceed expectations.
Oil and Gas Software Development: Building Scalable Digital Solutions for Energy Enterprises
By Sannidhya Sharma
5 min read
How to Develop Custom Generative AI Models for Your Business
By Dhruv Joshi
5 min read
Modern Web Application Architecture: A Practical Guide for 2026
By Dhruv Joshi
5 min read
Cloud-Based Web App Architecture: The Blueprint for Scalable Systems
By Sannidhya Sharma
5 min read

Technology

7 min
Generative AI is moving fast into enterprises, from banks to hospitals to government agencies. Adoption is rapid, but security planning lags. Unlike traditional systems, these models can be exploited through prompt injection, poisoned data, or manipulated to leak sensitive information. They are also misused for phishing, deepfakes, and malicious code.


Technology

7 min
AI-powered Web Application Firewalls (WAFs) go beyond static rules by using machine learning, anomaly detection, and predictive analysis to block zero-day threats, reduce false positives, and protect APIs at scale. Unlike traditional WAFs, they self-learn, adapt in real time, and cut operational costs while improving compliance and trust.


Technology

5 min
AI is redefining mobile app security by transforming how threats are detected, tested, and prevented. From continuous monitoring and fraud detection to compliance with regulations, AI ensures apps remain resilient against modern risks. This means safer apps, protected users, and stronger businesses. Investing in AI-driven security today builds trust, drives growth, and secures long-term competitive advantage.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts