Design

3 min

Learn the 9 essential skills to become a web designer. From HTML and CSS to UX design, our step-by-step guide will help you master the fundamentals of web development and create stunning websites. Start your career in web design today with our comprehensive guide.

By Digvijay Singh Tomar
27 Apr, 2022
So, you want to become a web designer?
Cool!
But are you ready to put in the work it takes to become one?
Because it takes a warrior to do a lot of challenging and brilliant work.
I won't sugarcoat things for you, and I am blunt about it too!.
In my research for this article, something became abundantly clear to me there's a lot of misinformation roaming around about what skills are needed to design a website.
Most of this information - including HTML, CSS, JavaScript, and phrases like come on, guys, this isn't 2002, and you don't need to know any advanced stuff to build great websites - are all bogus claims.
Why not learn the basics of Web design and build something from scratch with a firm basis that lasts longer?
And if you ask any web designer, they will eventually say, even to build your very own simple web page, you need crucial design skills.
Thus, there are some fundamental skills that you must know. And I believe the skills I mention here are not discussed enough.
Even some of these may surprise you.
And that's why I'm here; to help you go through your difficult times in getting started as a web designer.
Keep scrolling through!
Web design uses various programs and tools to achieve the intended look, such as Figma, Dreamweaver, Adobe Photoshop, Adobe XD, Adobe Illustrator, and other prototyping and visual design software applications.
To create a winning layout, Web designers need to think about their audience, the website's purpose, and the visual appeal of their design because it all boils down to - what kind of user experience you're providing to your audience.
Web designing encompasses various skills and disciplines in developing and maintaining websites.
The other areas of web design include -
The term web design is typically used to describe the design process relating to the front-end design, involving the writing of markup tasks. Web design overlaps with web engineering concerning the web development process when seen in a broader scope.
When you aspire to be a good Web designer, you must know your product's usability. If the role involves creating markup, they will also likely be updated with web accessibility guidelines.
Often you will be working in a team of many individuals covering different aspects of the design process, while some team members will cover them all.
The fantastic thing with web designers like you is that they naturally think of techy stuff like - user experience (UX), SEO, speed optimization, content marketing, etc. And at the same time, they're also looking at things backward to create something extraordinary.
Thus, regardless of whether you simply want to land a web design job or start your own web design business, you must have the awareness and skills that are in trend.
So, let’s dive into the top skills a web designer needed in 2025.
These are the most essential 9 web design skills you can develop to instantly begin your career or start providing freelance services to your clients
The essential skills you require as a web designer to create a website that can derive results in 2025 successfully and the time ahead is by investing in making your user interface (UI) and visual design skills strong.
While learning the basics is essential, understanding the most happens through -
The principles of design are an essential key to creating visually appealing layouts, and they typically include -
And understanding how these principles impact user experience is vital to creating designs that users love interacting with. Design principles are also essential since they can simplify and streamline your design process by guiding you on starting and combining elements.
Design principles also involve color theory. Because it potentially has the most decisive impact on usability and user experience (UX). So, if you want to be the best web designer, you need a firm grasp of the basics of color theory.
However, becoming a true color theory expert can take years of practice and study; you can quickly learn the basics to get easily hired. From there, experimenting and testing colors within your designs is a matter of experimenting.
Design principles include understanding -
It is not required to work with HTML and CSS directly, but it’s essential to understand how they work.
So, if you know how to use HTML and CSS, you’ll realize the limitations of what they’re capable of and be able to create web designs that actually work and can be appropriately coded into existence.
User experience (UX) is critical and crucial in designing a compelling and unique web app or website. A UX expert can also be a designer or researcher, but a web designer can also be a UX designer on smaller projects.
Today, people are accessing the internet on their mobile devices more than on a PC or tablet, enabling the need for a mobile-friendly website, i.e., a website responsive to smartphones. Hence, the concept of responsive designs.
In today's fast-paced world, web designers need to develop a web design that is mobile-friendly or responsive, and a responsive design is just as important as ever.
Moreover, you must understand how to design a web design for various screen sizes, from smaller smartphones to tablets to laptops and desktop screens.
Different designers and design teams have other preferences regarding choosing software for wireframing, prototyping, and illustrations.
I'll not get into which is more good than bad; instead, I'm mentioning those that are popular in the design world -
Though there are many other software applications, each with varied specs, the ones with similar features are popular options for creating and arranging elements and layouts. And which one you choose all boils down to preference and potentially the requirements of any companies you work for.
Once you have learned how essential and impactful the color theory is for user experience, then there is one more crucial skill that you need to have a firm command of its typography
Typography strongly impacts user experience and usability since it's all about making written language readable, legible, and appealing when displayed.
The core principles of typography are -
The above are established principles and guidelines that allow plenty of experimentation and creative expression.
Learning how to manage projects doesn't have to be complicated; it only requires people's skills. Web designers must finish a design project smoothly and on time.
Sometimes, as a web designer, you may do multiple tasks - creating and managing designs for different projects.
And if your design team is small or you have smaller projects on your desk, a dedicated project manager isn't necessary. But if you have one, it will be easier to finish deadlines smoothly. You'll also need to familiarize yourself with standard project management methods and apps to be the most effective.
It isn't as difficult as you might have heard of; instead, it's easy in today's digital world, where social media and other means make it easier to do marketing for your web designs.
And No! You don't have to be an online marketing expert. All you need is a basic understanding of how it works, and, more importantly, what different kinds of graphics perform under different situations is more vital. And if you understand which image performs better than your competitors, you have the advantage over other web designers.
Types of media graphics you need to support your online marketing campaigns -
With the right skills in hand, a web designer also needs to be aware of trends in web designing.

The following top 10 web design trends for 2k23 will help you as a web designer what people aspire to build for the web -
The co-founder of ThreeSixtyEight , Jeremy Beyt firmly believes that smaller and experience-focused websites are the future of web design.
He further says:
A front-end-driven web experience that's overblown from a design standpoint is a whole new way of using the web that hasn't existed before; it's an app- like experience. That, to me, is the opportunity right now.
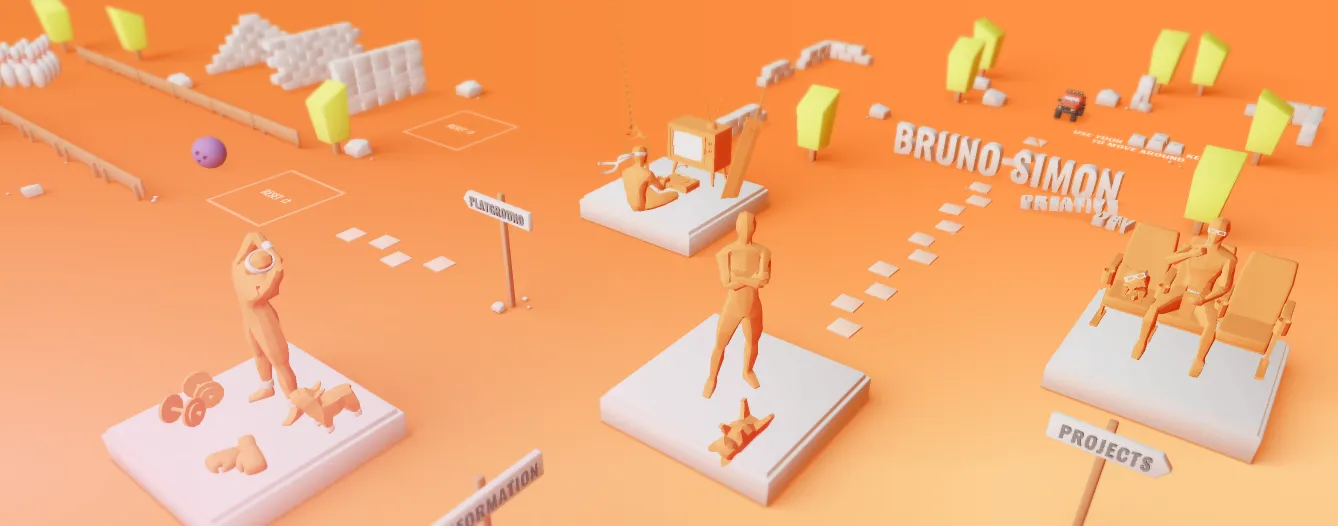
It is a digital era, and the world has gotten used to apps. The human brain is more attracted to animations and dynamic experiences. Interacting with apps is now a norm. Thus, the next logical step is to bring life to websites and create more unique experiences.
To build a futuristic web design, you can use new tools such as no-code to make dynamic and interaction-focused web designs. The best thing about these no-code tools is that are significantly easier to build.
And if you're a web app development company, you can add a full interaction- design-focused step to your development process and provide users with an ecstatic experience.
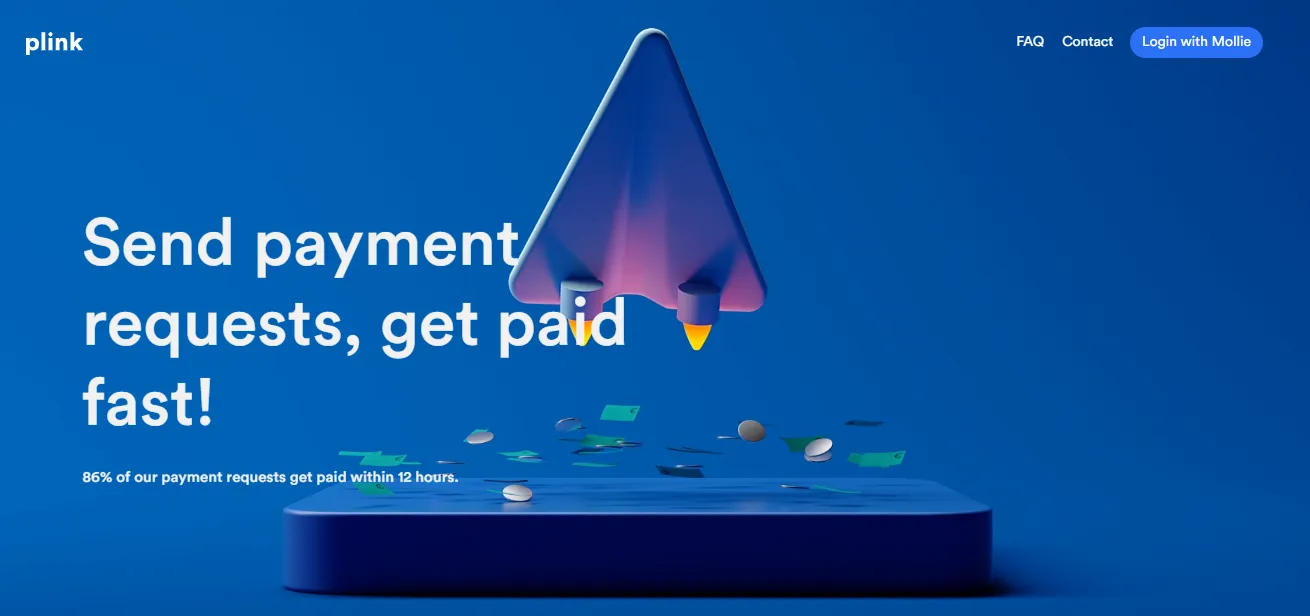
If you want your website to be more effective, strive to make it a minor complex. For example, to increase the popularity of a one-page website, focus on forging menus and navigation to favor simple scroll navigation.
One-page sites are the best choice for designing a portfolio or presenting a single idea because these simple one-page sites evoke the feeling of holding a flyer or reading a poster. They are for showing all the information to review in one place, eliminating the need for people to get distracted by navigation or searching multiple pages.
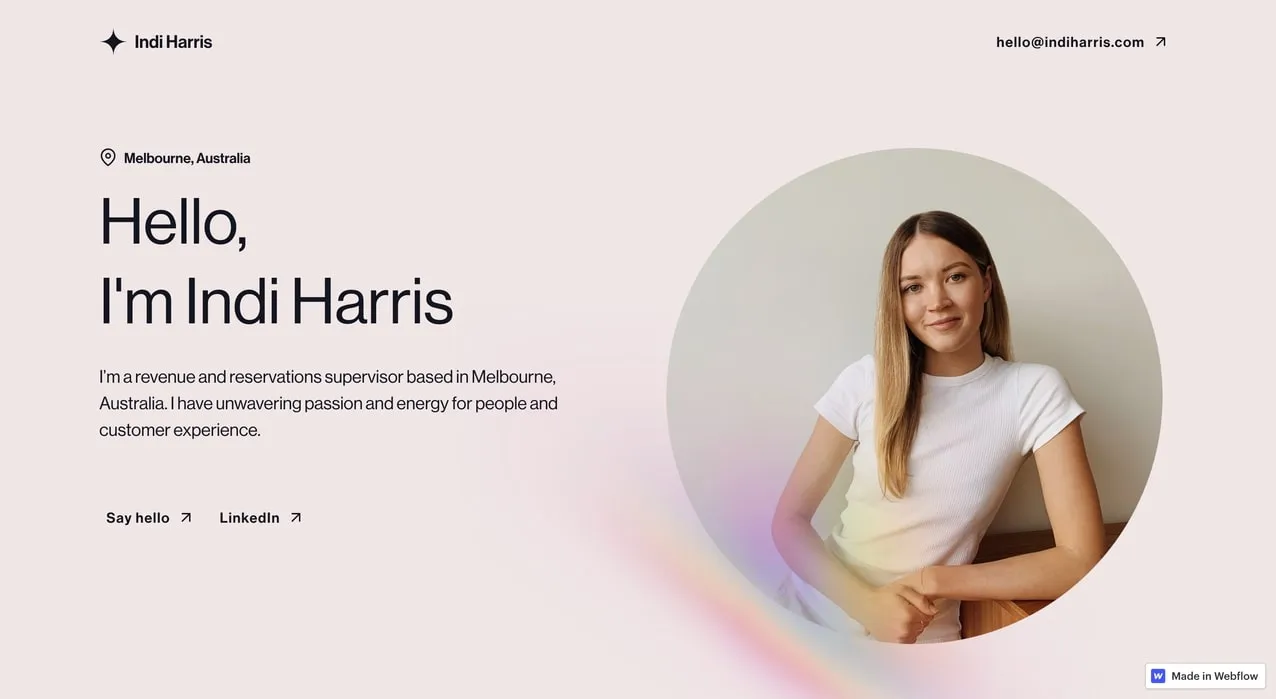
E.g., look at this digital resume built by Jordan Hughes - the website for Indi Harris .

Such web pages with interactive fonts let their subject be the focus of attention, making it casual for viewers to read the entire resume easily since everything is right up front.
Moreover, keeping legibility in mind while making fonts more interactive is vital since some people are distracted by moving characters. So, play nice while playing with fonts!
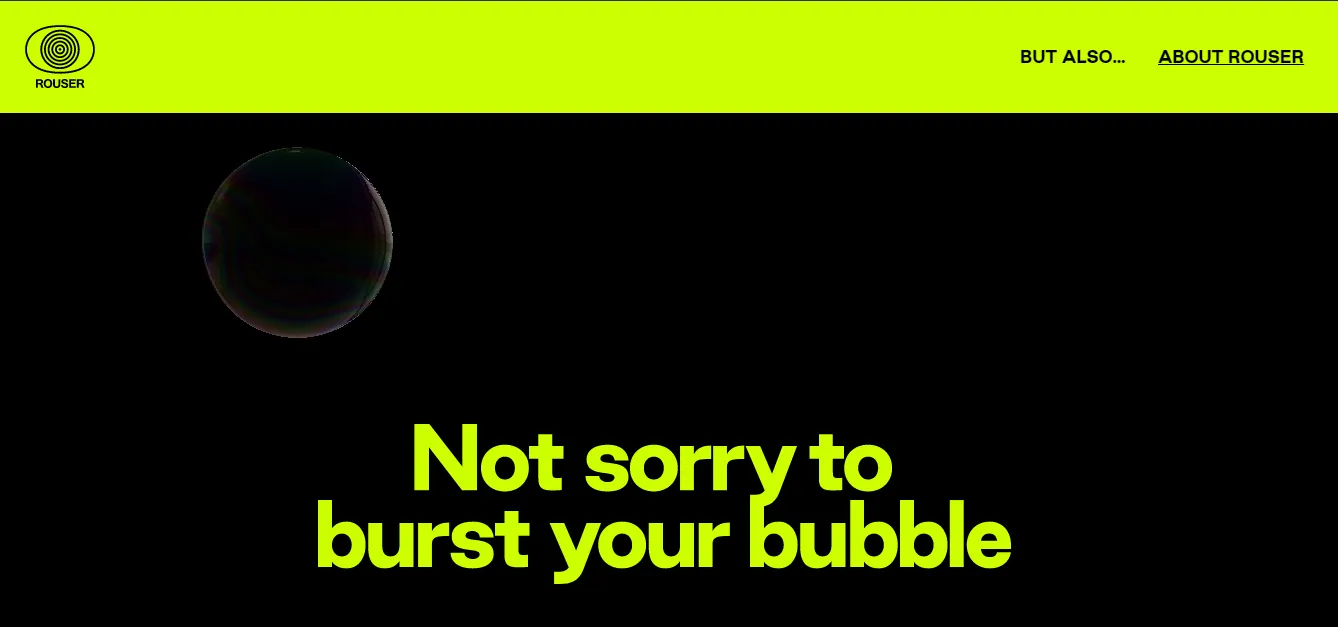
For instance, you can create one like on the website for Dillinger.
And if you want to know how to bring such effects to your web design? Click on the cloneable version of this site, produced by the Designer Tim Ricks of Webflow.
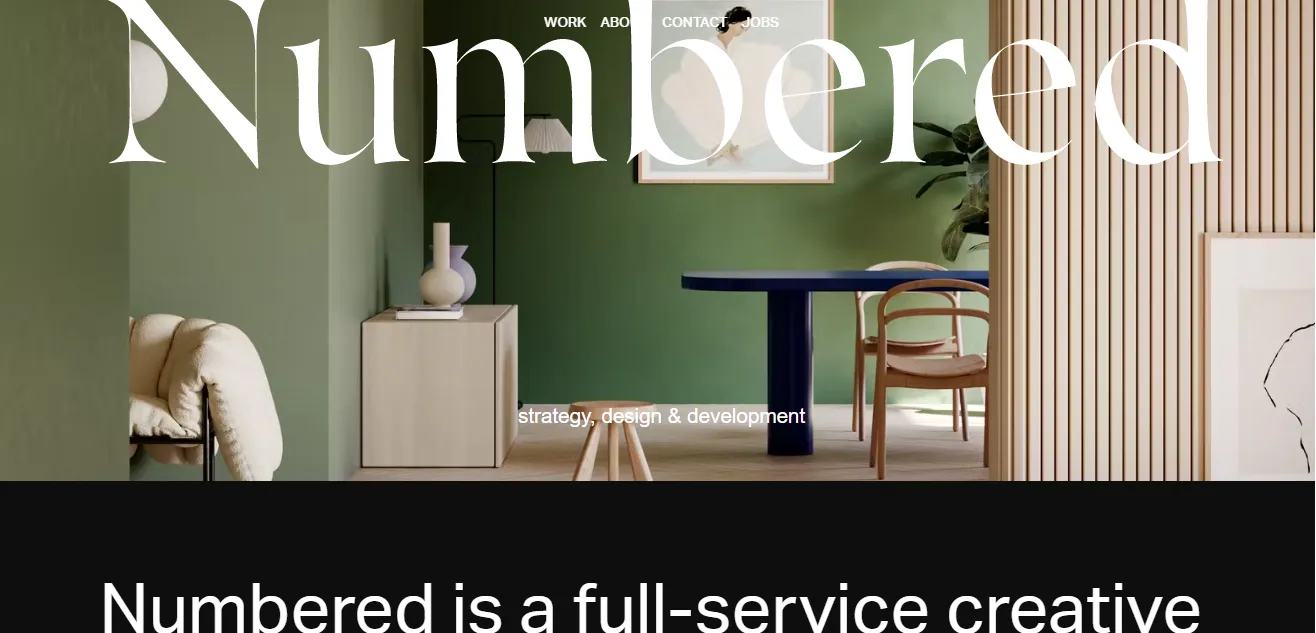
The split-screen design has been in trend recently. You can break up a design with a split-screen layout .
The split-screen layout while playing with colors gives your design contrast, visual interest, and natural separation of content.
For instance, ONEIGHT7 built the Var!-būt! Festival website. The split-screen here anchors the viewer so that you can incorporate lots of movement without them getting lost.
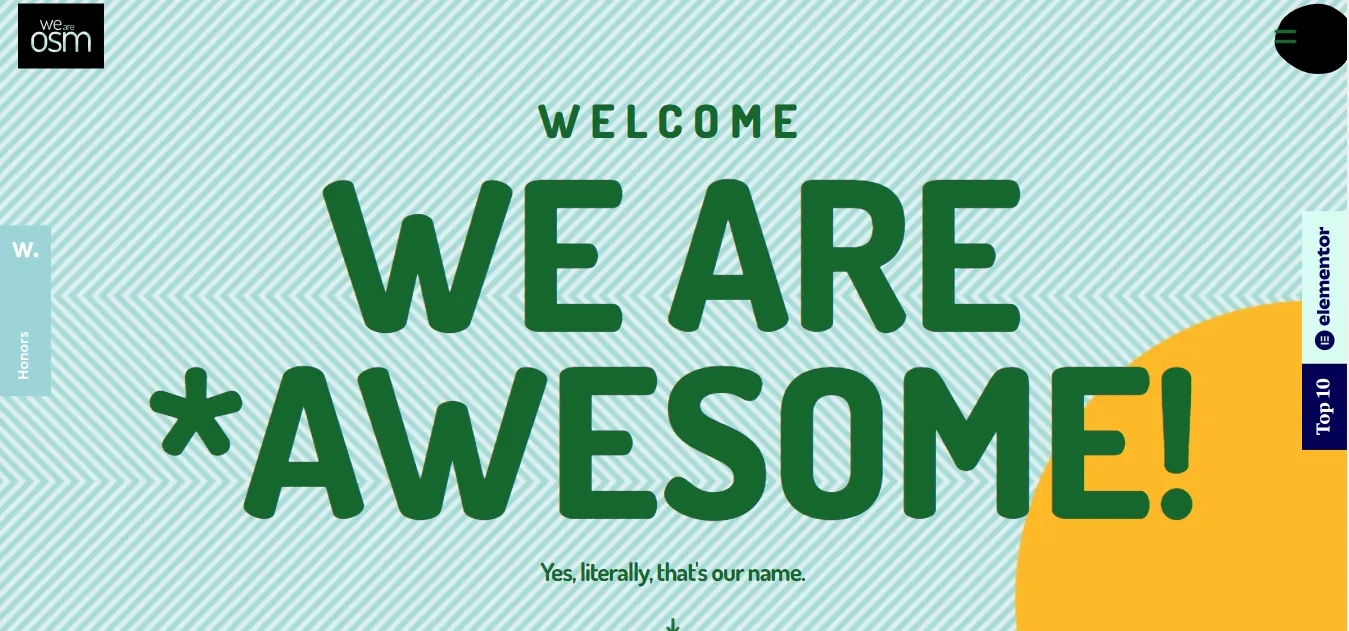
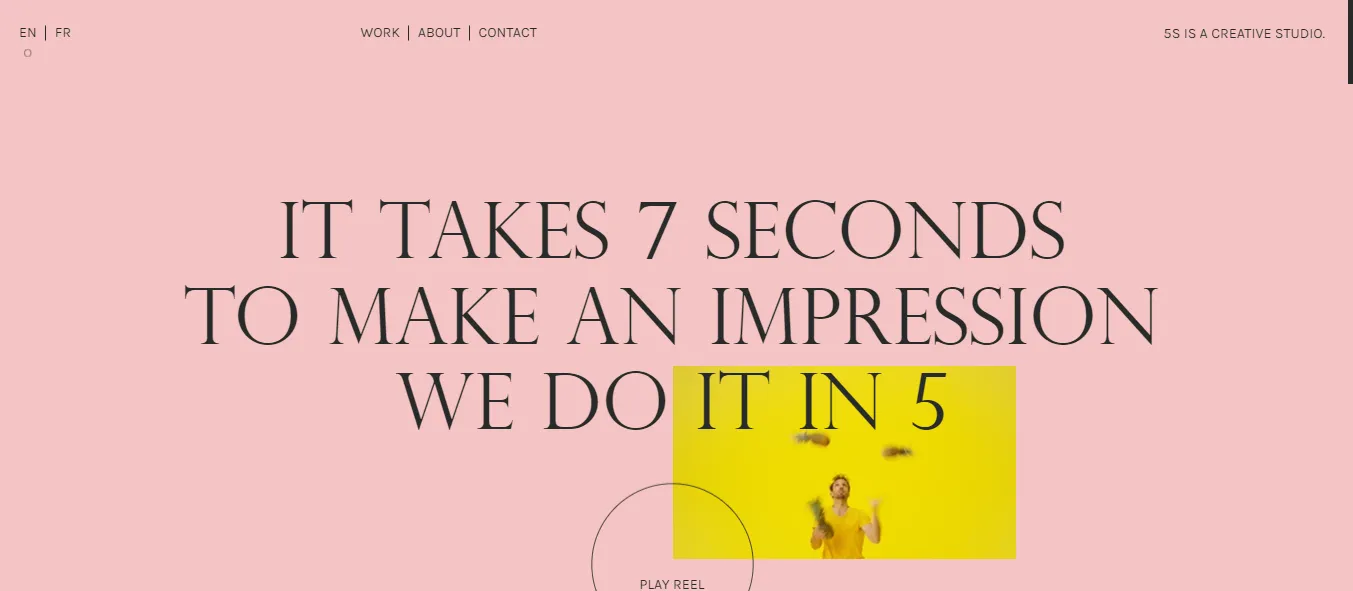
That's a fresh and bold design trend for 2025 and the near future. Words are now a graphic element. Focus on words that hit people right.
You can embed this innovative technique in minimalist or maximalist designs as effectively as it suits your idea or various styles.
This film portfolio website created by Daniel Spatzek for Eve Habermann overlays large text onto a moving film portfolio reel. The blocked texts in a sans-serif font and two colors over the image make the viewer curious to see more. Or you can visit David Calle’s portfolio website with serif fonts and neutral backgrounds.

Moreover, the right amount of contrast gives users the ultimate experience without being illegible or overwhelming.
Today, people prefer gender neutrality more than ever. Thus, approaching a web design with this social change (that is becoming a standard) will make your designs more universal.
In the present era, women buy power tools, and men purchase skincare. So be careful when you design a website. And do not ignore societal assumptions without thinking.
So, make it a norm to offer multiple gender options and pronouns in drop-down menus and forms. Pew Research center's recent survey stated that 42% percent of Americans now think that various options must be there; otherwise, be ready for Snapchat.
Even in e-commerce, gender-neutral web designs are becoming a standard.
So, avoid assuming the following about the people who might cross over your website -
Your visitors will respect and appreciate your web design when you do this.
People love interacting with those websites which give them real-life experiences or effects that they see in movies and cartoons. So your website isn't complete without responsible motion design. It is now becoming a standard practice among web designers worldwide.
While providing movements in your designs, you should not use overboard; instead, care for people's feelings. Your designs should not cause motion sickness, which is pretty standard. So, use motion in subtle ways and responsibly.
Along with caring for people's emotions and mental health, you should do the following things -
If you want to include motion in your design and have no idea, I recommend you go with this link - How to build motion design.
Collage-style graphics are in high demand, providing your website illustrations with a tactile feel. Such graphic styles allow you to include images around a photograph without focusing on the entire design.
Hence, mixing up shapes, patterns, and colors within a collage. You can also blend the images with the overall design by adding a monochrome effect, tint, or filter.
Abstract illustrations that have a human touch are famous. In a sense, create designs while keeping in mind great painters and artists of all time and those doing great work and showing it through various social media platforms. People are looking for something that feels a little more natural and sophisticated.
So, do not forget to include -
Gradients are already famous, and if you add grains, they create an entirely different effect - as natural as possible. A perfect gradient is slick and modern, giving objects a futuristic glow or a shiny, technological feeling.
Grain is good at mimicking film, photography, or print mediums, depending on how a web designer treats them.
Glassmorphism is 2k22's gorgeous trend. It combines transparency, blur, and movement, making elements of pages behave visually like glass.
You can use this technique in -
Glassmorphism is a kind of optical illusion that seems and feels like a 3D object.
The key to creating this style is -
Neumorphism is another effect that became popular in 2020 for apps and websites. It mimics modern device design using low contrast monochrome elements, subtle shadows, and forgoing lines and sharp borders.
Think of it as a new style remote or older iPod .
Since Google's 2021 algorithm update, page speed has been the focus for web designers and developers for 2k22, and even it's more important than putting efforts into SEO. Because according to stats from Google, 53% of users will abandon a page that takes more than 3 seconds to load.
You can use Google PageSpeed Insights or Lighthouse to assess your website's page speed.
You can make use of the following steps to make sure pages load quickly -
Note: Avoid developing your pages on a platform that relies too heavily on on plug-ins since that can significantly impact you.
There are numerous websites available if you Google, but the ones that will inspire you as a beginner in web design are mentioned below -








Don't feel depressed or get so nervous by seeing these fantastic websites.
It's a work of -
It's not an individual effort, and it cannot be. Every expert must have started as a rookie and could have done so much practice that these websites look perfect.
So, instead of getting all negative, start learning and practicing more. Because practice makes perfect, and you'll get there one day; keep it up!!

A web designer is an individual that works to make a website look good. Their primary focus is user experience, a web app's usability , style, and overall feel. And to bring life to an idea and make a website more attractive, web designers use different software like Photoshop, Corel Draw, etc.
Types of web designers as per their role -
Whereas a web developer is generally a programmer who takes web designers' designs and turns them into a fully functioning website/web app.
Web developers use different software and tools such as -
The main aim of web developers is to develop a smooth-running and well- functioning website.
Based on their role, they have three paths to choose -_
Regardless of how you work or your preferences in making a career as a web designer - an employee or freelancer, or working in-person or remotely the skills and guidance mentioned in this article will set you up for more success in 2025 and the future.
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read
How Much Does a React Native App Cost in 2026? Complete Breakdown
By Dhruv Joshi
5 min read
Generative AI for Customer Experience: Use Cases, Architecture, ROI, and Implementation
By Dhruv Joshi
5 min read

Design

5 min
Learn how to design a web app from scratch - moving from clear goals and user research to IA, wireframes, prototypes, and developer handoff. Know the exact steps, artifacts, and KPIs that reduce friction, speed up delivery, and boost UX performance. Discover why testing early matters, how to avoid common pitfalls, and how to turn wireframes into fast, accessible experiences that users love, while aligning business goals and metrics.


Design

6 min
It’s time to redefine the strategies to drive innovation and creativity, embracing the UI UX design trends of 2025. From minimalistic designs to immersive AR interfaces, VUI, empathy-centric design, and accessibility, this blog post guides you to thrive and get ahead of competitors. The convergence of aesthetics and functionality plays a vital role in boosting the visibility of apps and websites. Along with this, you must be updated with the latest trends in the industry. Reach out to our UI UX professionals to know more about the driving force behind the industry!


Design

6 min
Here, we explore the essentials of UI/UX design strategies specifically customized for startups. Navigating the intricate landscape of user interface and experience design is pivotal for laying the groundwork for success. We explore innovative approaches to crafting a seamless and user-centric foundation that captivates and retains users. From user research methodologies to the art of prototyping, discover how startups can elevate their digital presence and set the stage for long-term success through strategic UI/UX design.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts