Technology


5 min


JavaScript is a powerful language, but it comes with its fair share of challenges. Our guide outlines the 10 most common JavaScript issues that developers face, from syntax errors to performance issues. Learn how to identify and fix these issues quickly and efficiently, and improve your JavaScript code's quality and maintainability. Whether you're a beginner or an experienced developer, our guide is a valuable resource to help you overcome common JavaScript pitfalls.

By Mayank Ranjan
15 Nov, 2022
We all know JavaScript is a programming language used by mobile app development companies to develop web applications and mobile apps. Suppose you are coming from a different programming language. In that case, it will be easy to understand or hard to get to know. But sometimes, even professional JavaScript developers make common mistakes you can easily avoid!
Let's look at the top 10 most common JavaScript mistakes to avoid in future projects and help you become a better JS developer .
The assignment operator (=) is used for conveying values to variables. JS developers often need clarification between (=) and (==). Let's look at the example:
const name = javascript;if ((name = nodejs)) { console.log(name);}// output - nodejs
As you can see in the code, NodeJS and name variables are not compared; instead, NodeJS is assigned to the name, and NodeJS is printed to the console. In Javascript, (==) and (===) are called comparison operators. The below code is the correct way to compare values:
const name = javascript;if (name == nodejs) { console.log(name);}// no output// ORif (name === nodejs) { console.log(name);}// no output
The fact is that (==) performs a loose comparison, and (===) performs a strict comparison.
Expert developers use semicolons to make codes readable, but beginners and some Android app developers need to correct the same here. They think semicolons consume more memory, so they use commas. You can avoid this common mistake as JS developers by practicing and learning. ****
Studies on the usage of semicolons and commas show that using semicolons doesn't consume memory or affect the performance of apps. They help you to keep your code readable and clean. It is also true that some mobile app development companies make the same mistake. To avoid making this mistake again, you can hire a Javascript developer to smooth out every development phase, like web applications development.
It's easy to add, modify, and remove elements on DOM in Javascript, but it must be done efficiently. JS developers often make mistakes of insufficient DOM manipulation. Adding multiple elements at a time consumes more time, is expensive, and mobile app development companies should avoid making that silly mistake.
A better solution for JS developers to develop a web or mobile application error-free is to use document fragments instead. It directly boosts performance and efficiency.

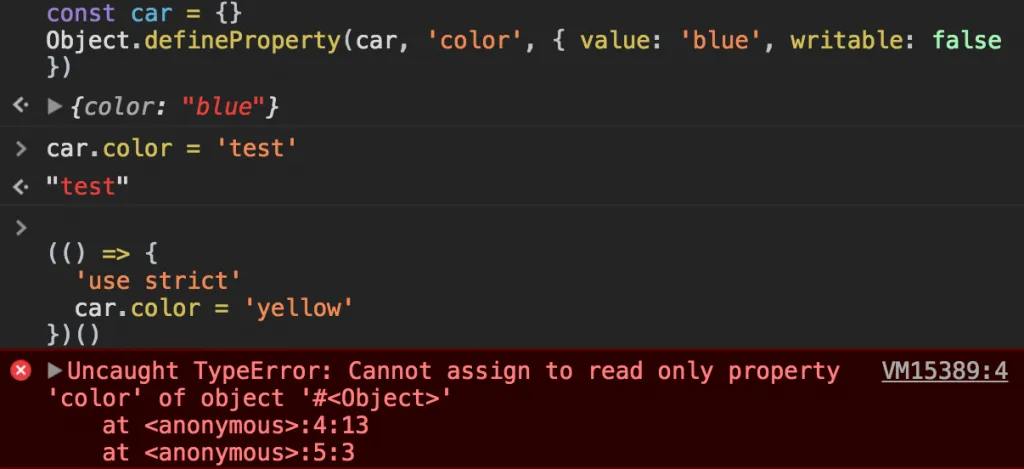
Strict mode in Javascript can be used by adding ['use strict' ;] at the start of the source files. It allows for stricter error handling and, at run time, parses your code to make it more secure. Many JS developers need to pay more attention to them, which is another common mistake.
It's a common mistake and can be easily avoided in projects to develop a web application or mobile app. However, some severe errors can be disastrous if not taken seriously; hiring a Javascript developer in such cases is better.
Before using this, you need to know how it works differently than in other languages. To understand the mistake more clearly, let's see an example.
const obj = { name: JavaScript, printName: function () { console.log(this.name); }, printNameIn2Secs: function () { setTimeout(function () { console.log(this.name); }, 2000); },};obj.printName();// JavaScriptobj.printNameIn2Secs();// undefined
As you can see, the result is JavaScript because this.name is finely used for the object's name. The second result is undefined. Why? It's because this lost reference to the object's properties and name.
It is because this depends on the object that calls the function it resides in. Every function has a variable, but the object it points to depends on the object that is called the function. Obj.printName() uses the keyword this to refer to the object itself. Obj.printNameIn2Secs's this reference is obj itself. However, because no object is called setTimeout's callback function, the this variable does not refer to any object.
Something like obj.setTimeout would be executed if an object had called setTimeout. The default object (window) is utilized because no object calls that function. The bind, call, apply, or arrow functions are the best method for maintaining this reference in setTimeout (introduced in ES6). Arrow functions don't invent their own, unlike regular functions.
In Javascript, most times, objects are defined as null. Still, many JS or Android app developers must check if they are unified. The common mistake is commonly made at the beginning and can be easily avoided. But, in major projects, these mistakes can be costly; it's far better to hire Javascript developers who will take care of it.
JS developers must define array objects with numeric integer indexes using JavaScript. A sole value must be allocated to each component of an array. The error is that many ambitious JS developers utilize incorrect (named) indexes instead of numeric integer indexes.
Before referencing, JavaScript requires JS developers to check if the code is loaded. Many developers need to correct this mistake and try executing without loading it.
First, let's see the below code:
const isRunning = falseif(isRunning) { console.log('It is running)} else { console.log('It is not running)}// It is not running
Like in the above code, it's best practice to check Boolean values, and it's common to get errors when testing some values. In JavaScript, comparing false and 0 returns true, and comparing one and true returns true. That means isRunning was, isRunning would be true. Now let's see the second example.
const obj = { name: 'JavaScript', number: 0}if(obj.number) { console.log('number property exists'} else { console.log('number property does not exist')}// number property does not exist
Now that the number property exists, obj.number returns 0, a false value, so the else block is executed. If you are unsure of the range of values, the Boolean values and properties should be tested as below:
if(a === false)...if(object.hasOwnProperty(property))...
As a JS developer, you already know that the + sign has two functions in JavaScript: Addition and Concatenation. Addition is used for numbers, and concatenation is used for strings. But some JS developers often need clarification on them. Let's see a sample to get to know it better.
const num1 = 30;const num2 = 20;const num3 = 30;const word1 = Javaconst word2 = Scriptconsole.log(num1 + num2);// 3020console.log(num1 + num3);// 60console.log(word1 + word2);// JavaScript
As you can see in the above code, num 1 + num 2 = 3020, but num 1 + num3 = 60. So, adding ’’’’ this merges strings; without adding that, it runs mathematical operations for numbers.
Almost every JS developer makes some common mistakes like this post's content. How do we avoid these mistakes? The best answer is to keep practicing and learning from others' experiences and mistakes. These mistakes are common and easy to resolve but unavoidable in significant projects. You can hire a Javascript developer for peace of mind in web and mobile application projects.
I hope I have helped you with useful information about common mistakes to avoid. Comment down what first mistake you made in your first-ever project.
To learn more about - Recursion in Javascript
What Is a Push Notification and Why It Matters for Your App Strategy
By Dhruv Joshi
5 min read
Top React Native Development Companies to Build Scalable Apps
By Dhruv Joshi
5 min read
How Wearable Technology Is Driving Real-Time Data Experiences in Mobile Apps
By Sannidhya Sharma
5 min read
How to Use Augmented Reality in Retail to Boost Customer Engagement and Sales
By Sannidhya Sharma
5 min read

Technology


5 min
Wearable technology is reshaping mobile apps with real-time insights, enabling smart alerts, fitness coaching, health monitoring, and more. From smart rings to AR glasses, explore how these evolving devices are creating seamless, personalized experiences across various industries and everyday life.


Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Technology


5 min
The demand for high-quality video streaming apps has exploded, and it's not just Netflix leading the charge anymore. From niche platforms to corporate media ventures, businesses everywhere are realizing the massive opportunity in OTT app development to launch their own video streaming application.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts