Technology


4 min


This blog article presents the top 5 prototyping tools that designers can rely on for their next design project in 2021. With the help of these tools, designers can create interactive and realistic prototypes that can help them to test and validate their design concepts before proceeding with the final product development.
By Supratika Nandi
22 Apr, 2021
One of the vital steps in the UI/UX design method is how well your prototype flows. It is like revealing the best of your design efforts through stunning visuals that run equally well. Though we realize there is a bunch of prototyping software, it takes time to choose which ones to go for. Please sit back and relax because we have your backs on this one!
In this blog, you will find the five best prototyping tools to rely on in 2021 for all your design outlines. The prototyping tools below are top-notch and give your final creative upshots an edge.
But before we give away the power tools you can use to take your prototyping skills up a level, let's first understand a few essential distinctions. The terms wireframe, mockups, and prototypes are entirely different terms confused with being identical.
It is an unpolished representation of the design you are intended to create. It need not look like the exact product, but the outline should have all the necessary elements so you can take advantage of your final design. Wireframes can be tweaked throughout the project and only work as a structure to the final design for better visual clarity. It can be either hand-drawn or through systematic prototyping software.
A refined version of your wireframe can be called a mockup. Even though mockups are non-clickable and not interactive; it is a replica of how the the final product would look when it's finalized and fully functional.
A prototype is close to a finished product that goes out for testing where for the first time, the users use the app. It ensures the user can work with the app conveniently without facing complex issues. Prototyping is a feedback mechanism for the developers and designers to refine the product and make it great for the best. Now that we know the crux of these terms let's dive in and find out the best tools that combine all of these elements of the design process to help you ace your design project.
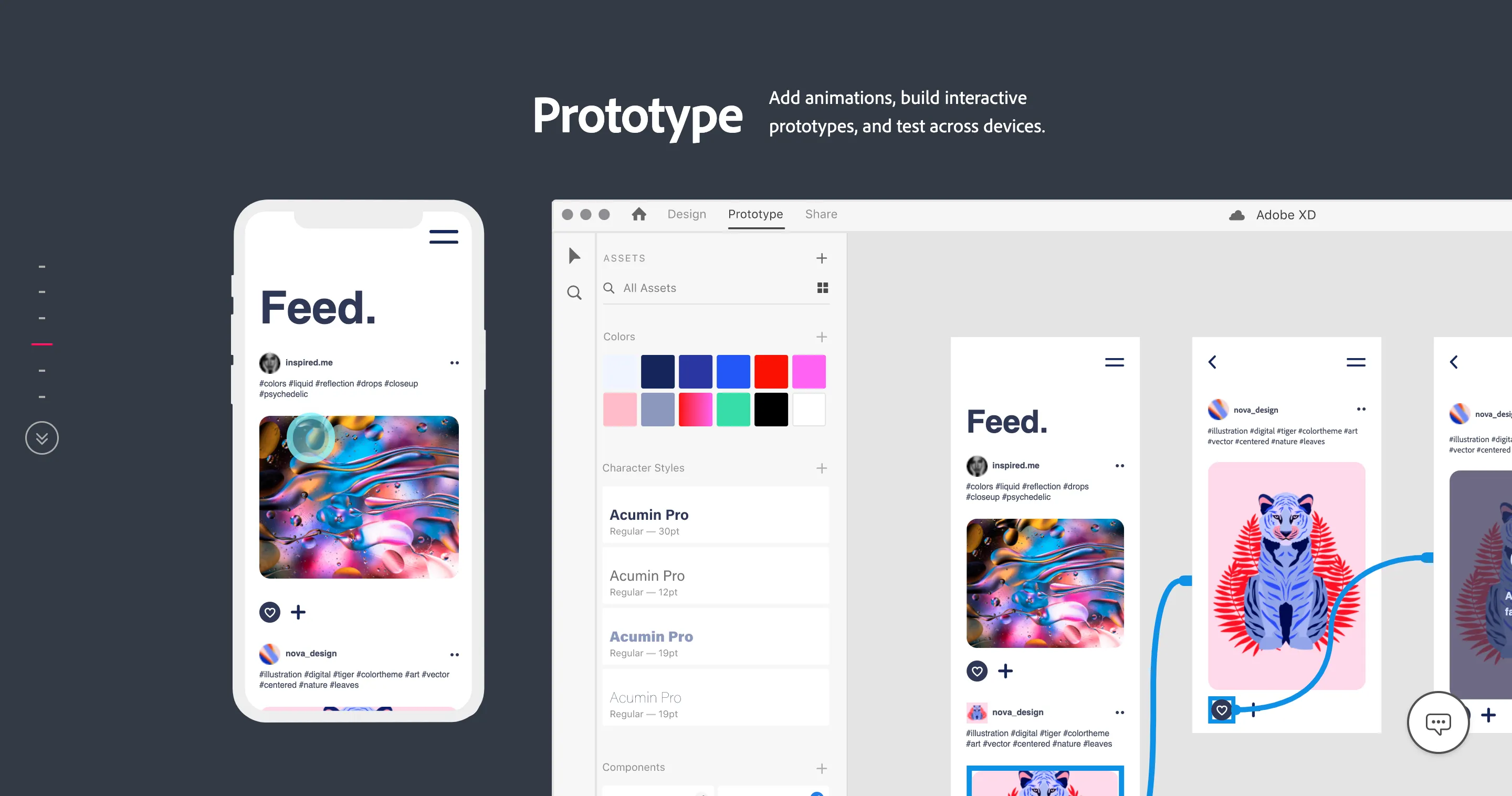
 As every faithful designer, we at Quokka Labs are also big-time fans of Adobe XD, which we deem as a powerful prototyping software. The premium features and elements the Adobe family stocks us with make us loyal troop members. This vector-based prototyping tool assures the best user experience (for both mobile and web interfaces) when building effective wireframes, turning them into visually appealing mockups, and expecting efficient prototyping.
As every faithful designer, we at Quokka Labs are also big-time fans of Adobe XD, which we deem as a powerful prototyping software. The premium features and elements the Adobe family stocks us with make us loyal troop members. This vector-based prototyping tool assures the best user experience (for both mobile and web interfaces) when building effective wireframes, turning them into visually appealing mockups, and expecting efficient prototyping.
Key Features
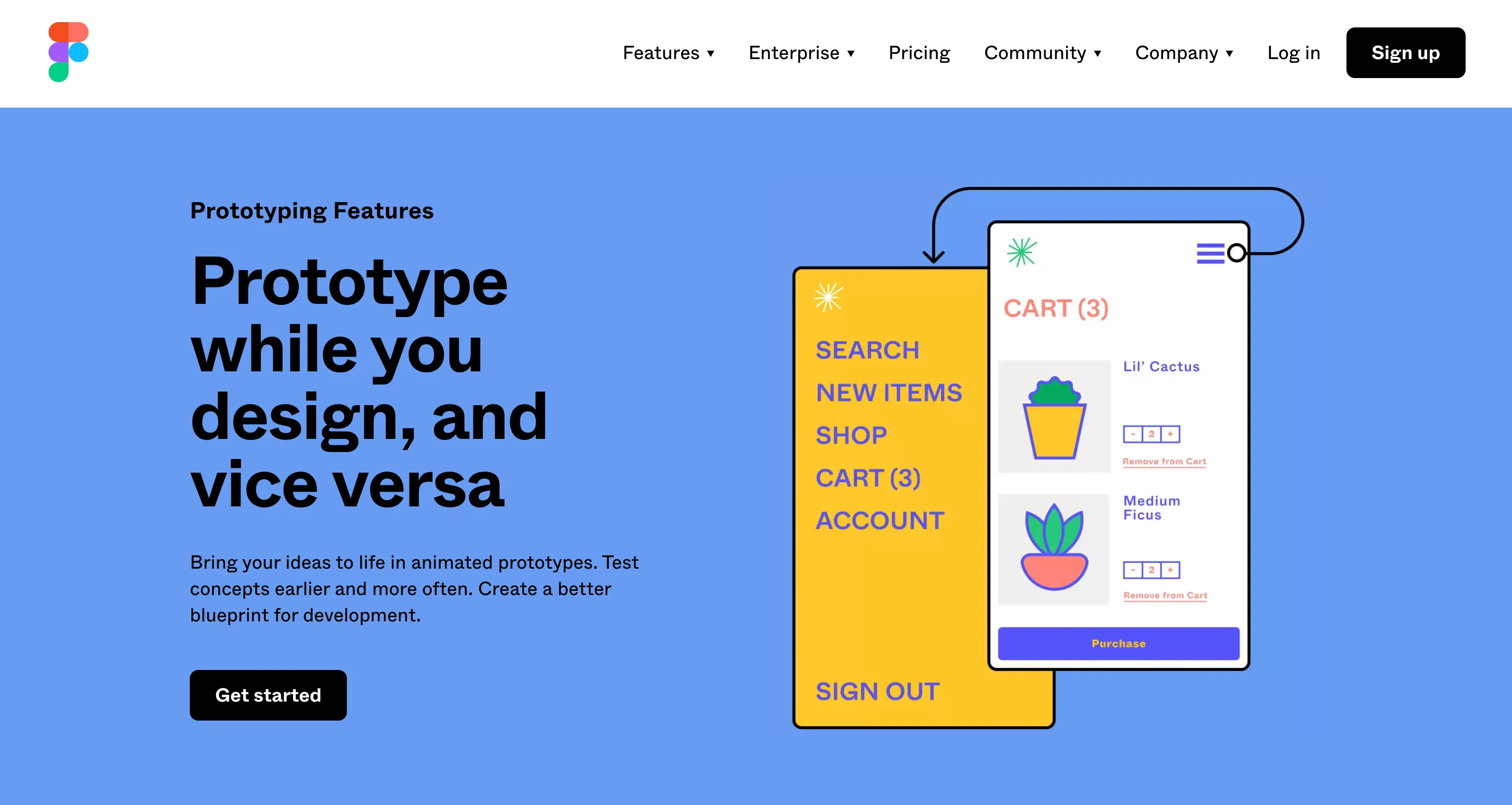
 One of the most interactive prototyping tools in 2021 that has badged a lot of popularity in the market lately, Figma is undoubtedly an excellent tool in the list which we had to incorporate. It allows you to preview significant interactions and assists you in stimulating and learning the user flow in an uncomplicated style. Figma also combines the capacity for iterating and editing ideas with your clients, designers, and developers in real time through the in-built collaboration functionalities the prototyping software entails.
One of the most interactive prototyping tools in 2021 that has badged a lot of popularity in the market lately, Figma is undoubtedly an excellent tool in the list which we had to incorporate. It allows you to preview significant interactions and assists you in stimulating and learning the user flow in an uncomplicated style. Figma also combines the capacity for iterating and editing ideas with your clients, designers, and developers in real time through the in-built collaboration functionalities the prototyping software entails.
Key Features
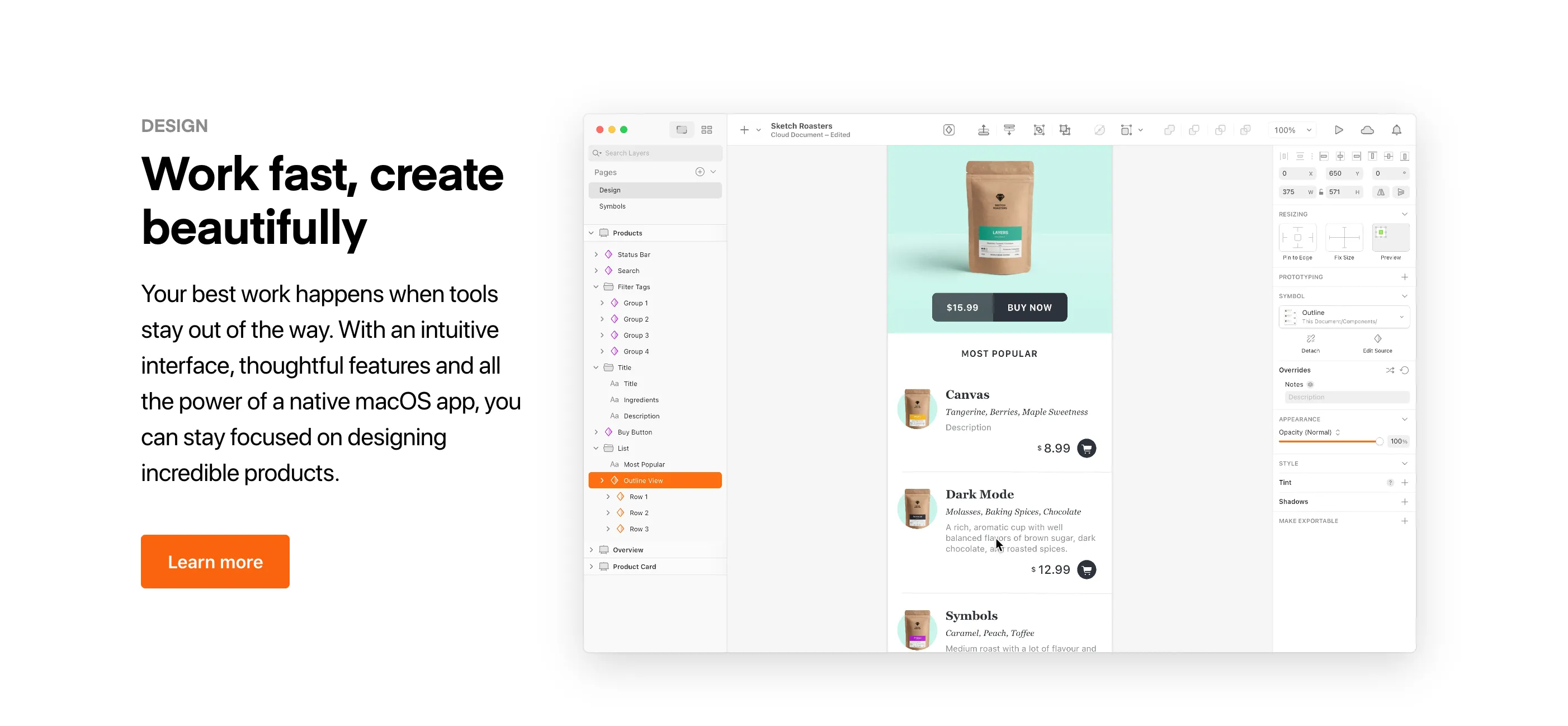
 The Mac owners already have their hearts and soul for this one. Well, the
Sketch tool is exclusively for Mac proprietors and cannot be operated on a Windows Laptop or Desktop. Nevertheless, if you own a Mac device, you will be satisfied with what Sketch has in its cradle. Used by over a million users worldwide, it works a lot like Figma but can also be used offline, unlike Figma.
The Mac owners already have their hearts and soul for this one. Well, the
Sketch tool is exclusively for Mac proprietors and cannot be operated on a Windows Laptop or Desktop. Nevertheless, if you own a Mac device, you will be satisfied with what Sketch has in its cradle. Used by over a million users worldwide, it works a lot like Figma but can also be used offline, unlike Figma.
The Sketch tool is often reflected as a refined and polished version of Figma, but it depends on your user experience. Getting high-quality designs is no big deal when using Sketch with its striking GUI elements; it makes it one of the best prototyping software to rely on.
Key Features
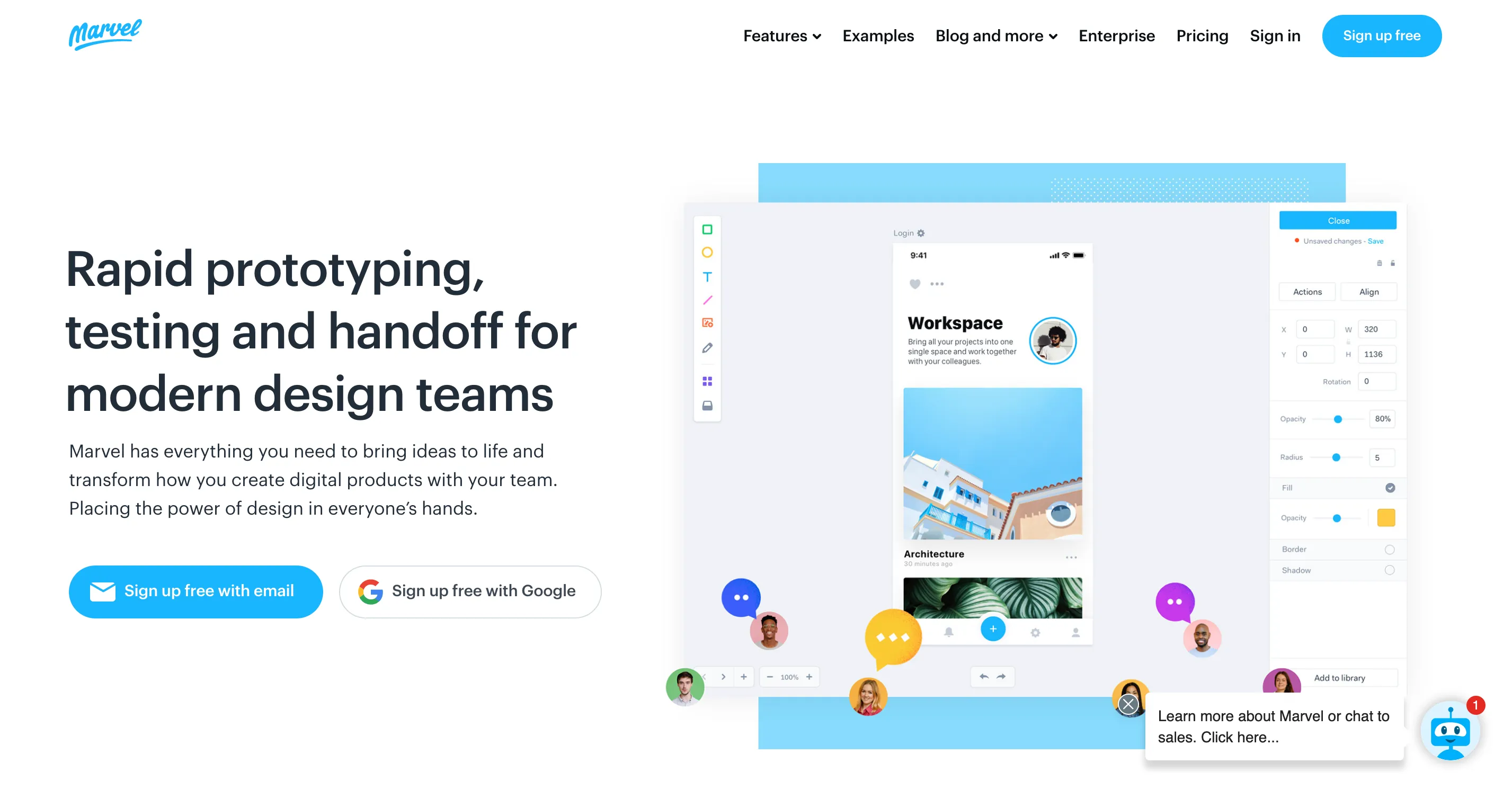
 The last and the most prominent in the list we have is Marvel, which indeed does a marvelous job with its up-to-date prototyping traits for both web and mobile applications. Marvel has everything from stunning concepts to rich in-built templates. The tool demands no coding expertise to start, making your design process a smooth sail. The unique handoff facility allows designers to present their prototypes to developers because of its automated feature.
The last and the most prominent in the list we have is Marvel, which indeed does a marvelous job with its up-to-date prototyping traits for both web and mobile applications. Marvel has everything from stunning concepts to rich in-built templates. The tool demands no coding expertise to start, making your design process a smooth sail. The unique handoff facility allows designers to present their prototypes to developers because of its automated feature.
Key Features
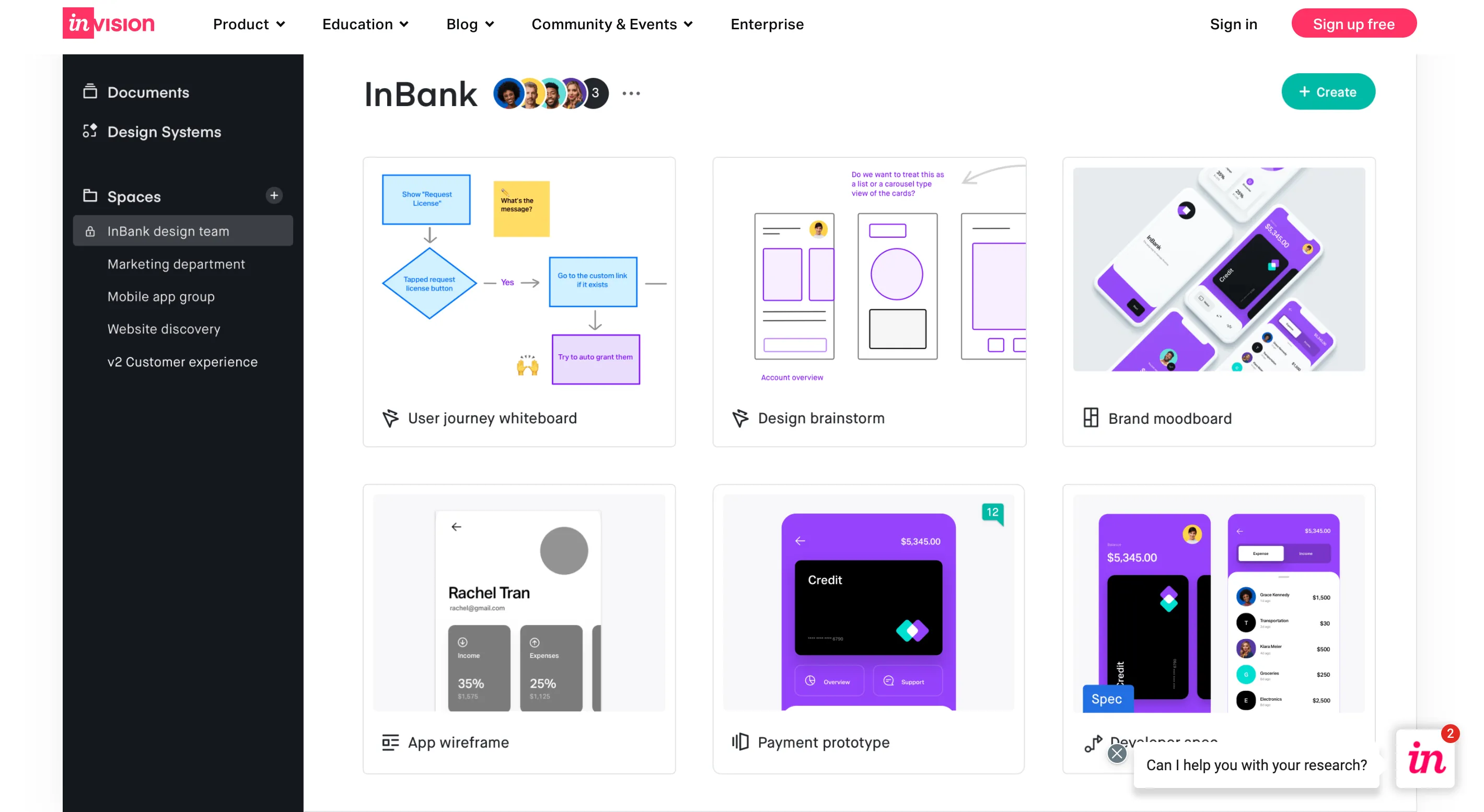
 If you want to streamline your design projects while also paying close
attention to the architecture of your UI/UX frameworks, InVision does a
pretty decent job for you. It is yet another amazing vector-based prototyping tool that individual designers and top companies prefer to use. It has all the essential components, elements, and responsive layouts to try out from its design library. You can readily export your Sketch and Figma designs into the InVision application without hassle. While it's a tiresome process to do when exporting from Adobe XD, however is possible.
If you want to streamline your design projects while also paying close
attention to the architecture of your UI/UX frameworks, InVision does a
pretty decent job for you. It is yet another amazing vector-based prototyping tool that individual designers and top companies prefer to use. It has all the essential components, elements, and responsive layouts to try out from its design library. You can readily export your Sketch and Figma designs into the InVision application without hassle. While it's a tiresome process to do when exporting from Adobe XD, however is possible.
Key Features
For us, these tools stand out every time you are looking for a practical prototyping experience. It works well for drafting terrific wireframes, is well suited for mobile apps and websites, fits for enterprise business, and serves as a medium for a great collaboration.
We would love to hear what tools work the best for you out of these or otherwise. And if you want us to take care of all your website and mobile app development requirements, we would happily take ownership and responsibility on your behalf. You won't regret trusting a company that got recognized as one of the Top Web & Mobile App Development Companies in India by Clutch and Goodfirms .
What Is an API? A Developer's Guide to Application Integration in 2025
By Dhruv Joshi
5 min read
What Is a Push Notification and Why It Matters for Your App Strategy
By Dhruv Joshi
5 min read
Top React Native Development Companies to Build Scalable Apps
By Dhruv Joshi
5 min read
How Wearable Technology Is Driving Real-Time Data Experiences in Mobile Apps
By Sannidhya Sharma
5 min read

Technology


5 min
What is an API? Learn the real meaning of Application Programming Interfaces in 2025, how APIs work, why they're essential to software development, and how to integrate them. This developer-focused guide breaks down API types, use cases, benefits, and best practices for business success.


Technology


5 min
Wearable technology is reshaping mobile apps with real-time insights, enabling smart alerts, fitness coaching, health monitoring, and more. From smart rings to AR glasses, explore how these evolving devices are creating seamless, personalized experiences across various industries and everyday life.


Technology


5 min
Augmented reality in retail helps brands drive sales and reduce returns by transforming how customers discover, try, and buy products. This blog is your guide to using AR strategically, from choosing the right use cases to launching cost-effective AR experiences that delight customers and differentiate your brand.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts