Technology

4 min

This blog dives into the dilemma of choosing between Swift and Flutter for iOS app development. It provides a comprehensive comparison of these two popular frameworks, examining their features, performance, development ecosystem, and more. By exploring the strengths and considerations of each framework, this blog aims to help developers gain clarity and make an informed decision based on their project requirements and preferences. This blog is here to guide you through the Swift vs. Flutter debate and assist you in choosing the right path for your iOS app development journey.

By Digvijay Singh Tomar
18 May, 2022
Today, if you graze your eyes over things people are doing to make money and generate a massive load of revenues, you'll soon find out that there is an app helping them climb the success tree.
And if you're too seeking such a help for your business (small or big, it doesn’t matter), and you don’t have one, you're missing many great opportunities to make tons of revenue and spread your products and services reach to the audience. Because you have a hunch that customers are waiting for reliable and user-friendly apps. And the demand has never been higher.
Fortunately, the rise of advanced mobile technology and other data-centric approaches are now making it easy to develop high-performing Android and iOS applications.
However, before you push to building an app for your business, you will have to do adequate homework so that things go according to Plan A, and there comes no need for Plan B.
The task consists of determining which framework will work best for iOS app development - Flutter + Dart (a cross-platform, open-source toolkit for building UIs)” or Swift (the primary language for building apps across iOS and macOS).
Hence, this article will provide the necessary and crisp info about which best mobile app tech framework or language is suitable for your iOS app development project.
Additionally, we'll evaluate programming languages and frameworks and their features, ease of use, and overall dev-exp (developer experience) in building an iOS app. We'll also guide you in choosing a language to learn or use for an iOS app development project.
This blog post contains:
The words of Prey!
Apple developed an open-source and general-purpose programming language, Swift . iOS devs use swift to create quality apps for iOS, macOS, watchOS, and tvOS. Swift is one of the modern, interactive, safe languages that makes it easy even for newcomers to pick up, learn quickly, and start developing iOS apps.
E.g, the use of the print() method/function for an output message to the console like the one shown below -

And then you've got this - Flutter . It is Google's open-source UI toolkit or SDK to build cross-platform apps with native UIs using a single codebase. By single codebase means - no need to separately write a code for each platform.
Flutter is far more than simply capable of supporting the development of cross-platform apps that can run on the web and desktop, besides smartphones and tablets.
Flutter's base is on the Dart, a not very popular programming language. So, to start building iOS apps in Flutter, you require some hands with the Dart programming language .
Dart is not popular as JavaScript, but it's a language optimized for clients to develop mobile apps for any OS on smartphones. It's a short, sweet, strongly typed, and OOP-concept programming language supporting top-notch null safety.
Before starting into anything, everyone needs a kind of setup equipped with all the necessary components so that you can build what people love. Anyway, you don't have to install a mechanical machine; all you need is to download a few IDEs and install and start building iOS apps.
For iOS app development using Flutter, you need to download the installation bundle , then extract the file to its desired directory/location. Next, head to the Apple Developers website and install Xcodean IDE for editing and writing code that you then port to SwiftUI/Flutter for iOS app builds.
Once the above tools are with you, use any IDE to build iOS apps on Flutter.
Whereas, if you want to create apps native to iOS, you require setting up a system that favors building iOS apps natively using Swift. For this, use a macOS and Xcode; the rest are simple steps that will be easier to set up an environment for developing iOS apps in Swift than in Flutter.
Now that you're ready, it’s time to make the starter file for a new project with Swift iOS and Flutter.
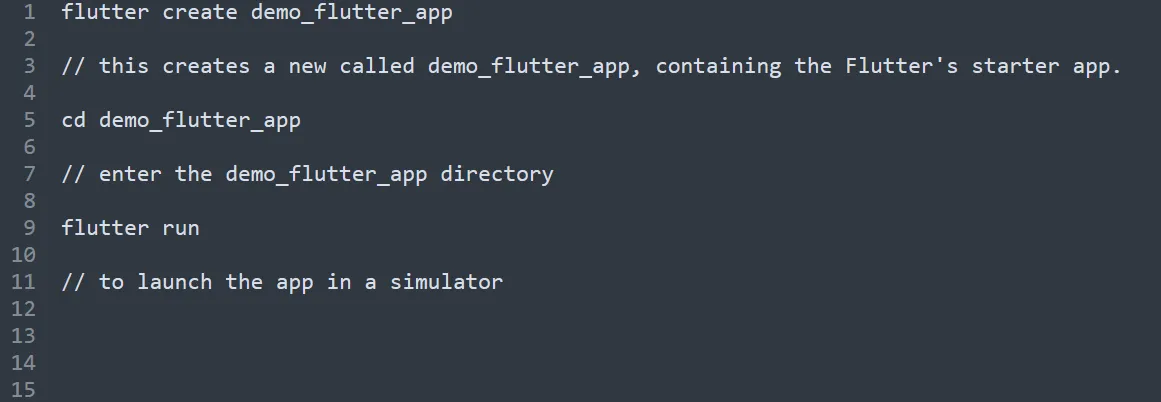
Use the following commands on the command line in the directory where you have set up everything to create a new Flutter iOS:

For your understanding, below is a demo using Android Studio IDE. The same you can do to start a new iOS Flutter project using Android Studio:
File → New Flutter Project , select Flutter Application , input the project's name, and create the project.
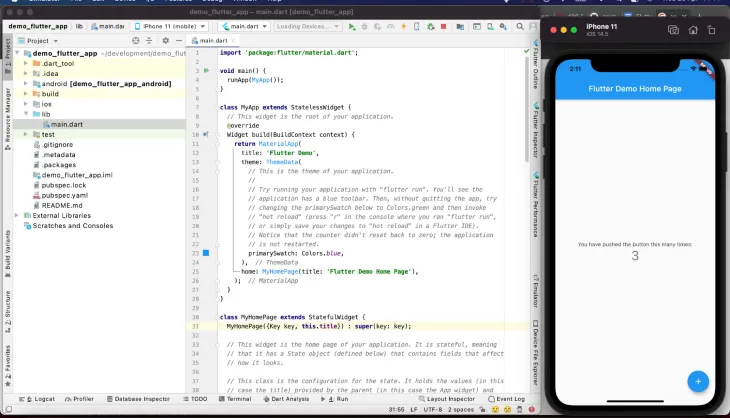
Flutter will create a Flutter starter app like the one below:
 Image Source: LogRocket
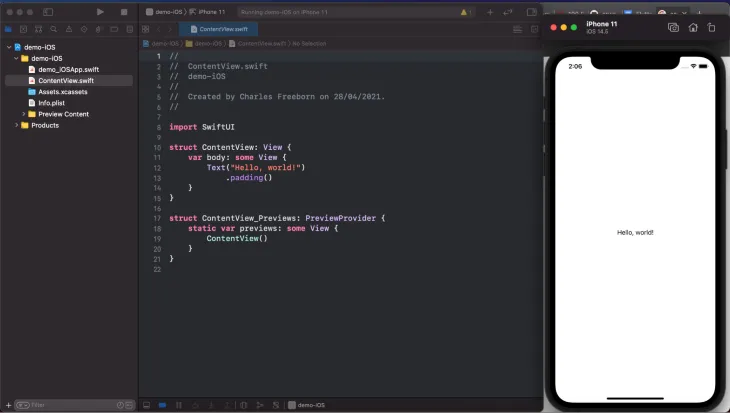
Image Source: LogRocket
In Xcode, it's straightforward to start a new iOS project by clicking Create a new Xcode Project , selecting App , and then inputting the project name. Click Next and create a project in your chosen directory.
Xcode will create an iOS Starter App that displays Hello World when run in a simulator:

Now that you know the basics and a few examples of developing iOS apps with Flutter and Swift, let’s understand what learning curve, development time, UI creation process, and overall developer experience are needed.
If you talk about learning - Swift has the edge over Flutter without a doubt since you don't need any additional programming language to know, thanks to the rich documentation and community support. However, Swift and Flutter are relatively easy to understand and make learning a fun activity.
Flutter is a bit heavy than Swift. Once you develop a project using Xcode - IDE and using Swift, starter iOS apps so developed are light and easy to operate and good at speeding up. It's because one only needs to get comfortable with the Swift language. But in the case of Flutter , an understanding of writing a code in Dart programming language is a must. And FYI, working with Dart isn't everyone's game. However, Swift and Flutter are pretty easy to learn. There is a growing and supportive community of devs busy creating new learning resources to help newbies in iOS and Android app development using Flutter and get oriented with Dart.
The content on Dart's documentation is super easy to grasp and under the lib directory. And the same with the Flutter. It has extensive documentation. Once you pass the learning curve, all you then need to do is start building iOS apps.
And if your hands are still not dirty enough, try Google Flutter codelabs. It's another excellent resource that allows you to go beyond with Flutter.
Whereas Apple-designed Swift for everyone's love at first sight kind of affair thing. Meaning it's original in itself. But you can also go for the SwiftUI framework for building iOS apps.
Similar to Flutter, the official Apple docs are perfect for learning to develop native iOS apps with Swift. The docs also have instructions and guides for you on using SwiftUI, a declarative framework to build UIs for any Apple platform.
Making a standard iOS app build depends on many factors like debugging, testing, the complexity of the project, the dev's working style, skill level, etc.
Dart has JIT (Just-in-time) and AOT (Ahead-of-time) supports, hence the stateful support for the hot-reload feature in Flutter — instant updating of UIs in modifying and making changes to your code even if the app is running. It invariably aims for a higher speed to develop a code.
One more beautiful feature of Flutter -' a single codebase for all platforms (Android and iOS) - makes it possible for dev teams to release cross-platform mobile applications in time.
With Flutter, it all results in overall productivity, reduced cost of developing apps for different platforms, and sped up of releasing a minimum viable product (MVP).
The options like hot-reload in Flutter are not with Swift, even though it is the native programming language to develop iOS apps. And when you alter things in the code of an app, you'll require loading the application/framework again to observe the changes you just made.
And because of the faster reloading feature in Flutter gives the edge to developers and businesses over Swift in terms of developer velocity and build time to deliver an iOS app development project.
This section will teach you how to create a user interface (UI) for an iOS app developed on Swift Vs. Flutter. You will also be exposed to the process associated with each.
The core idea behind using Flutter for iOS app development is its dynamic and eye-catchy widgets like Cupertino for providing input functionality in an iOS app. Widgets are the building blocks of Flutter. They are a description of a part of a UI.
Flutter has inbuilt and customizable widgets like the Text() widget that a Flutter Dev uses to show texts in a UI.
Widgets in Flutter have the following properties:
Flutter comes with two types of widgets:
Using widgets, you don't have to put extra effort into creating UIs right from scratch since with Flutter; you can take advantage of the customizable widgets.
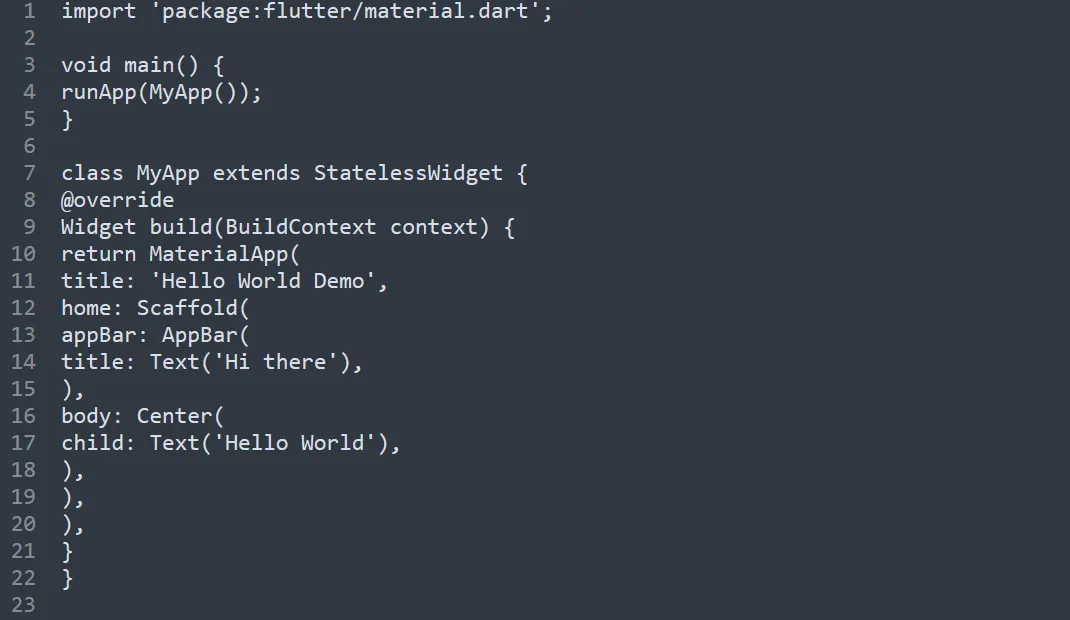
For example, the ‘Hello World’ program using Flutter:

It would help if you incorporated SwiftUI since Swift is merely a language, and the development and compilation of an app's code happen at Xcode. Then you import the code from the Xcode SwiftUI framework to create user interfaces for all platforms from Apple.
It's easy to read and natural to write/edit a code with SwiftUI since it takes a declarative syntax approach.
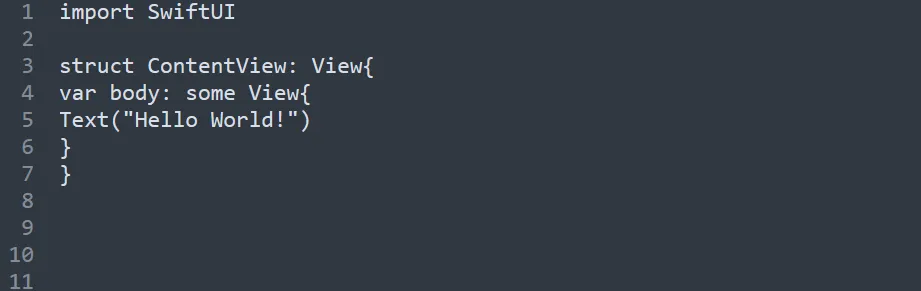
For example, the 'Helo World' program using SwiftUI:

At the end of the day, since Swift is Apple's language, it favors iOS app development. But with both of them - Flutter and Swift- you can create engaging, beautiful, and dynamic UIs for iOS apps. Both enjoy fantastic support from the global community of developers. With that said, Swift always stands out for its code brevity compared to Flutter .
If you go into the Flutter docs , you will be surprised to know that it's possible to integrate Flutter into your current iOS app. Here, in this subhead, you'll learn how to carry or port a native iOS app into Flutter.
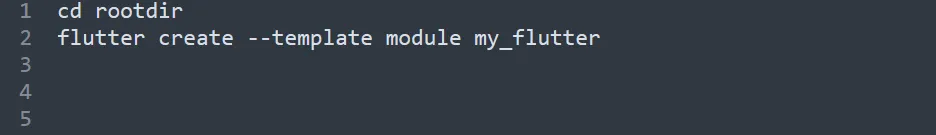
Thus, to do so, all you need is to create a Flutter module first in the root directory of your project, as shown below:

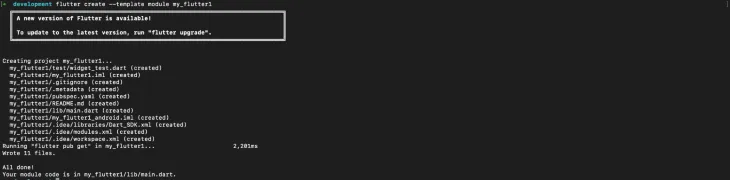
Once you run the above command in the terminal, it will invoke Flutter to auto-run flutter pub get, which adds all the necessary Flutter dependencies to my_flutter/pubspec.yaml file.

Note: The flutter module's name in the above demonstration is my_flutter1.
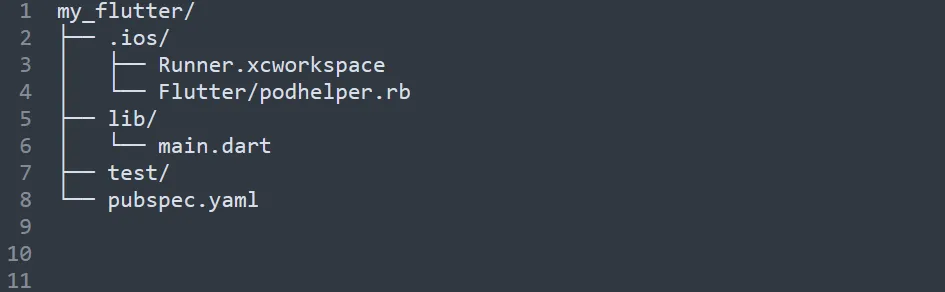
But below is the actual structure of the my_flutter module directory from the flutter docs itself:

Observe: The .ios/ directory is hidden.
The next step in porting a native iOS app to Flutter is to embed the Flutter module into the iOS application.
Based on the Flutter docs, there are two ways to do it:
The recommendation says; to use the CocoaPods. It is a dependency manager; hence you need to proceed accordingly.
So, assuming you already have the Flutter SDK installed in your system. Then add the Podfile (a specification that describes the dependencies of one or more Xcode projects) to Flutter.
Thus, to create a Podfile, first open the terminal, then CD into the iOS project directory, and finally, run '$ pod init.'
And to open the Podfile using an editor such as VS Code, use the below code:

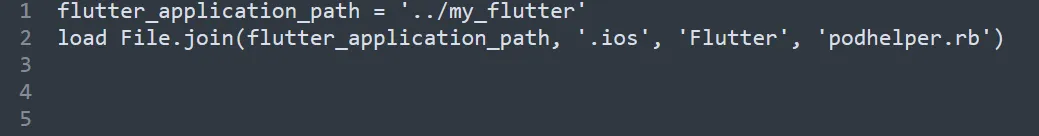
Now, use the target Podfile and add the following to embed Flutter between the do and end:

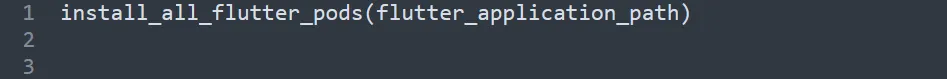
Then to end the porting process, run $ pod install using the terminal, and voila! Your iOS app is now embedded with the Flutter SDK.
Now, it's time to build projects in Xcode - play with the build and run play icon or command + B.
But do not forget to exit the Xcode first and then relaunch it to open the project; .xcworkspace.
Your iOS app is now ported, or in full integration to Flute. So, start building!
This article showed you the ways and compared the developer-level experience associated with the favorability of the Swift programming language if you opt for building native iOS apps Vs. the Flutter UI toolkit for developing cross- platform, especially for the iOS apps.
But in the end, it's all about a choice/preferences and your level of comfort in writing a code in Dart Vs. Swift. So, choose Swift if the target is iOS platforms only, but select flutter if you aim to develop cross-platform apps using a single codebase, i.e., iOS and Android OS.
For more info on building cross-platform apps using the Flutter framework,
check out - Flutter: The Perfect Fit For 2K22 Mobile App Development .
Ans. Swift is the native programming language for iOS, offering excellent performance, extensive iOS frameworks, and seamless integration with Apple's ecosystem.
Flutter, on the other hand, is a cross-platform framework that allows you to build apps for iOS, Android, and other platforms using a single codebase. Flutter provides fast development, hot reload, and a rich set of customizable UI widgets. Consider your project requirements, target platforms, and development priorities to determine which framework suits your needs.
Ans. Flutter uses a different approach to building apps, utilizing its own rendering engine and widgets. While Swift is optimized for iOS and benefits from native performance, Flutter's performance is achieved through its Skia rendering engine and Dart language.
Flutter apps can offer excellent performance, especially for UI-intensive applications by hiring best flutter app developers, but Swift tends to have an edge in terms of raw performance. It's essential to consider your specific app requirements and conduct performance testing to make an informed decision.
Ans. Swift has a robust and thriving community, supported by Apple and a vast number of developers worldwide. Flutter, while relatively newer, has also gained significant popularity and has an active and growing community. Google supports Flutter, providing continuous updates, improvements, and developer resources. Both communities offer online forums, documentation, tutorials, and dedicated communities to assist developers.
Ans. While it is technically possible to integrate Swift and Flutter within the same project, it can introduce complexities and challenges.
Swift and Flutter have different approaches to app development, rendering, and UI frameworks. Integrating them may require building custom bridges, managing communication between the two, and potentially duplicating efforts. It's generally recommended to choose either Swift or Flutter for a project, depending on the specific needs and goals.
Ans. Swift is expected to have long-term support and a solid future. Flutter, backed by Google, has also gained significant traction and has a promising future, especially as a cross-platform development framework.
Both Swift and Flutter are actively maintained, and their communities contribute to their growth and improvement. Consider the specific platform requirements and your development team's expertise to make an informed decision regarding long-term support and future prospects.
How Much Does Food Delivery App Development Cost? Features, Tech & Budget Explained
By Dhruv Joshi
5 min read
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read

Technology

5 min
Secure React Native authentication with practical steps for safe login, OAuth, and identity protection. This guide covers React native app auth options, React native oauth with PKCE, token storage, session rules, MFA, biometrics, and release checks. Learn common mistakes, proven patterns, and a reusable checklist to ship with confidence.


Technology

5 min
Protect your mobile product with practical react native security steps for 2026. This guide covers common risks, secure storage, safer API calls, token handling, dependency checks, and secure release workflows. Learn react security best practices and react native best practices that reduce data leaks, prevent tampering, and improve user trust.


Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts