Technology


6 min


Discover valuable tips to enhance your Flutter app development process and create high-quality mobile applications that stand out. Learn about useful tools, best practices, and key considerations to make your Flutter development experience successful.

By Quokkalabs LLP
20 Sep, 2021
With multi-frontal technology advancements happening in industries dealing with mobility solutions, security threats related to user data & application networks are becoming increasingly frequent.
Such deceptive attacks are always a pain for a growing enterprise, as a security issue can tarnish the brand's image. Mobile app security thus becomes quintessential; it is a process of testing and examining an application to ensure that mobile apps and APIs are secure from potential attacks.
Often, organizers need to be more capable of adapting their security protocol to mitigate emerging threats. Unfortunately, the tools used to develop top-tier mobile apps, by their very nature, are the same tools used to exploit their vulnerabilities! By default, your app has access to the files in the app's sandbox directories; the user rights never allow external editing of in-system files(stored on the user's device). Nevertheless, one or more errors (called bugs in the DevOps world) can always penetrate while designing complex mobile applications, causing gaps in protection mechanisms.
Usually, user-chosen usernames and passwords are more prone to get hacked and hence: stolen passwords and accounts. MFA implementation seeks different secure ways of signing in to deflect any uncommon sign-in attempts. Here we enlist some popular processes:
Most of them work in 2 stages:
The enrollment process enables the user to set up the multifactor authentication:
After enrollment, the user is logged in as follows:
Giving the user multiple methods for authentications (TOTP, Email, Push Notification, SMS Text) can induce a better customer experience in your mobile app - resulting in better User Retention.
Caching data locally is one of the most popular ways mobile apps use to improve customer experience and efficiency. But it also comes with a significant drawback: locally, caching data makes it much more prone for hackers to breach and decrypt the cache data to steal users' account information.
App data can include not only cached data as well as other chunks of information saved earlier. These can consist of a user's login information, preference settings within the app, etc. The data being compassionate, it's a far more wise option to have a password to access the application, which reduces the security vulnerabilities associated with cached data.
Caching HTTP data is a foolish exercise. Developers should also refrain from caching web data, especially HTTPS traffic. The body, or chiefly the page header, may store user login credentials, hence crucial to attack. Also, many Android and IOS systems are now capable of remote data wiping techniques: the user doesn't have to manually delete the cache every time they log into your app.
The best way is to implement Enterprise Device Swipe. Setting a device swipe as your enterprise security solution, you can selectively delete your business-related content without touching the user's personal information.
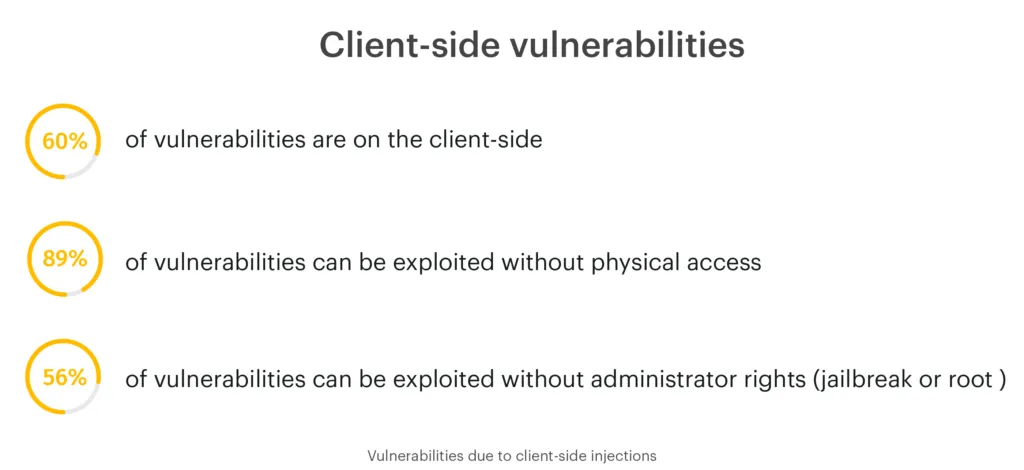
Client-side injection results in the execution of malicious code on the client side, which is via the mobile app. Generally, this malicious code is provided as data that the user unintentionally inputs into your mobile app.
This particular data forces a context switch during processing, and the framework reinterprets the data as executable code. While the " best-case" scenario will have the malicious code with the same scope and access permission, in the worst-case scenario, the code executes with privileged permissions and a much greater extent leading to much more significant damage potential, including data theft, access to data storage (most mobile applications use SQLite engine for storing app data), account hacking and more.

To reduce the chances of a client-side injection, as a basic guideline, one should look into the following:
Data stored on the device User sessions Mobile application interfaces
Now let's learn about the Android and ioS-specific practices for preventing client-side injections.
Having embraced the three most important mobile app security practices, we should remember that however robust your application code and structure are. Attackers are constantly engaged in finding one way or the other to breach.
Mobile app testing reduces risks, tests potential vulnerabilities, and examines software to ensure that an application or a feature is safe and meets adequate security compliance. Most often, cybersecurity experts use a variety of tests and strategies to monitor vulnerabilities to assess the security of a mobile app. The experts often simulate repeated near-realistic cyberattacks to understand and identify potential risks. The mobile app is examined, and the entire back-end of the system, supporting framework, and the APIs get engineered and modified occasionally.
With the growth of the digital ecosystem, Mobile App Security has become a bare necessity. Suppose you are concerned about your mobile app security & want even a security audit of your application. In that case, you can consult our top developers at Quokka Labs , who are committed to developing Hack Free Mobile Apps by following the best security measures. No application is safe enough to combat Malware & Security Breaches - a simple mistake could cost your company a vast amount of money, & on top of that - you will lose a lifetime of trust.
How to Use Augmented Reality in Retail to Boost Customer Engagement and Sales
By Sannidhya Sharma
5 min read
How to Use Augmented Reality in Accounting to Build Smarter Financial Apps
By Dhruv Joshi
5 min read
Top 10 Enterprise App Development Companies for Scalable Business Solutions
By Dhruv Joshi
7 min read
How to Build a Scalable Video Streaming App Like Netflix: A Step-by-Step Guide
By Dhruv Joshi
5 min read

Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Technology


5 min
The demand for high-quality video streaming apps has exploded, and it's not just Netflix leading the charge anymore. From niche platforms to corporate media ventures, businesses everywhere are realizing the massive opportunity in OTT app development to launch their own video streaming application.


Technology


5 min
The demand for video streaming apps has exploded in recent years, driven by faster internet, affordable smartphones, and a content-hungry audience. From binge-watching TV shows on OTT platforms to engaging with creators in real-time through streaming apps, users today want instant, seamless, and personalized experiences. But here's the thing, not every streaming app makes it big. Only a few rise to the top. So, what sets them apart?


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts