Technology

6 min

HTML5 semantic tags are specific HTML tags that provide meaning to the content they contain, making it easier for search engines to identify and classify the content of a web page. Continue reading the blog.

By Vinamra Singh
18 May, 2023
There are many websites in this technological world; you might visit a few for research or anything else! So, the question arises: Do any website structure and content presentation remind you to return to that website? If yes, there are vast chances that the website is made up of an HTML5 semantic tag.
Every website has headings, paragraphs written in HTML, and images or videos to make it more engaging. However, the newer versions of HTML5 have introduced a new range of semantic and structural tags. While these tags will not make a big difference to your website's functionality, they will help search engines better understand your website.
Read More- Learn to Become a Front-end Developer
HTML5 is a language that is used to create web content. It is the most significant advancement in HTML since its introduction. New semantic tags have been added to make it easier to code web pages. These new tags are designed to help with user experience and optimize the content as per Search Engine.
HTML5 has introduced semantic tags that classify data and a language that search engines understand. Blogs are a great place to start regarding the semantic web, as they provide a way to understand how a website works and what it is about.
This blog explains semantic HTML tags and how to use them. Before proceeding further, let's understand HTML and HTML5.
HTML and HTML5 are web languages that allow you to create a website. However, they do have some differences. HTML5 comprises three codes: JavaScript, which develops interactive effects within web browsers; CSS, which influences the presentation; and HTML, which maintains the structure.
For one, HTML5 is the newest version of HTML. It has many new features that make it easier to work with than its older version. For example, it allows for more complex animation and visual effects when working with images on the page. HTML5 also includes audio and video, meaning you can embed sound files or video clips into your site without downloading them separately (which is what you would have had to do before).
Due to the semantic HTML tags, search engine bots and user devices can better understand the significance and context of online pages. Semantic components make web pages considerably easier to read. It is more easily accessible and also provides a better user experience.
Semantic tags are essential because they help ensure your page's content is structured in a way that makes sense. If you don't use semantic tags, it can be difficult for people to understand the structure of your page, and they will not show interest in your content and bounce back.
For example, you'll need semantic tags when creating a website's navigation menu. If you don't use semantic tags, users won't know where they need to go when visiting your site. They might also need clarification on the different options you've given them by not using any labeling system.
The best way to ensure that people get what they want from using your site is by using semantic tags like <nav> and <menu>, along with other elements like <header> and <footer>. This will allow them to access through better organization and structure than if you didn't use any labeling at all!
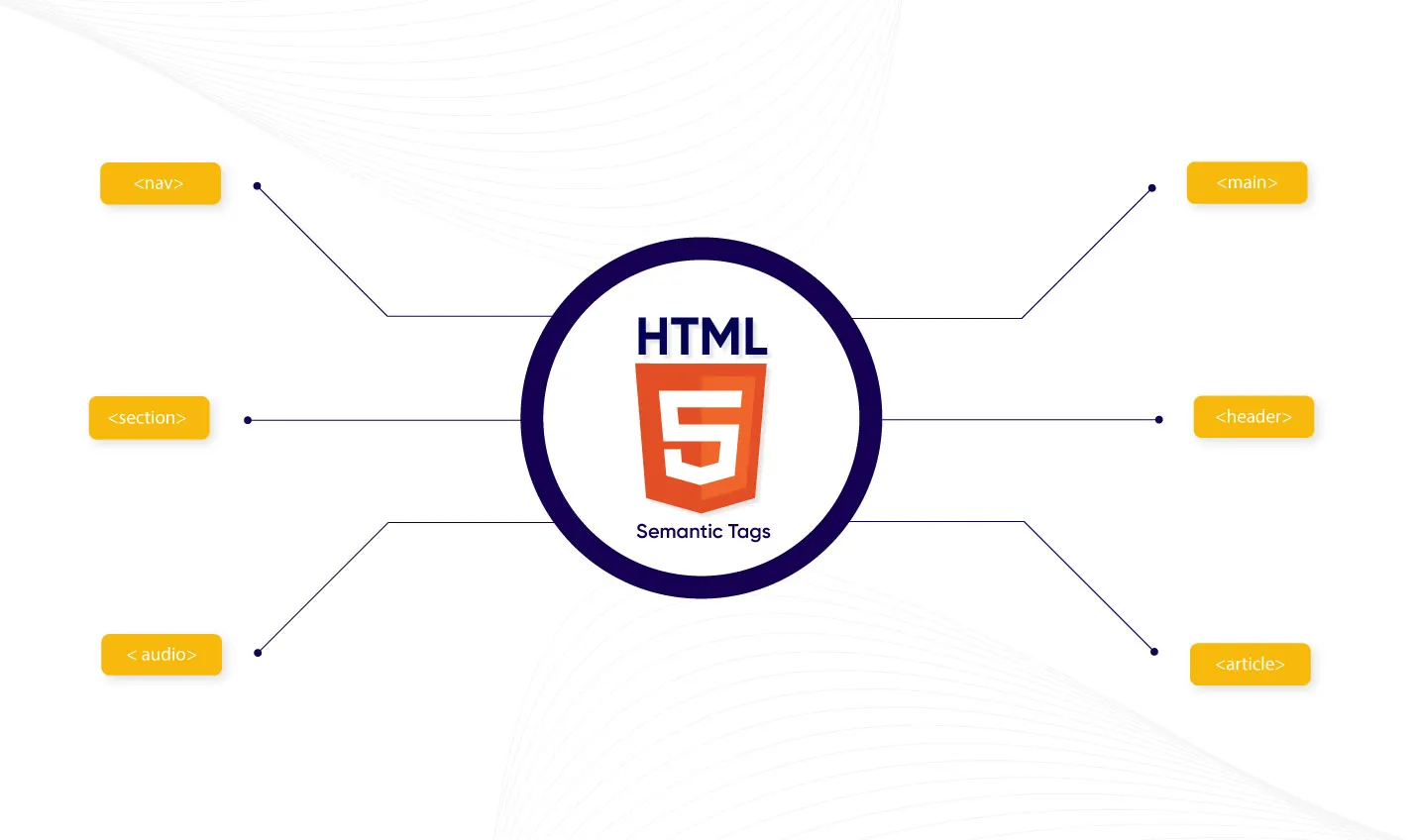
I suggest you briefly review the new HTML5 tags if you are unaware of them.
There are many more tags in HTML5. Now, after knowing the tags, you might be thinking about how to use these tags. So. to assist you, below are a few examples to use the HTML5 semantic tags.
The key to using them effectively is to put tags where they would most accurately capture the spirit of the content. In reality, applying them is not difficult at all.
For instance, the elements div and span are not semantic. We learn nothing about their contents from them. Form, Table, and Article, on the other hand, are Semantic Elements: They specify their content in detail.
As an example, consider the following:
<head>
<title>Example</title>
</head>
<body>
<div id="header">
Here goes the logo, navigation, etc.
</div>
<div id="main-content">
A place for the website's main content
</div>
<div id="footer">
Footer information, links, etc.
</div>
</body>
</html>
It is obvious from this layout that the div with the id header is the website's header, the div with the id footer is its footer, etc. Unfortunately, only the HTML developer can understand this structure; search engine robots will find it useless. They see it as nothing more than a meaningless passage of text.
Let's use semantic tags to correct this-
<head>
<title>Example</title>
</head>
<body>
<header>
Here goes the logo, navigation, etc.
</header>
<main>
A place for the website's main content
</main>
<footer>
Footer information, links, etc.
</footer>
</body>
</html>
Here, everything transforms abruptly. Without any other qualities, we can quickly recognize the page's content. The header, main, and footer tags specifically defined the content, enhanced code readability, and added the "store indications" that will direct search engine robots to the right section.
What distinguishes these tags may be your first thought.
I'll explain.
section refers to a logical or semantic document section, and an article refers to a stand-alone document section.
Both can be used interchangeably to divide content by gathering logically connected elements. However, it will depend on the circumstance.
As you can see, the tags are typically used in this order when applied to an article.
<article>
<section id=" part 1">
<!-- first part -->
</section>
<section id=" part 2">
<!-- second part -->
</section>
<section id=" part 3">
<!-- third part -->
</section>
</article>
The article block can be used anywhere and is autonomous. However, because they are logically connected, the parts inside cannot be detached or repurposed in other parts of the website. And you will get the article's main points if you just pull the first section.
If we attempt to swap the tags,
<section>
<article>
<!-- first blog post -->
</article>
<article>
<!-- second blog post -->
</article>
<article>
<!-- third blog post -->
</article>
</section>
The article blocks are independent, allowing for their separation and use elsewhere. If the preceding block is removed, the content inside them will remain unchanged because it is not dependent on it.
It is not limited to usage as a page's footer as it may appear at first. It can be inserted, for instance, the author's information, publication date, or a list of references that might be found at the end of an article.
The same is true of this tag. It can be placed at the top of a page, before the body of text, or inside a section, where you might put the title or navigation. For example-
<header>
<h1>Navigate section</h1>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact us</a></li>
</ul>
</header>
It is only utilized for the primary navigation, not all link groups. For instance, you do not need to wrap the website's footer menu with a nav. A brief collection of links (such as those to the home page, copyright, and terms and conditions) is typically included in the footer; this is not the primary navigation.
It is for content not part of the website's mainstream but pertains to it. It is typically a sidebar to your main content.
Usually, it is found near the main tag
<body>
<header>
<!-- Navigation -->
</header>
<main>
<!-- Main content-->
</main>
<aside>
<!-- Additional navigation -->
</aside>
<footer>
<!-- Footer page-->
</footer>
</body>
One of the major advantages of HTML5 semantic tags is that they allow you to structure your content to make it easier for search engines to understand. This, in turn, can help you to improve your Search Engine Optimization (SEO) and make it easier for people to find your content.
In addition, semantic tags can make your content more accessible to people with disabilities. For example, using the tag will help screen reader users to navigate your page more.
Finally, using semantic tags can make your code more readable and maintainable. Semantic tags give your code meaning, which can be helpful when you or someone else is looking at your code in the future.
The disadvantages of semantic tags are that they can be confusing and don't consistently execute the same as you want them to. For example, if you want to use a semantic tag to indicate that something is a heading, but it's not the page's main heading, you might need help doing that. In addition, some browsers only support some semantic tags, so your pages might not look the way you want them to in all browsers.
Using HTML5 semantic tags is a good way to increase the readability and understandability of your web page's code. Semantic tags are useful for search engine optimization (SEO) and accessibility. In this post, we have discussed most of the HTML5 semantic tags and shown you how to use them on your web pages.
HTML5 semantic tags are crucial in web development because they provide meaning and structure to the content of a webpage. Unlike generic div or span tags, semantic tags such as header, nav, section, and article have the inherent semantic value that conveys the purpose and context of the content they wrap. This not only improves the accessibility and readability of the website for users but also helps search engines understand the content better, resulting in improved search engine optimization (SEO).
HTML5 semantic tags differ from traditional HTML tags in their purpose and inherent semantic meaning. Traditional HTML tags like div and span are generic and do not provide specific information about the content they wrap. On the other hand, HTML5 semantic tags such as header, nav, section, and article have clear and specific meanings that convey the structure and purpose of the content.
HTML5 semantic tags play a significant role in enhancing search engine optimization (SEO) for websites. These tags provide a more precise and meaningful structure to the content, allowing search engines to understand better the purpose and context of the information on the webpage.
When search engines crawl and index webpages, they rely on various signals to determine the relevance and quality of the content. Semantic tags help search engines identify critical sections of the webpage, such as headers, navigation menus, main content areas, and footers. This helps search engines better comprehend the organization and hierarchy of the web page's content, leading to improved indexing and ranking.
Utilizing HTML5 semantic tags effectively in website design involves following certain best practices that ensure a well-structured and accessible website. Here are some key guidelines to consider:
Use semantic tags for their intended purpose: Each has a specific meaning and purpose. Use them accordingly to reflect the actual content they wrap. For example, use <header> for the main header of a webpage, <nav> for navigation menus, <article> for self-contained content, and so on. Avoid using semantic tags purely for styling purposes or as generic containers.
Structure the content hierarchically: Employ a clear and logical hierarchy by nesting semantic tags appropriately. This helps both users and search engines understand the organization of the content. Start with the highest-level tag, such as <header>, and then use <section>, <article>, and other relevant tags to structure the content within.
Maintain a balanced and meaningful structure: Ensure the web page's structure aligns with the content's logical flow. Avoid overusing or nesting semantic tags excessively, confusing search engines, and hindering accessibility. Strive for a balanced and meaningful structure that enhances readability and understanding.
Enhance accessibility with ARIA attributes: Accessible Rich Internet Applications (ARIA) attributes can be used alongside semantic tags to enhance accessibility. ARIA attributes provide additional context and information to assistive technologies. Use attributes such as role, aria-label, and aria-described where appropriate to provide accurate descriptions and labels for elements.
Validate HTML markup: Always validate your HTML markup using tools like the W3C Markup Validation Service. Validating ensures that your HTML code adheres to the recommended standards and helps identify any potential issues or errors that may affect the interpretation of semantic tags.
Maintain backward compatibility: While utilizing HTML5 semantic tags, it's essential to consider backward compatibility with older browsers that may not fully support HTML5. Implement fallbacks or polyfills, such as JavaScript shims or libraries, to ensure the website's structure remains functional and accessible across different browser versions.
Following these best practices, you can effectively leverage HTML5 semantic tags to create a well-structured, accessible, and search engine-friendly website design.
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read

Technology

5 min
Secure React Native authentication with practical steps for safe login, OAuth, and identity protection. This guide covers React native app auth options, React native oauth with PKCE, token storage, session rules, MFA, biometrics, and release checks. Learn common mistakes, proven patterns, and a reusable checklist to ship with confidence.


Technology

5 min
Protect your mobile product with practical react native security steps for 2026. This guide covers common risks, secure storage, safer API calls, token handling, dependency checks, and secure release workflows. Learn react security best practices and react native best practices that reduce data leaks, prevent tampering, and improve user trust.


Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts