Design

3 min

The most basic difference between android and iOS app design for the button styles is that the buttons in iOS apps follow the flat design pattern, so consequently, they support the title case. However, the best Android app design follows Material Design, so inherently, they possess uppercase buttons styled with shadow.

By Vinamra Singh
26 Jul, 2022
The design brings excellent user/client experience for Android and iOS development. The two platforms have different explicit highlights in their UI/UX approach. Yet, both have predictable highlights that guarantee the user a better experience.
But Apple they try to have complete command over their items. It guarantees that the client has a reliable encounter with any of the gadgets of Apple's. Apple takes more care of the design, UX, and exhibitions than different makers. But Google they have a platform that targets a significant part of accessible phones.
I'd like to highlight the UI differences between Android and iOS on various prospects.
The mobile phone market is isolated between two driving stages that, as of now, started the precedents in versatile app design.
Google's Android and Apple's iOS are chipping away at making their design style. It characterizes every part of how apps ought to function and look.

IOS and Android design plans begin with flat design, using two-layered components and brilliant color.
The design rules for Android are called Material Design language, while iOS has its Flat Design rules. Google delivered the material design a few years ago, becoming a norm for Android app design. Android gadgets are founded on Material Design, while Apple follows Human Interface Guidelines.
Material Design focuses a ton on components' shadows and movements to simplify the navigation/route for the clients. For the most part, Apple rules use a flat design with less shadowing, giving elements a layer feeling on top of one another.
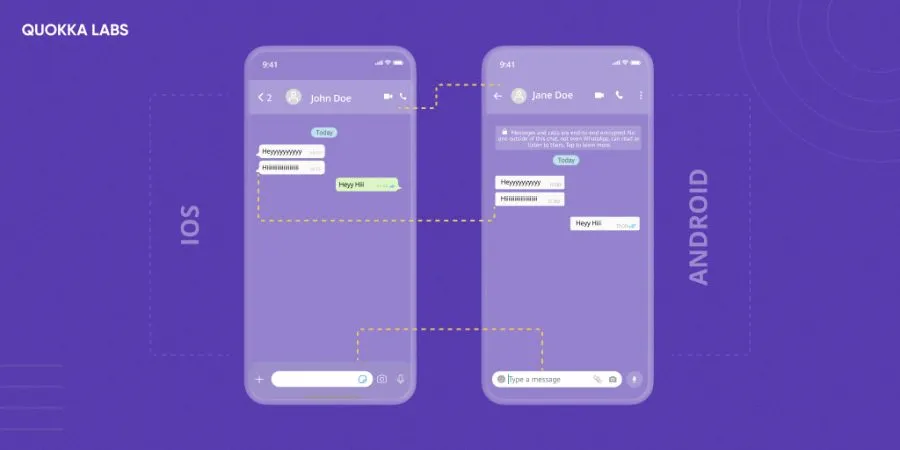
Apple rules content starts things out, happy which assists the clients with exploring the pages without any problem. Also, iOS titles will often be focused though Android titles are put on the left.
Material Design can get treated as an improvement of flat design with a touch of skeuomorphism. The fundamental point was to make a UI that was upgraded for the world yet animated by the actual word to make it intuitive for the users/clients.
For Android design, you can refer to material design guidelines, components and icons.
Apple uses a 'flat design.' It's based on three themes - clarity, deference, and depth. The app's content should be consistent and user-oriented. It focuses on colors, typography, aligning, and graphic elements. Apple provides some Design Resources for Photoshop , Sketch , and Adobe XD for designers.
Android design tends to use more Hamburger Menu in their interface design while iOS use the Bottom Tab Approach. This difference is less seen because designers have used similar navigation elements to make the job easier for users.
Each application icon should appear as something else critical, yet app icons on iOS and Android contrast. All iOS icons are made square-shaped and are later rounded off at the corners.
Apple affirms to straightened pictures with no basic foundation, staying away from excessive components like words, photographs, and connection point components.
All iOS icons are square-shaped and later rounded off at the corners.
 iOS app icons
iOS app icons
But, Android icons can be transparent in the background, and you can have any shape that fits the icon area.
 Android app icons
Android app icons
An application icon is a novel picture for each application, tracked on iOS and Android. The user/client usually chooses if he wants to find more about an application in the app icon. A decent icon creates interest and is the essential justification for why someone downloads/buys an application.
Android gadgets have three buttons, i.e., back, home, and overview. These buttons empower users to do most things on the telephone; iPhones have no navigation button in their new generations. The absence of a home button makes designers legitimate navigation inside the design plan of the application. Since there is no back button on iPhones, Apple has another token of swiping from left to right in applications to return.
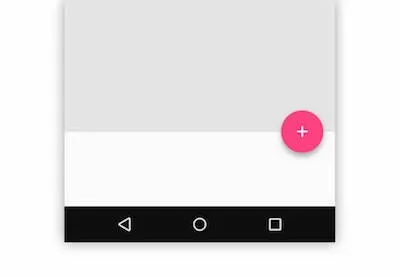
One of the contrasts between the two systems is the FAB (Floating Action Button) , which is a conspicuous part of Android. It's used to show the user choices on the specific screens, account for the area, and can be employed in various parts of the interface.

FAB button for iOS is one more 'Call to Action button, which permits the user/client to make some move. Some of these buttons might have higher needs or permeability than others—activities buttons like Tweet, Upload, Post update, and so on.
On navigation through applications, Android's fundamental component is the Drawer menu. This menu slides from one side of the screen and comprises drop- down list components. For Android is likewise the use of tabs straight below the page title and serve for change pages inside an app.
To the extent On iOS, there is a tab bar at the lower part of the screen, which permits users/clients to switch between several screens. Navigation back gets accomplished with a back button at the upper left corner of the screen or by swiping from left to right.
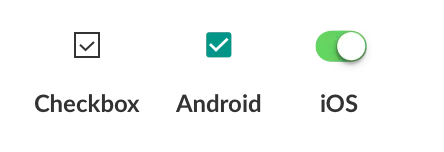
The button & checkbox design is the direct contrast between the two platforms on capitalization and style views. Material design has two kinds of buttons - flat and raised. The text on the Material Design buttons is uppercased. In some cases, iOS uses the uppercase button, but the text is Title cased more often than not.
One of the differences between local iOS and Android app buttons is the Floating activity button, a utilized component of Android apps.
Another component we see is the difference between the two stages; in the style of the checkbox, you can see this difference in the above pic.

Android uses Material checkboxes. iOS uses switches instead of checkboxes and checkmark lists instead of radio buttons, as these are the graphics expected on iOS.
On paging, Android utilizes Tabs, and iOS uses segmented controls. The Tab and Segmented controls can be positioned straight underneath the navigation bar. Titles on tabs on Android are uppercased, and on iOS divided authorities, they are Title Cased.
It is typical to not surpass the quantity of five things in fixed tab bars. More extensive fragments are simpler to tap. On iPhone, a divided control ought to have five or fewer portions.
Themes are the one thing that changed the entire look for both platforms. It is the Dark Mode, which offers the advantage of safe battery life and a better appearance. A part of the local applications come up short on dark choices. Apple's dark mode showed up in the iOS 13 update, recording an assortment of spots to use the dark mode. It offers a more uniform dull insight than Android.
On Android, the dark mode text has a slim, grayish variety reducing the contrast and making it hard to read the text on the screen. But in iOS, the color gets picked well. The text and the system in dark mode are splendid and cleaner.
Both the platforms suggest utilizing their system font styles, Roboto for Android and San Francisco for iOS. The actual sizes of the message are comparative, yet Material Design involves a more contrast in font size and format, while iOS uses bold type. Another attribute of Android is likewise that in this stage, the more blank area gets utilized between texts.
As per standard guidelines, the smallest tap zone size is 44x44pt on iOS and 48x48dp on Android.
iOS applications can be downloaded from the App Store and Android apps from Google Play. You must adhere to their requirements to ensure your app is published in these stores. There are a lot of conditions there, so we recommend studying them before release.
In iOS, it's optional to use shadow. For Android, shadows are significant; they provide a separated Z-axis in the design.
There is a unique pattern on iOS. If the user shakes their phone, the application allows them to cancel or redo their last action. As a rule, this gesture is used to undo typing.
These are some of the significant differences between the two platforms. Yet, they have many things in common. A few iOS applications keep MD Guidelines, and some Android apps observe the Human Interface Guidelines. One thing we can say without a doubt, planning a versatile application by involving native parts for both iOS and Android is a lot quicker.
Both the platforms have users who love to use them, depending on your choice of which one to choose. Attempt to ensure that your item stands out in quality by making the best UI/UX for any platform (Android or iOS).
I hope the above information will help you overcome your query about UI differences between Android and iOS.
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read

Design

5 min
Learn how to design a web app from scratch - moving from clear goals and user research to IA, wireframes, prototypes, and developer handoff. Know the exact steps, artifacts, and KPIs that reduce friction, speed up delivery, and boost UX performance. Discover why testing early matters, how to avoid common pitfalls, and how to turn wireframes into fast, accessible experiences that users love, while aligning business goals and metrics.


Design

6 min
It’s time to redefine the strategies to drive innovation and creativity, embracing the UI UX design trends of 2025. From minimalistic designs to immersive AR interfaces, VUI, empathy-centric design, and accessibility, this blog post guides you to thrive and get ahead of competitors. The convergence of aesthetics and functionality plays a vital role in boosting the visibility of apps and websites. Along with this, you must be updated with the latest trends in the industry. Reach out to our UI UX professionals to know more about the driving force behind the industry!


Design

6 min
Here, we explore the essentials of UI/UX design strategies specifically customized for startups. Navigating the intricate landscape of user interface and experience design is pivotal for laying the groundwork for success. We explore innovative approaches to crafting a seamless and user-centric foundation that captivates and retains users. From user research methodologies to the art of prototyping, discover how startups can elevate their digital presence and set the stage for long-term success through strategic UI/UX design.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts