Technology

1 min

This blog post will discuss the top mobile app development frameworks businesses can consider in 2025. We cover the benefits of using a mobile app development framework and then provide an overview of each of the top frameworks. We also discuss the key features, pros and cons, and use cases for each framework to help businesses decide the best framework for mobile app development.
By Supratika Nandi
03 May, 2021
If you search on Google right now, How many mobile apps are on the internet? This is what you will find- There are 2.87 million apps available for download on the Google Play Store. 21% of Millennials open an app 50+ times per day.
Isn't it shocking statistics? Each has a mobile app, no matter what industry you are in or associated with. Be banking, gaming, media & entertainment, shopping, healthcare, real estate, education, business, travel, and more.
You will be amazed to discover how mobile apps transform every business sphere. Every great mobile application is created with solid mobile application frameworks.
This blog will enlist the most trustworthy & top mobile app development frameworks in 2025 that you can use to build your next mobile application. The list is a refined representation of the practical, reasonable technologies that let you multitask, impart a native performance, the ability to reuse the codes, and come with secure backend services.
Choosing the right mobile application development framework 2025 is crucial for creating successful and up-to-date mobile applications. The mobile app landscape is continually evolving, so here are the steps to help you make an informed decision:-

One of the most popular mobile app development frameworks straight from Google's house had to top the list: flutter! It has undoubtedly been driving a contagious wave for all mobile and web developers in the tech world. Flutter is an open-source user interface software exclusively developed by Google.
It is a one-stop shop to find the pleasing UI elements that will make your simple app come to life effortlessly. With 2D elements being one of the USPs, it takes your UI/UX up a notch with the help of an extensive graphics library named 'Skia.'
Written in C, C++, and Dart, it is compatible with all operating systems, including iOS, Mac, Android, Linux, Windows, and Google Fuchsia, all extracted from a single codebase.

Devised and exhibited exclusively by the social media dominator, Facebook, next on the list is React Native, an open-source software. It is backed by the javascript library's precision that helps develop premium iOS and Android apps.
It is free for the developers to use and works excellently on multiple platforms, including all the troops associated with Android, Mac, and Windows.
Complemented by the goodwill of Facebook, it has led React Native to become one of the most prominent mobile application frameworks to use in 2025; regarding how it stands out from the rest of the mobile app frameworks, that has to be its capability to produce platform-specific code. Ideally, the visually appealing UI kits come with harmonizing the mobile application's architecture.
Explore More- Top Android Application Development Trends in 2025

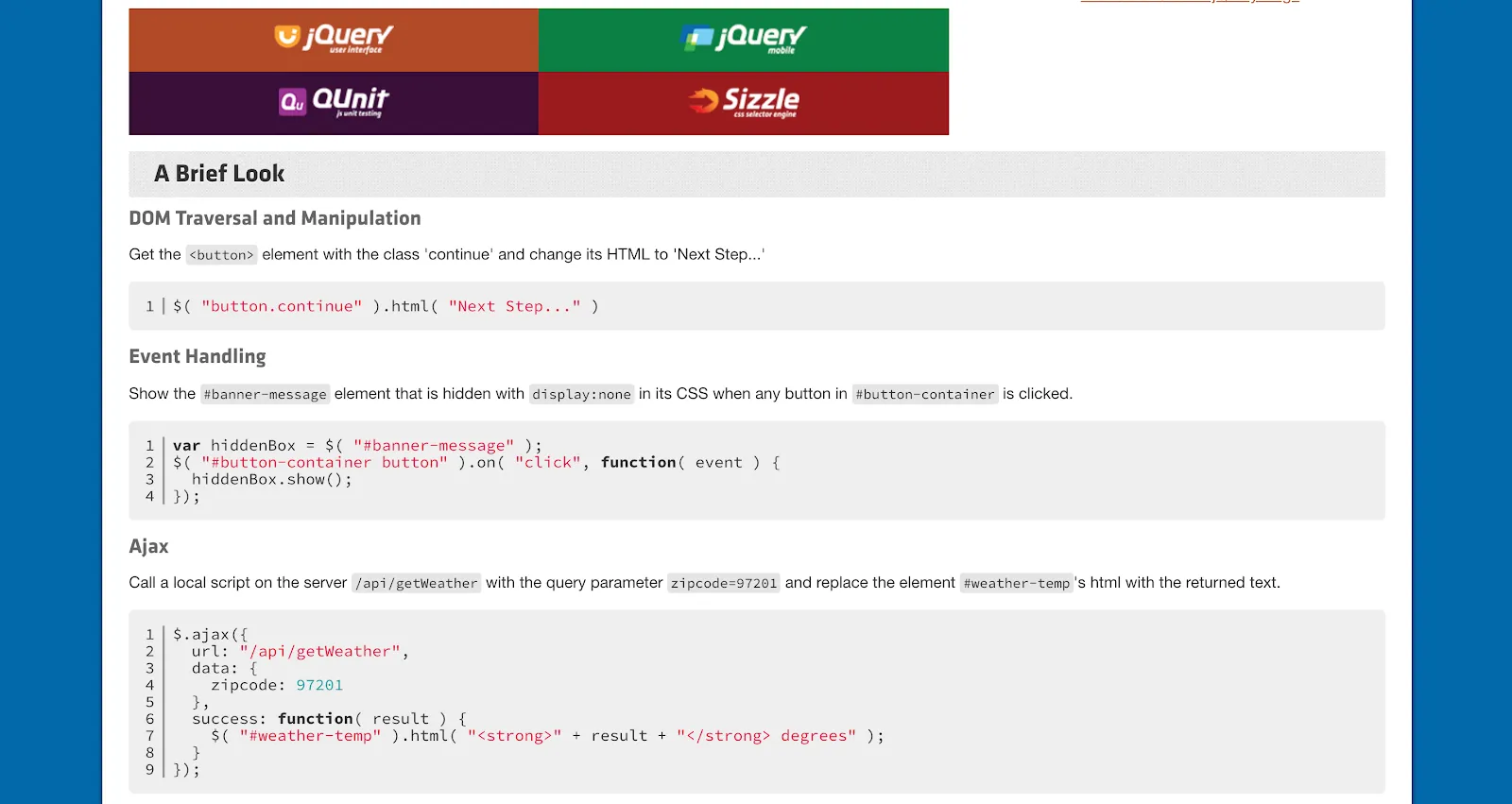
The power lies in the simplicity of the APIs it presents. JQuery is another compelling mobile app development framework that lets you speed up the process through its highly responsive qualities.
You can create user-friendly mobile pages in an unbelievably short period. Written in Javascript and based on the HTML5 framework, its capacity to work on every popular platform and even Kindle makes it one of the most trusted platforms to exist in the market to work on.
ThemeRoller is its point of attraction, wherein you get many interactive details and themes for your mobile application. It's up to you which variant suits the best for your app requirements- it can either be a stable version or a customized framework.

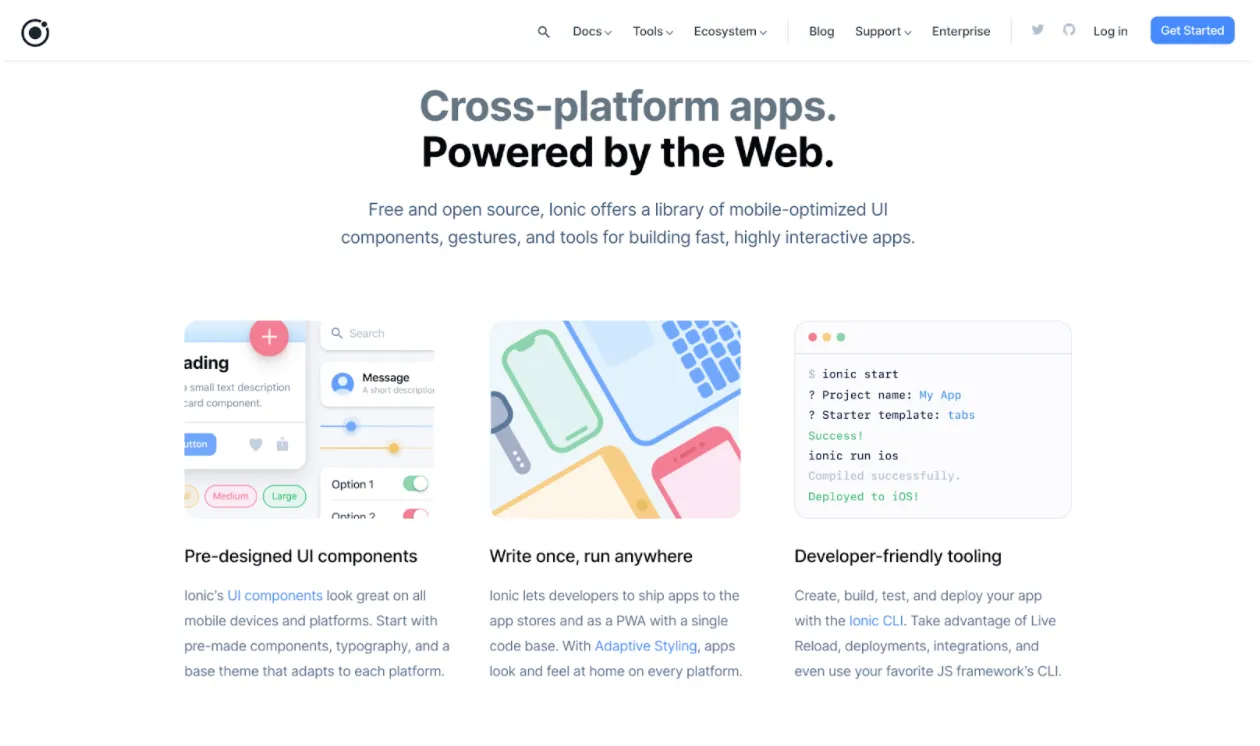
A perfect tool like Ionic is well equipped to build robust applications running smoothly on iOS, Android, and Web platforms without lag. In 2013, Ionic became an open-source mobile framework that uses web technologies like CSS, Javascript, and HTML to build cross-functional apps.
You can use many exciting UI elements and components to make your app development process intuitive and more accessible. The interactive forms, filters, menus, and action sheets make your app designs a treat to the eyes.
It also incorporates a chain of valuable platforms named Ionic Native and Cordova-based application packages.

Maintained by Microsoft, Xamarin is widely known among mobile app developers. It is a native platform that supports C# and .Net as its primary app development framework, through which the native applications for iOS, Windows, and Android become a fluid process.
Xamarin's premium ecosystem, with exclusive components and APIs to work with, makes it successful. The platform is stacked with several libraries, tools, and programming languages to make the app development process swift and rapid.

Sponsored by two of the most influential companies, Apache and Adobe, it represents Adobe PhoneGap as a go-to platform for Android mobile app development requirements. It is also open-source software that utilizes HTML, Javascript, and CSS3 frameworks for cross-platform operations.

Corona SDK is the platform developers trust if they want to develop gaming applications. It's a sturdy framework identified as a 2D game engine. It's agile, simple to get work done, and comprehensively comprehensive. The Lua-based program makes it clear. With a cross-platform facility, it's an open-source framework that works for mobile and desktops efficiently. And when it comes to which platforms it can run on, the list goes on- iPad, Amazon Fire, Mac, Windows Desktop, Apple TV, Android TV, etc.
Explore More- Which Backend Frameworks Impact Mobile & Web App Development Immensely?

With a blend of Angular and Bootstrap frameworks, mobile angular is an app development technology that offers interactive UI elements and an open-source platform.
Creating an in-depth, enriching mobile screen comes with the support of fastclick.js and overthrow.js features. Its responsive and easy-to-use framework makes it the number one pick for developers looking to streamline their developing process further.

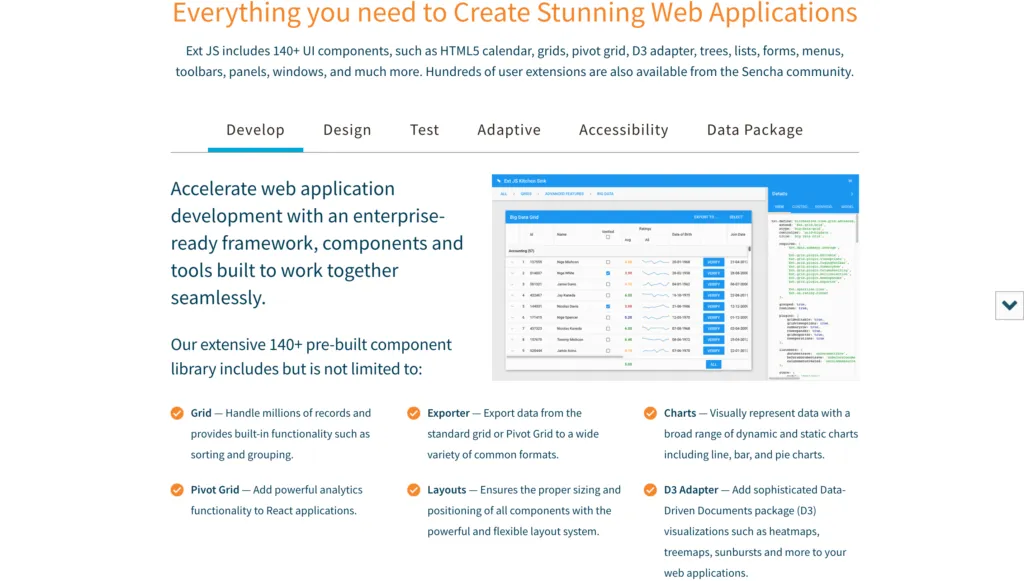
Sencha Ext JS works on the Javascript framework, and you can create hybrid models that allow cross-platform functionality. One of its unique features is that it carries more than 115 pre-integrated and high-performing UI design elements to take your app up a notch. Out of the many components Sencha possesses, the most prominent ones are as follows- grids, D3, HTML5 calendar, lists, windows, panels, forms, etc.
Developing a mobile application for your business can offer numerous benefits and advantages. Here are some compelling reasons to consider creating a mobile app for your business:-
(1)- Enhanced Visibility: Mobile apps give your business a dedicated presence on users' devices, ensuring your brand is always a tap away. This increased visibility can help you stay top-of-mind with your customers.
(2)- Improved Customer Engagement: Mobile apps allow direct and personalized customer communication. You can send push notifications, updates, promotions, and relevant information to engage users more effectively.
(3)- Convenience and Accessibility: Mobile apps offer a convenient way for customers to access your products or services. They can browse, shop, or interact with your business anytime, anywhere, enhancing user experience.
(4)- Brand Loyalty: A well-designed and user-friendly app can foster customer loyalty. It provides a platform where customers can connect with your brand, make repeat purchases, and engage in loyalty programs.
(5)- Competitive Advantage: A mobile app can set you apart from competitors who have not yet ventured into the mobile space. It can be a unique selling point that attracts tech-savvy customers.
(6)- Enhanced User Experience: Apps can provide a smoother and more intuitive user experience than mobile websites. This can lead to increased user satisfaction and conversion rates.
(7)- Data and Analytics: Mobile apps can collect valuable data about user behavior, preferences, and interactions. This data can be used to make data-driven decisions and refine your marketing strategies.
(8)- Offline Access: Mobile apps can offer some functionality even when users are offline. This can be especially beneficial for businesses in industries where connectivity may be intermittent.
(9)- Improved Customer Support: Apps can offer in-app customer support features, such as chat, help centers, or ticket systems, making it easier for users to get assistance.
(10)- Revenue Generation: Depending on your business model, apps can open new revenue streams through in-app advertising, e-commerce, subscription models, or premium features.
(11)- Geo-Targeting and Personalization: Mobile apps can leverage GPS and user preferences to offer location-based services and personalized content, enhancing the customer experience.
(12)- Streamlined Marketing: Apps can integrate with various marketing tools and strategies, making it easier to run targeted campaigns, gather user insights, and track the effectiveness of your marketing efforts.
(13)- Scalability: As your business grows, a mobile app can scale with you. You can continually update and expand your app's features to meet evolving customer needs.
(14)- Enhanced Brand Image: A mobile app can project a modern and tech-savvy image for your business, attracting a broader audience.
(15)- Global Reach: A well-developed app can help you reach a global audience, expanding your market beyond geographical boundaries.
Developing a mobile application for your business can significantly improve customer engagement, brand loyalty, and overall business performance. It provides a direct, convenient, and efficient channel for connecting with your audience and staying competitive in today's mobile-driven world.
The world of mobile app development is ever-evolving, and as we step into 2025, the choice of the right mobile app development framework is more critical than ever. Your decision today can significantly impact the success of your app, both in terms of functionality and the experience it delivers to users.
The choice of framework should also consider factors like community support, performance, scalability, security, and cost. Keeping a close eye on emerging trends and the latest offerings is essential to stay ahead in this ever-changing field.
Ultimately, your decision should be guided by your project's unique needs and aspirations. The right mobile app development framework in 2025, is the one that best aligns with your vision and objectives. With careful research, planning, and consultation, you can embark on a development journey that transforms your ideas into a user-friendly, powerful, and impactful mobile application.
As you progress with your app development endeavors, remember that the journey doesn't end with framework selection. Regularly updating and fine-tuning your app to adapt to the dynamic tech landscape will ensure it remains relevant and competitive for years. Embrace the possibilities of 2025, and may your mobile iOS app development journey be filled with innovation and success.
A mobile app development framework is a pre-written code, tools, and practices that help developers create mobile applications more efficiently. It provides a structured way to build, test, and deploy apps for various platforms.
The leading mobile application development framework types are native, cross-platform, and hybrid. Native frameworks are platform-specific (e.g., Swift for iOS, Kotlin for Android), cross-platform frameworks (e.g., React Native, Flutter) allow code sharing across platforms, and hybrid frameworks (e.g., Apache Cordova) use web technologies to create apps.
To choose the right framework, consider your project's requirements, target platforms, performance, community support, and your development team's expertise. A careful evaluation of these factors will guide your decision.
Native development frameworks are platform-specific and offer the best performance and access to platform-specific features. Cross-platform frameworks enable code sharing across multiple platforms, potentially saving development time and effort.
Switching frameworks mid-project can be complex and time-consuming. It's best to make an informed decision from the start. However, in some cases, it may be possible to reuse specific components or data when transitioning.
Key features include strong community support, good performance, scalability, a wide range of libraries and plugins, security features, and the ability to handle platform-specific functionality.
Several free and open-source mobile application development frameworks exist, such as React Native, Flutter, and Apache Cordova. These frameworks can be cost-effective options for app development.
You should keep your chosen framework current to ensure compatibility with the latest platform updates and security patches. Updates also often bring new features and improvements.
Challenges can include performance optimization, handling platform-specific differences, maintaining a consistent user interface, and managing third-party integrations.
While mobile app development frameworks simplify the development process, some coding knowledge is typically required, especially for customization and problem-solving. However, low-code and no-code platforms are emerging options for those with minimal coding experience.
How Much Does Food Delivery App Development Cost? Features, Tech & Budget Explained
By Dhruv Joshi
5 min read
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read

Technology

5 min
Secure React Native authentication with practical steps for safe login, OAuth, and identity protection. This guide covers React native app auth options, React native oauth with PKCE, token storage, session rules, MFA, biometrics, and release checks. Learn common mistakes, proven patterns, and a reusable checklist to ship with confidence.


Technology

5 min
Protect your mobile product with practical react native security steps for 2026. This guide covers common risks, secure storage, safer API calls, token handling, dependency checks, and secure release workflows. Learn react security best practices and react native best practices that reduce data leaks, prevent tampering, and improve user trust.


Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts