Technology

8 min

Discover how you can become a front-end developer at any age and why there is always a high demand for them. Learn the essential front-end developer technologies like HTML, CSS, and JavaScript, and the tools and frameworks like SASS, Git, and Webpack. This step-by-step guide will help you understand the fundamentals of front-end development and prepare you for a fulfilling career in web development

By Dhruv Joshi
02 Nov, 2022
Learning front-end developer technologies doesn't require a specific age. You can decide when you want to proceed with it. University students or self-learners can both get great jobs. Here, I am talking about being a Front end developer. Front-end developer demands are always high, even with hiring freezes at top firms. So, any time is the best time to learn front-end developer technologies to build web apps and websites and become a front-end developer in 2025, and onwards.
Front-end developers earn excellent salaries and work with evolving and cutting-edge technologies to build slick websites and apps. So, what are you waiting for? Let's head down the stairs of becoming a modern front-end developer in 2025.
First, your path to becoming a front-end developer can differ from others. Your previous experience, dedication, and exciting knowledge will determine how you reach the goal.
Building user interfaces (UI), interactive features, and anything else that your web apps in plain sight will be your area of expertise as a front-end developer. Because it involves what consumers see and does on their devices, known as the client, this is known as client-side development. However, back-end developers are experts in tasks like dynamic information presentation on those devices, which requires sending data from databases on remote servers.
Functional websites require high-quality code and skilled programmers on both sides of this divide; some become full-stack developers to assume responsibility for everything involved.
| Front End | |
|---|---|
| Application Side | Client-side (browser) |
| Website/web app aspect | Visual |
| Leading concerns | Accessibility, images, content, and functionality across browsers |
| Languages | HTML, CSS, JavaScript |
| Frameworks & Tools | React, Angular. Design Tools: Photoshop, Figma |
Every path in web developmentRegister for a needs extensive training, forming a particular skill and developing a basis for the following specialization. We will cover all the skills and requirements front-end developers need to succeed.
It's far better to master the principles of the web before beginning to study any technology or front-end developer technologies. Every developer must learn how the web functions and how it started from this lesson. You must develop familiarity with HTTP, domain names, hosting, and browser functionality.
You may start learning the fundamentals of CSS once you have a basic understanding of HTML. Cascading Style Sheets, or CSS, is what it stands for. It is used to specify the appearance of your HTML elements. Additionally, it is utilized to create responsive layouts and enhance your website's beauty.
CSS is simple to learn but challenging to master. There are a few subjects you should concentrate on more, such as the Box model, CSS units, Position, Variables, Media Query, Animation, Flexbox, and CSS Grid.
The Git tool helps you control versions that keep track of all changes made to your files and codebase over time. It allows you to return to an earlier version of the codebase quickly. It also facilitates collaboration with others who are working on the same code.
Register for a GitHub account and learn how to set up your first repository before using Git to push your HTML and CSS code there. You will build the habit of using Git and GitHub for your future front-end web development projects as a result of this.
Now that you're familiar with HTML and CSS, you can use them to build basic web pages. But for people to see them, you must upload them to the internet.
It was a lot more challenging to accomplish back then. But these days, using platforms like GitHub Pages or Netlify is simple.
I can't picture the web without JavaScript; it is the reigning queen of web development, including front-end developer technologies. For web developers, it is the most outstanding programming and scripting language.
You should first master the fundamentals of JavaScript. Variables, data types, functions, arrays, objects, etc. You can also learn how to work with the DOM, among other things.
Syntactically Awesome Stylesheets is what they are known as. It is a CSS preprocessor that speeds up CSS work and decreases repetitive tasks. Fewer lines of code will make it easier to style your pages. A CSS with superpowers, if you will.
If you work with CSS frequently, Sass is a helpful tool. It simplifies your life and aids in preventing CSS repetition.
NPM and Yarn come first as package managers when I think about them. Decide which one of these two you want to master the fundamentals of.

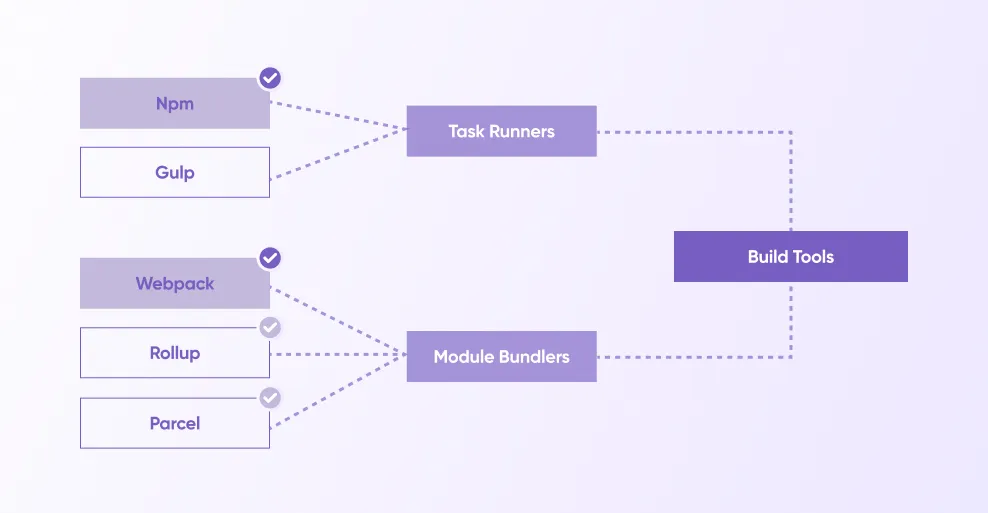
Then you can become familiar with building tools. Various tools include task runners (NPM scripts or Gulp) and web bundlers (Webpack or Parcel).

After mastering the above fundamentals and resources, you can choose any JavaScript framework. Starting with React or Vue is something I highly advise. If angular is what you desire, you can also use it.
React uses a JavaScript library to create user interfaces. Its component-based architecture and virtual DOM speed up and improve the performance of your online application. Another excellent framework is Vue, which has a fantastic community and documentation.
For server-side rendering or creating static websites, Next.js is employed. And while Next.js is still relatively new, we need to be proficient with it as React developers. To use Vue, you can become familiar with Nuxt.js, a server-side rendering tool. You will also need to study in general to use Angular.
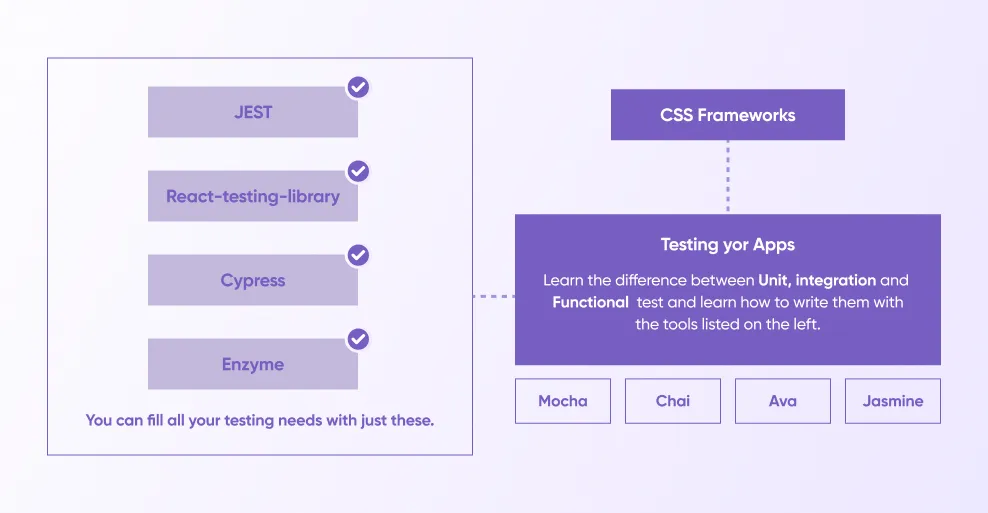
Knowing the distinctions between unit, integration, and functional tests and how to create them is essential in testing.

Planning how you will learn front-end developer technologies is the primary decision in getting the skills and knowledge you need to be a front-end developer. As I stated, you will need hands-on frameworks and popular front-end technologies.
It all depends on what skills you can learn, practice coding at Bootcamp, take a certificate course, or learn on your own with popular front-end technologies.
Well, don't rush into anything. Take your time, and decide how much time you want this journey related to its length.
Education choices come down to earning a CS degree or a certificate and, lastly, self-study. Self-study is self-paced and completable in less time by learning popular front-end technologies. Still, a CS degree takes four years, or three years after a diploma, to complete.
Multiple online tools will help you learn or improve as a front-end developer. These classes, videos, and Case studies are easily available on multiple platforms.
Employers may be reluctant to recruit developers with little experience; this is regrettable but understandable. You might not have that kind of experience if you're looking for your first development position.
What can you do to make an impression while applying for your first job? Initially, you can:
Getting a certificate is a good use of time. Still, there are no more certifications only made for front-end developers, so you can get a general software development credential like the below certifications:
Applying randomly on job posts will not work, or if you land a job, it will be only your luck! Get prepared and organized first, then step ahead by applying for jobs!
It is an essential step in your front-end developer career. There are plenty of job search sites where you can easily apply and land an interview. Conquering an interview is a piece of cake if you prepare well for it with good knowledge of front-end developer technologies.
But, the hiring structures of companies will differ, so you must research them or see the job requirements. Most successful job searches start with rejection. Don't take that in mind. Go ahead and keep applying for it. Appear in every interview you get offered and practice. Practice makes it perfect, and keep learning popular front-end technologies to stay updated.
To become a front-end developer, you'll need the appropriate education, training, practical experience, and front-end expertise. What is necessary to meet these standards will depend on your background and professional goals.
A university CS degree or self-study is less important than the knowledge and mastery of front-end developer technologies you have for the job.
As you progress through your education, your front-end development abilities will improve. However, instead of relying solely on your teachers to educate you, embrace the mindset of a self-taught developer and prioritize continual learning.
Below is a rough list of skills, technologies, and frameworks you can get proficiency in. Learning every skill is optional but depends on which skill you want to perfect. Keep learning modern front-end developer technologies to advance your career.
Popular Front-End Technologies To Get Your Hands On
Logical reasoning | HTML, Modern CSS, Tailwind CSS, Chakra UI, Material UI
| Javascript
---|---|---
Figma, Photoshop, Adobe XD | Git, GitHub | Web Security Standards
RESTful APIs & Services | NPM, YARN | Testing Tools (Jest, Cypress,
Enzyme)
React, Angular, Vue.js, jQuery, Svelte, Ember | Type checkers: Typescript |
Mobile Apps (React Native, Iconic, Flutter)
It could take you anything from three months to six years to join the ranks of front-end developers. Each person's chronology is different and may be impacted by things like
Becoming a front-end developer is always worth it because there is always high demand in the market. Learning popular front-end developer technologies and gaining proficiency in them will land you a high-paying job, and there's good growth ahead. But in the end, it all depends on your commitment and experience.
I hope you got an all-in-one information package and a complete road map to becoming a front-end developer. Stay updated on popular front-end technologies.
Comment down if you are a front-end developer or becoming one.
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read

Technology

5 min
Secure React Native authentication with practical steps for safe login, OAuth, and identity protection. This guide covers React native app auth options, React native oauth with PKCE, token storage, session rules, MFA, biometrics, and release checks. Learn common mistakes, proven patterns, and a reusable checklist to ship with confidence.


Technology

5 min
Protect your mobile product with practical react native security steps for 2026. This guide covers common risks, secure storage, safer API calls, token handling, dependency checks, and secure release workflows. Learn react security best practices and react native best practices that reduce data leaks, prevent tampering, and improve user trust.


Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts