Technology

5 min

Get ready to create stunning mobile apps with Flutter. Discover the benefits of Flutter development, its intuitive interface, and pre-built widgets that make the process faster and easier. Explore how Flutter allows for building apps for both Android and iOS platforms and how it provides access to a wide range of APIs and third-party packages. Flatter yourself with Flutter mobile app development and create high-quality stand-out apps.

By Quokkalabs LLP
09 Nov, 2020
Building a great product that resonates with their customer's needs comes with unique challenges for every business. From the technical aspects for businesses, one such challenge is to select the right platform for your digital product & on top of that, the right technology framework/stack behind it to ensure that the application touches your expectations & serves your customers as per their needs & preferences.
At the same time.
Similarly, there are many more challenges that you need to cope with while building your dream product.
What if we say that Flutter is the answer to most of your questions?
Well, We understand you need some genuinely compelling reasons to justify our suggestion,n so here we are today to help you understand how Flutter enables you to launch beautiful & faster applications with better performance within an optimal budget; & why Flutter has become the most popular framework for developers.
According to the official Flutter development team (Google):
Flutter is Google’s UI toolkit for building beautiful, natively compiled mobile, web, and desktop applications from a single codebase.”

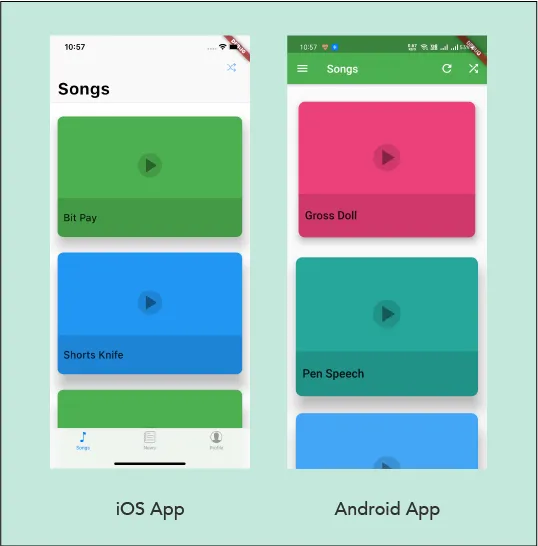
Smooth transitions and animations are comparatively easy to code in Flutter than their native counterparts. And a plus point from the UX point of view, you can mix and match the UX or even create the same UX and feel of your Android and iOS apps. Natively Compiled Applications
When you listen to the word ‘cross-platform,’ your mind compels us to think there must be a ‘catch.’Either there will be a performance decline in the apps or any limitations to how complex your app can be. This is not entirely false. In the early cross-platform technologies, the app's logic your team worked on NEVER compiled into native code.
For example, apps developed in React Native have the logic of a Javascript bundle inside your app directory. But Flutter stood out in the cross platforms popularity race. Your code in Flutter is compiled into the native code to provide you with a native-like feel and performance.
You can even code in the native platforms languages and make it work with your Flutter code. Mobile, Web, and Desktop from a single codebase Flutter extensively supports mobile and desktop application development. While it keeps the Web, too, to date, Flutter Web is in beta and will soon be stable for Web development.
Quick Information About Flutter-
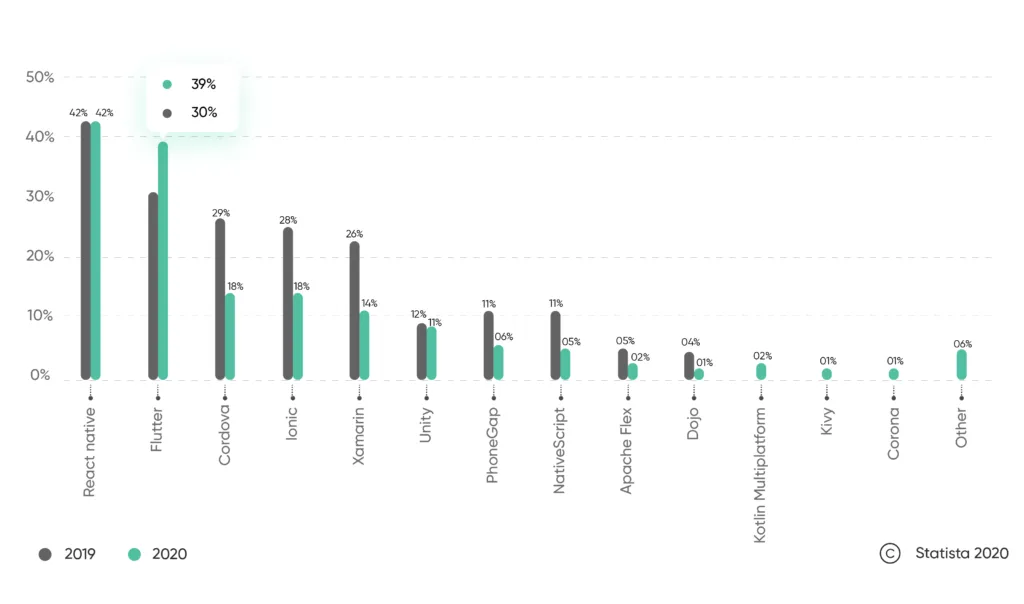
The Growth of Flutter
Below is the stats on Cross-Platform Mobile Frameworks used by Software Developers Worldwide in 2019 and 2020



You’re now up with a product idea & want to target as many users as possible, but also tied with a budget. Requirements are three different apps (Android, iOS & Web) & hence three separate costs. No! This is where cross-platform app development comes into play. It helps you launch your application into different platforms while writing the core code once. Since Flutter offers cross-platform app development, you can use Flutter to develop apps for Android, IOS, Linux, Mac, Windows, Google Fuchsia(by google), and the web.
Flutter Web is still in beta but will soon be stable to use. Through this, Flutter can offer uniformity, dynamic apps, debugging, and user interfaces effortlessly to experiment. Hence, Flutter helps you launch your application for Mobile, Web & Desktop OS by investing in a single codebase, While native apps require specific coding for each OS separately. Which means just one single code & the right technology partner.
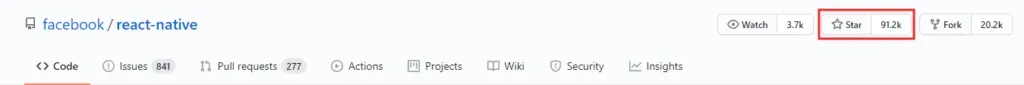
Flutter being open-source, offers a diverse interaction for whoever wants to use this platform. It’s more like a collaboration when you use it. The source code is hosted in GitHub and getting support from the community with more than 100 pull requests to date.
Have a suggestion or an alarming issue affecting your team’s speed? Leave an open topic or a question on their repository page. You have a chance that the framework developers may assist you whenever you encounter any trouble in your application development process.
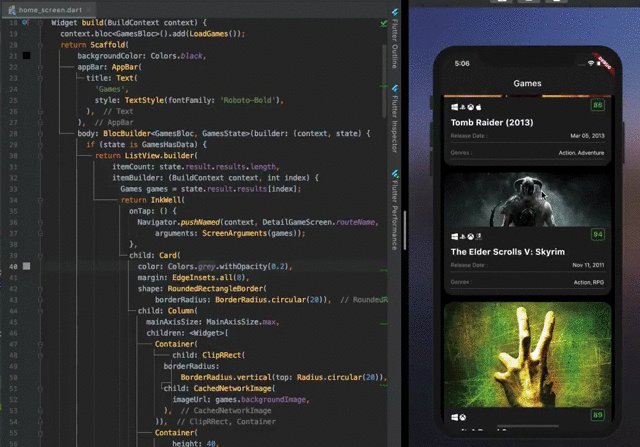
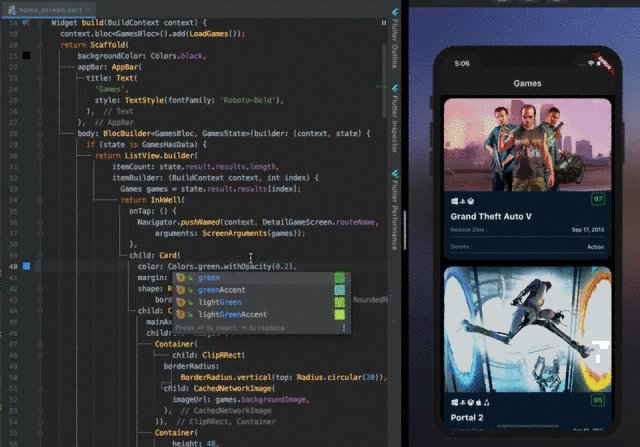
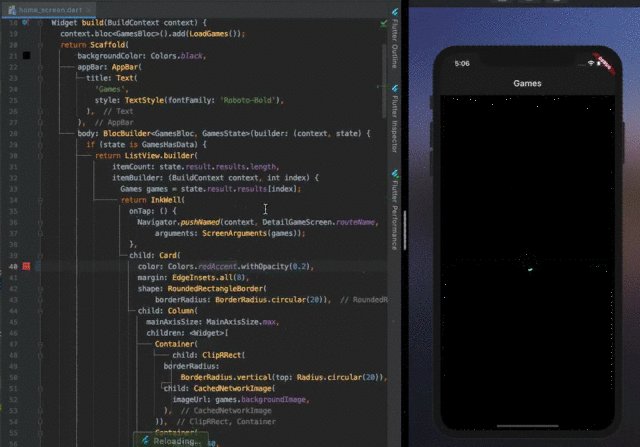
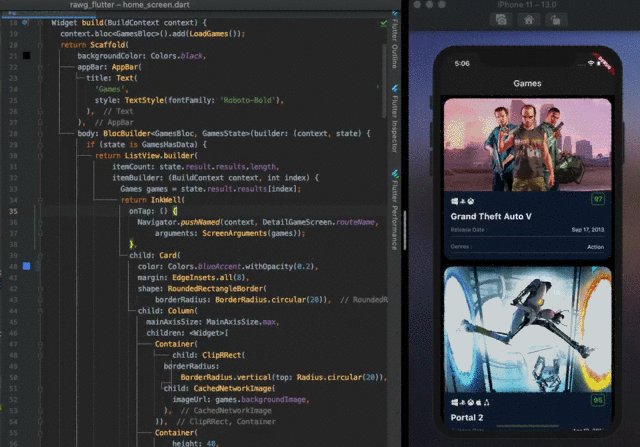
Since Flutter offers cross-platform development & you don't need to code your apps separately for different platforms; therefore, the developer needs to only invest time in writing a single codebase. Another way Flutter offers a faster development process is the Hot Reload feature.
Hot reload is a life-saver.No need to rebuild your app for every change. This Hot Reload feature allows a developer to make changes to the application without rebuilding/clicking the build button every time. Hot reload compares the new changes with the previous ones and rebuilds only where the change happened. As a result, you can check out new UI flows, stay signed in or within the same screen while testing the new UI for the screen, reiterate the look and feel of a button faster than ever.
Have a look:
 And with the power of compounding applied to the time saved during development, comparatively small sprints and milestones are achieved faster. This way, Flutter improves the overall productivity of the app development process & allows you to launch your product in a shorter time.
And with the power of compounding applied to the time saved during development, comparatively small sprints and milestones are achieved faster. This way, Flutter improves the overall productivity of the app development process & allows you to launch your product in a shorter time.
Flutter uses Dart language to write the code for your applications, which has a similar syntax to Java and power like Javascript. Unlike other Cross-Platform frameworks, Flutter compiles the applications into native binaries that rely on Graphics & Rendering engine. As a result, it produces faster & high-performing applications.
At the same time, Flutter offers Flexible UI capabilities. Using Flutter, you can build beautiful applications that provide an experience similar to native apps. The layered architecture of Flutter lets you control every pixel on the screen & make it easier to customize apps. It also has built-in UI components that can be easily customized.
Flutter uses the Skia Graphics Library - The user interface is built & rendered on a Skia canvas. Instead of using Native UI components, Flutter renders directly to the screen using the Skia rendering engine - so there is nothing in the middle to slow things down. This way, Flutter updates the UI at 60fps & most of the work done is on GPU (Graphics Processing Unit)
In this era of ever-changing market needs, speed is everything. And the speed in software is always compromised with the need to support multiple platforms. Secondly, businesses are restricted by a famous rule that proved, like a scientific law of nature, that there is always a tradeoff between quality and speed.
Flutter solves both concerns for you: A single framework and a single language - Dart automatically reduces team diversification, brings everyone on the same page, and, apparently, more hands on the deck regarding production-level bugs and updates on both platforms’ official App stores. The dream of a single codebase is not limited to large-screen devices. The Flutter team is also experimenting with supporting embedded devices and wearables.
Read Also: Want to Ace Project Management? Go Agile!!
To build a feature-ready app with scalability, maintainability, and testability, App Architecture and sound state management are necessary. Google knew that and engineered a design pattern specifically made to suit Flutter-style coding, BLoC, known as Business Logic Component .
Flutter supports various state-management patterns like ChangeNotifier, Provider, MobX, etc. Solutions like CodeMagicenables Continuous Integration and Deployment for your Flutter Apps. Even sophisticated apps have some disadvantages which they need to fix. Similarly, Flutter also has its cons.
Dart is an object-oriented programming language that is used in Flutter. It may be easy to learn Dart, but it is still not as familiar as its peer,s C#, Java, Swift, etc. For this reason, you need to pick resources or hire a development team who are efficient with Dart selectively because not all are familiar with Dart.
Although Google is a successful company in developing android apps that are enjoyable and fast, it is still facing some challenges regarding the iOS operating system. Flutter can fix bugs and make updates in the Android app in seconds. But when it comes down to iOS devices, it lacks that thunderbolt speed. While iOS 11 is running in the market, Flutter is still trying to update to iOS 10.
Old is gold! Even though flutter has the best UI packages, it lacks a few classic packages that third parties could have included. But it doesn’t allow you access to third-party libraries and widgets. So you may miss them. But Flutter also offers pretty good packages that might suffice your needs.
We all know how annoying the full storage notification is. Flutter inevitably is an excellent app that produces the best UX-providing apps as end products. But everything comes with a price, and to get the best apps that flutter offers, you may need to have Bigger storage.But denying these odds, many product companies have chosen Flutter, starting but not limited to Google itself.
FlutterFlow: The Future of App Development Is Here—Find Out How!"

With everything said and done! You can see how Flutter has diversified in various aspects, offering mobile application development solutions. It provides cutting-edge solutions for all your app development problems. Being the best cross-platform services source powered by Google, the Flutter forum has been the evolving business.
It extends application development to a new level, from large organizations to small companies. It brings the vision you had in your mind to an app that goes live on the market. Saving your budget and time is a great option for your application development journey!! Each business is different, & so each application is different. That is why it is essential to go after the technology stack that supports your goals in the long run.
If you are unsure which technology stack to choose for your dream application or wish to understand if Flutter is the right choice for you - give us a shout.
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read
Generative AI for Customer Experience: Use Cases, Architecture, ROI, and Implementation
By Dhruv Joshi
5 min read
Oil and Gas Software Development: Building Scalable Digital Solutions for Energy Enterprises
By Sannidhya Sharma
5 min read
How to Develop Custom Generative AI Models for Your Business
By Dhruv Joshi
5 min read

Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Technology

7 min
Generative AI is moving fast into enterprises, from banks to hospitals to government agencies. Adoption is rapid, but security planning lags. Unlike traditional systems, these models can be exploited through prompt injection, poisoned data, or manipulated to leak sensitive information. They are also misused for phishing, deepfakes, and malicious code.


Technology

7 min
AI-powered Web Application Firewalls (WAFs) go beyond static rules by using machine learning, anomaly detection, and predictive analysis to block zero-day threats, reduce false positives, and protect APIs at scale. Unlike traditional WAFs, they self-learn, adapt in real time, and cut operational costs while improving compliance and trust.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts