Technology

10 min

Learn how to build a web application from scratch with this comprehensive guide. This tutorial covers everything you need to know, from initial brainstorming to design and development, and includes expert tips on how to make your app successful.

By Digvijay Singh Tomar
15 Apr, 2022
Are you an aspiring entrepreneur eager to build web applications? If so, you're likely brimming with questions and seeking clarity on various aspects of web application development services. Well, congratulations because you've landed in the perfect place. Let's dive right in!
In our ever-evolving digital landscape, web app development is experiencing unprecedented growth. Users now desire web applications offering infinite customization, many features, and accessibility. These apps provide a personalized user experience akin to native mobile applications, all while maintaining the convenience of being accessible via a web browser on any device. It's no wonder various industries, including e-commerce, finance, and banking, strongly prefer web apps.
Isn't that intriguing? The world of web applications is brimming with possibilities, making one ponder the future of web application development.
So, are you ready to explore the various types of web applications, discover the steps to build your web app, and gain insights into the web application development process? Keep reading!
In this web application development guide, we’ll walk you through its advantages to businesses, discuss the different types of web applications, dissect the essential tech stack for web app development, and guide you through the steps in building web applications.
 A web application in computer science and software engineering is a dynamic, client-server software program that runs on web browsers. It leverages front-end and back-end development technologies to deliver an interactive and user-friendly experience to individuals accessing it online.
A web application in computer science and software engineering is a dynamic, client-server software program that runs on web browsers. It leverages front-end and back-end development technologies to deliver an interactive and user-friendly experience to individuals accessing it online.
At its core, a web application consists of a front-end user interface that is typically constructed using a combination of HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript. This front-end component renders content and facilitates user interactions within the browser. It communicates with the back-end server through various protocols, primarily HTTP (Hypertext Transfer Protocol), to request and exchange data.
A web application's back end comprises a server responsible for processing user requests, executing business logic, and interacting with databases or other data sources to retrieve or store information. This server-side component is often constructed using programming languages such as Python, Ruby, Java, or Node.js, and it employs frameworks like Django, Ruby on Rails, Spring, or Express.js to streamline development.
The data layer of a web application typically involves databases, which store and manage the application's data. Commonly used database systems include relational databases like MySQL or PostgreSQL, NoSQL databases like MongoDB, and distributed systems like Apache Cassandra.
In the broader ecosystem, web applications are hosted on web servers and may be distributed across multiple servers or cloud-based platforms to ensure scalability and availability. Additionally, security mechanisms, such as authentication, authorization, and encryption, play a pivotal role in safeguarding the confidentiality and integrity of data transmitted between the client and the server.
In summary, a web application is a complex, interconnected software system that utilizes a combination of technologies to deliver a dynamic, browser-based user experience while leveraging front-end and back-end components, databases, and networking protocols to achieve its functionality.
Web applications have become integral to our digital lives, enabling us to perform various tasks, from online shopping to social networking. But how do these applications work behind the scenes? Let's dive into the inner workings of a web application.
At the core of a web application's functionality is the client-server architecture. This model involves two key components:
Client: The client is the user's device, such as a computer, tablet, or smartphone. It runs a web browser (e.g., Chrome, Firefox, or Safari) that enables users to interact with web applications.
Server: The server is a powerful computer or network of computers responsible for processing and storing data. It hosts the web application and serves content to the client.
When a user interacts with a web application, they initiate a request. This interaction can be as simple as clicking a link, submitting a form, or requesting information from the application.
Once the user's request reaches the server, the web application processes it. The server might need to retrieve data from a database, perform calculations, or access external resources to fulfill the request.
After processing the request, the server generates a response. This response typically includes HTML, CSS, and JavaScript code, which is returned to the client's web browser.
Upon receiving the response, the client's web browser interprets and renders the user interface. It combines HTML for content, CSS for styling, and JavaScript for interactivity to create the web application's visual and functional elements.
Users can interact with the web application with the user interface now visible. Any further actions, such as clicking buttons, entering data, or navigating to different pages, trigger additional requests and responses.
Web applications often exchange data between the client and server. This can include submitting forms, retrieving dynamic content, or updating real-time information.
Web applications may use cookies to maintain user sessions and store user-specific information. Cookies are small pieces of data stored on the user's device and sent with each request, allowing the server to recognize the user and provide a personalized experience.
Web applications implement various security measures to protect user data and maintain the integrity of the application. These measures include encryption (using HTTPS), authentication, authorization, and safeguarding against common web vulnerabilities like cross-site scripting (XSS) and SQL injection.
Many web applications rely on databases to store and manage data. When a user requests specific information, the server communicates with the database to retrieve or update the data before sending it back to the client.
As web applications grow in popularity, they may need to scale to accommodate increased traffic. This often involves load balancing, caching, and other performance optimization techniques to ensure the application runs smoothly even during high demand.
Web applications are not static; they require ongoing development and maintenance. Developers regularly update the application to add new features, fix bugs, enhance security, and adapt to changing user needs.
Web applications operate through a dynamic process of client-server interaction. Users initiate requests, the server processes them, and the client's web browser renders the application's interface. This seamless interplay of technologies enables the vast array of web-based services and experiences we enjoy today.

Web application development refers to creating dynamic software applications that operate through web browsers. These applications can perform a wide range of functions and provide interactive experiences to users. Web app development involves a combination of programming, design, and server management to deliver web-based solutions that cater to various purposes, from e-commerce and social networking to online productivity tools.
Here are the key components that make web application development:-
1- Front-End Development: Front-end developers create the web application's user interface and user experience (UI/UX). They use languages like HTML, CSS, and JavaScript to design and structure web pages, ensuring they are visually appealing and user-friendly.
2- Back-End Development: Back-end developers focus on the web application's server side. They write code for data storage, security, and the application's core functionality. Common server-side programming languages include Python, Ruby, PHP, Java, and Node.js.
Explore More- Programming Languages For Mobile App Development
3- Databases: Many web applications rely on databases to store, manage, and retrieve data. Developers work with database management systems (DBMS) like MySQL, PostgreSQL, or MongoDB to ensure data integrity and accessibility.
4- User Authentication and Security: Web app developers must implement robust security measures to protect user data and the application. This includes user authentication, data encryption, and protection against common web vulnerabilities like cross-site scripting (XSS) and SQL injection.
5- Mobile Responsiveness: With the proliferation of mobile devices, web applications must be designed to work seamlessly on various screen sizes and resolutions. Responsive design ensures the application adapts to different devices, providing a consistent user experience.
6- Testing and Quality Assurance: Thorough testing is critical in web app development. Quality assurance professionals identify and rectify issues, ensuring the application functions as intended and is bug-free.
7- Deployment and Hosting: Once the web application is ready for public use, it must be deployed on a web server. Hosting services provide the infrastructure to make the application accessible on the Internet.
In summary, web application development is a multifaceted process that combines various technologies and disciplines to create web-based solutions that serve specific functions or provide valuable services to users. It has become a cornerstone of the digital age, enabling businesses, organizations, and individuals to connect with a global audience and deliver engaging online experiences.
Before delving into the various types of web application services, it's crucial to grasp the distinctions between client-side web applications, server-side web applications, and single-page applications. This understanding will help you make informed decisions about the specific services that align with your requirements.
Client-side applications operate directly within a user's web browser, while server-side applications run on remote servers. Unlike conventional web browsing, where entire pages are loaded anew, single-page applications dynamically update the existing web page with fresh data retrieved from the web server, facilitating seamless user interactions.
Are you considering expanding your business by integrating new web application development services?
Your business can gain substantial advantages from the following categories of web application development:-

Static web applications offer consistent and uninterrupted user experiences. They are typically designed for companies or organizations with long-term objectives in mind.
Dynamic web applications, on the other hand, serve short-term data collection and processing needs, such as online surveys and contact forms.
E-commerce web applications are tailored for selling products and services online. These applications often include integrated payment handling systems. Technological advancements make developing a fully functional e-commerce web application possible without purchasing or installing a dedicated server.
Portal web applications are instrumental in creating web destinations that consolidate a company's or organization's information, encompassing contact details, offered products, and services. Think of a portal as a virtual building with multiple floors, each serving a distinct purpose.
Content management systems are employed for managing the content of online websites, including posts, articles, and surveys. Administrators typically oversee the content, enabling editors to add or update new content.
Single-page applications are designed to function as self-contained applications without additional file downloads. They operate without backend technologies, dynamically loading required resources as necessary.
Server-side web applications provide server-based services and functionalities, running on a dedicated machine with its own web server and database system.
In contrast, client-side web applications are created to run exclusively on a user's local machine, operating on the client side.
These diverse web application types offer businesses a range of options to suit their specific needs. Moreover, progressive web applications are a compelling choice for those seeking web applications that load quickly. Let's explore the concept of progressive web applications for a deeper understanding.
 Web apps and websites are essential components of our digital landscape, but they serve distinct purposes and offer different functionalities. Understanding their differences is crucial for choosing the right solution for your online needs. Let's explore the contrasting features of web apps and websites:
Web apps and websites are essential components of our digital landscape, but they serve distinct purposes and offer different functionalities. Understanding their differences is crucial for choosing the right solution for your online needs. Let's explore the contrasting features of web apps and websites:
Websites
Static Content: Websites primarily consist of static content, such as text, images, and videos. They serve as online brochures, providing information about a business, organization, or individual.
Limited Interactivity: Websites offer limited user interaction. Users can navigate pages, click links, and view content, but the interactivity is generally basic.
No Data Storage: Websites don't store user-specific data. They offer information to all visitors without personalization.
Design Emphasis: Websites focus on design, layout, and aesthetics to create an appealing and informative online presence.
No Frequent Updates: Websites only require frequent updates if there's a need to change content or design.
HTML and CSS: Websites are typically built using HTML and CSS for structuring and styling content.
Web Apps
Dynamic Functionality: Web apps offer dynamic functionality and interactive features. They can perform tasks, process data, and provide real-time user experiences.
Advanced Interactivity: Web apps are highly interactive. Users can input data, manipulate content, and engage with complex features.
User Data Storage: Web apps can store and retrieve user-specific data, offering personalized experiences. For example, e-commerce sites save user profiles and purchase histories.
Functionality Emphasis: Web apps prioritize functionality over design, ensuring they perform specific tasks efficiently.
Continuous Updates: Web apps require regular updates to add new features, enhance security, and improve performance.
HTML, CSS, and JavaScript: Web apps combine HTML, CSS, and JavaScript to create an interactive interface, with JavaScript being pivotal for user interactivity.
Websites are ideal for presenting information and creating a digital presence, while web apps are designed to provide advanced functionality, interactivity, and data-driven experiences. The choice between the two depends on your specific goals, whether you want to inform, engage, transact, or provide specialized services to your audience.
 Web apps and mobile apps are vital tools in the digital landscape, each with unique features and advantages. Understanding the distinctions between them is essential for choosing the right solution for your needs. Let's compare and contrast web apps and mobile apps:-
Web apps and mobile apps are vital tools in the digital landscape, each with unique features and advantages. Understanding the distinctions between them is essential for choosing the right solution for your needs. Let's compare and contrast web apps and mobile apps:-
Web Apps
Platform Independence: Web apps are designed to run on web browsers, making them platform-independent. Users can access them on various devices with internet connectivity, including desktops, laptops, tablets, and smartphones.
No Installation Required: Web apps don't need to be downloaded and installed on a user's device. Users can access them instantly by entering a URL into a web browser.
Cross-Platform Compatibility: Web apps are generally compatible with multiple operating systems, including Windows, macOS, iOS, and Android.
Easier Maintenance: Updates and maintenance for web apps are centralized on the server. Users consistently access the latest version without the need for manual updates.
Development Simplicity: Developing web apps is often more straightforward because they use standard web technologies such as HTML, CSS, and JavaScript. They can be developed once and accessed from various devices.
Limited Device Features: Web apps have limited access to device features like GPS, camera, and offline functionality. They are ideal for information sharing and online tasks.
Mobile Apps
Platform-Specific: Mobile apps are designed for specific operating systems, such as Android (Java or Kotlin) or iOS (Swift or Objective-C). This requires separate development for each platform.
Installation Required: Mobile apps must be downloaded and installed from an app store (e.g., Apple App Store, Google Play Store). Users must search for, download, and install the app.
Platform-Specific Development: Developing mobile apps for different platforms requires separate development and maintenance for each version.
Access to Device Features: Mobile apps have extensive access to device features, enabling functionalities like GPS navigation, camera usage, and offline capabilities.
Enhanced User Experience: Mobile apps can provide a more tailored and responsive user experience optimized for specific devices and operating systems.
Offline Access: Some mobile apps can function offline, allowing users to perform tasks without an internet connection.
Web apps offer platform independence and easier maintenance but have limitations regarding device access and specific features. Mobile apps are platform-specific, offering more extensive access to device features and a tailored user experience. The choice between the two depends on your target audience, goals, and required functionalities.
Progressive Web Apps (PWAs) are a modern approach to web application development that combines the best web and mobile app experiences. PWAs aim to deliver fast, reliable, and engaging user experiences while accessible through web browsers, making them accessible on various devices, including desktops, tablets, and smartphones.
Progressive Web Apps have gained popularity due to their ability to provide a reliable and engaging user experience across different devices while offering simplified development and maintenance. They are a valuable option for businesses and developers looking to reach a broader audience with a high-quality web application.
Web application development offers a multitude of advantages for businesses and individuals alike. These benefits contribute to the widespread use and popularity of web apps. Here are some of the critical advantages of web application development:
1- Cross-Platform Accessibility: Web applications can be accessed through web browsers on various devices, including desktop computers, laptops, tablets, and smartphones. This cross-platform compatibility ensures that users can access the app regardless of their device.
Explore More- Difference Between Native & Cross-Platform App Development
1- No Installation Required: Unlike mobile apps, web apps don't need to be downloaded and installed from app stores. Users can simply navigate to the app's URL, eliminating the barriers associated with app installations.
2- Ease of Maintenance: Web apps are typically easier to maintain than native mobile apps. Updates and changes can be made on the server, ensuring all users can access the latest version without requiring individual updates.
3- Cost-Effectiveness: Developing web apps can be cost-effective, especially when compared to creating separate native apps for multiple platforms (iOS, Android, etc.). This can result in significant cost savings for businesses.
4- Quick Development: Using standard web technologies like HTML, CSS, and JavaScript accelerates web app development. Various web development frameworks and libraries are also available to streamline development.
5- Wide Accessibility: Web apps are accessible to a global audience, enabling businesses and individuals to reach a broad user base. This accessibility can lead to increased exposure and market reach.
6- Responsive Design: Web apps can be designed with responsive layouts, ensuring they adapt to different screen sizes and orientations. This provides a seamless and user-friendly experience.
7- Search Engine Optimization (SEO): Web apps are more accessible to search engines, making them easier to index and rank in search results. This can improve the app's visibility and reach.
8- Offline Functionality: Progressive Web Apps (PWAs) can work offline or in low-network conditions by caching resources. Users can still access content and features even without an internet connection.
9- Push Notifications: Web apps, especially PWAs, support push notifications. This feature allows businesses to engage with users and send updates and alerts, enhancing user engagement.
These benefits make web application development a versatile and attractive option for various purposes, from businesses seeking a cost-effective online presence to developers aiming to create engaging and accessible web-based solutions.
Choosing the right technology stack is crucial for successfully developing a web application. The technology stack refers to the combination of programming languages, frameworks, libraries, and tools used in development. Here are the critical components of a technology stack for web application development:
1. Front-End Technologies
2. Back-End Technologies
3. Database and Data Storage
3. Server and Hosting
4. Security
5. Development Tools
6. Testing and Quality Assurance
7. Containerization and Deployment
8. Monitoring and Analytics
9. Content Delivery Networks (CDNs)
The specific technology stack you choose will depend on your project's requirements, such as scalability, performance, security, and your development team's expertise. Careful consideration of these components is essential for successfully developing a web application that meets your objectives and user expectations.
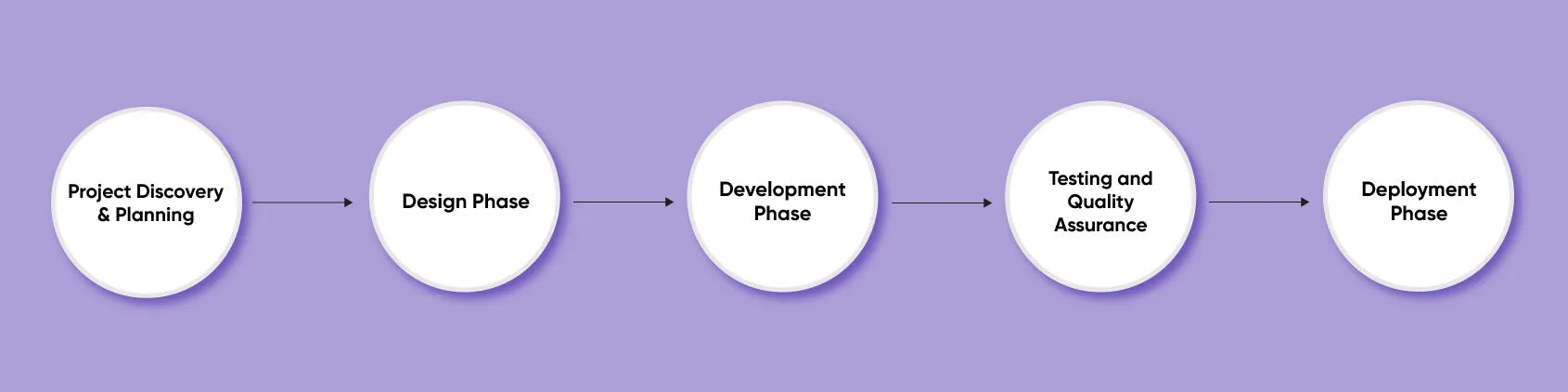
 Developing a web application involves a series of steps to ensure that the final product meets the objectives and requirements of the project. Here is an overview of the typical web application development process:
Developing a web application involves a series of steps to ensure that the final product meets the objectives and requirements of the project. Here is an overview of the typical web application development process:
1. Requirement Analysis
The process begins with thoroughly understanding the project's objectives, target audience, and specific requirements. This phase includes gathering input from stakeholders and clients.
2. Planning and Strategy
A detailed project plan is created based on the requirements, outlining the scope, timeline, budget, and resource allocation. Development methodologies (e.g., Agile, Waterfall) are selected.
3. Design and Prototyping
Web application designers create wireframes and prototypes to visualize the application's layout, user interface, and user experience (UI/UX). Feedback and revisions occur in this phase.
4. Front-End Development
Front-end developers use technologies like HTML, CSS, and JavaScript to build the user interface and ensure the application is visually appealing and responsive.
5. Back-End Development
Back-end developers work on server-side logic, databases, APIs, and application functionality. They select an appropriate programming language and framework for development.
Explore More: Backend Frameworks Impacting Mobile App & Web Development?
6. Database Development
Database administrators design and implement the database schema, ensuring efficient data storage and retrieval. They may choose relational or NoSQL databases based on project needs.
7. API Development
APIs (Application Programming Interfaces) are developed to enable communication between the front-end and back-end components and external services and databases.
8. Integration of Third-Party Services
The application is integrated with third-party services, such as payment gateways, social media APIs, or mapping services if necessary.
9. Testing and Quality Assurance
Rigorous testing is conducted to identify and resolve bugs and issues. Testing types include unit testing, integration testing, and user acceptance testing.
10. Security Implementation Security measures, including data encryption, user authentication, and authorization, are implemented to protect user data and the application from threats.
11. Performance Optimization
Developers optimize the application for performance, focusing on speed, scalability, and responsiveness. Techniques like code minification and caching are employed.
11. Deployment
The web application is deployed to a web server or cloud hosting platform. Server configurations are optimized for security and performance.
The web & mobile application development process is iterative, and feedback from users and stakeholders plays a vital role in fine-tuning the application. Effective communication and collaboration among development teams, clients, and end-users are essential for a successful web application development project.
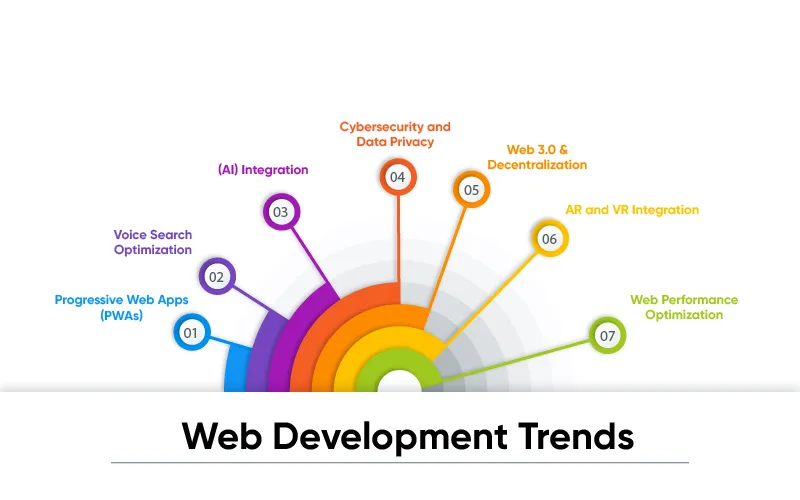
Web application development is a dynamic field evolving to meet users' and businesses' changing needs and expectations. Staying current with emerging trends is crucial for creating cutting-edge web applications. Here are some of the notable web application development trends to watch:

Progressive Web Apps (PWAs): PWAs continue to gain popularity due to their ability to provide a seamless user experience, offline functionality, and quick loading times. Businesses are increasingly adopting PWAs to enhance user engagement.
Single Page Applications (SPAs): SPAs, such as React and Angular applications, offer fast and fluid user experiences by dynamically rewriting the current page instead of loading entirely new ones. This trend simplifies navigation and provides a responsive feel.
Serverless Architecture: Serverless computing, as offered by platforms like AWS Lambda and Azure Functions, allows developers to focus on code without managing server infrastructure. It simplifies development, reduces costs, and improves scalability.
GraphQL: GraphQL, an alternative to RESTful APIs, enables more efficient data queries and responses. It allows clients to request only the needed data, improving performance and reducing over-fetching.
Containerization and Kubernetes: Containerization using Docker and orchestration with Kubernetes has become mainstream for deploying web applications. This approach simplifies scaling and management while ensuring consistent performance.
Artificial Intelligence (AI) and Machine Learning (ML): Integration of AI and ML in web applications enhances user experiences through personalized content recommendations, chatbots, and predictive analytics.
WebAssembly (Wasm): WebAssembly allows developers to run high-performance code written in languages like C, C++, and Rust directly in web browsers. It opens up new possibilities for web application development, including gaming and real-time applications.
Voice and Chat Interfaces: The use of voice and chat interfaces in web applications is growing, thanks to voice assistants like Siri and chatbots. This trend is reshaping user interaction and customer support.
Motion UI: Adding motion elements and animations to web applications makes them more engaging and visually appealing. CSS libraries and frameworks like Animate.css and AOS are popular for creating animations.
Cybersecurity: With the increasing frequency of cyber threats, web application security remains a top concern. Developers are adopting best practices, tools, and security features to protect user data and sensitive information.
Low-Code and No-Code Development: Low-code and no-code platforms simplify web application development, enabling non-developers to create applications quickly. They are suitable for prototyping, small projects, and internal tools.
API-First Development: Focusing on API-first development encourages reusability, scalability, and efficient data sharing between web application components.
Blockchain Integration: Integrating blockchain technology in web applications enhances security, transparency, and data integrity. It's particularly relevant for applications involving financial transactions and data verification.
Real-Time Web Applications: Real-time features, such as live chat, notifications, and collaborative tools, are increasingly incorporated into web applications to improve user engagement and interaction.
Staying informed about these trends and adopting relevant ones can help developers and businesses create web applications that are innovative, competitive, and aligned with user expectations and industry standards.
The cost of developing a web application can vary significantly based on several factors, including the project's complexity, the features and functionality required, the technology stack, the development team's location, and the timeline. Here are the key factors that influence the cost of web application development:

Project Scope: The size and complexity of the web application play a significant role in determining the cost. Simple, straightforward projects are more cost-effective than complex, feature-rich applications.
Functionality: The number and complexity of features and functionalities you want to include in your web app will impact the cost. Features such as user authentication, payment processing, real-time updates, and integrations with third-party services can increase development expenses.
Design: The level of design complexity, including UI/UX design and custom graphics, affects costs. Custom designs typically cost more than using pre-designed templates.
Technology Stack: The choice of programming languages, frameworks, libraries, and tools impacts development costs. Some technologies may have higher development and maintenance expenses.
Development Team: The size and location of your development team also influence costs. In-house teams, freelancers, and development agencies have different cost structures. Offshore development teams can provide cost savings.
Project Timeline: Shorter timelines often result in higher costs because more development resources and faster development cycles are needed. Extended timelines can spread out costs but may affect time-to-market.
Testing and Quality Assurance: Rigorous testing and quality assurance processes, including manual and automated testing, can increase project costs but help ensure a high-quality, bug-free product.
Maintenance and Updates: Post-launch maintenance and updates are ongoing expenses. Regular updates, bug fixes, and security enhancements are necessary to keep the application running smoothly.
Hosting and Infrastructure: Costs associated with web hosting, domain registration, and server infrastructure depend on the scale of the application. Shared hosting may be cost-effective for small projects, while larger applications may require dedicated servers or cloud hosting.
Third-Party Services: Integrations with third-party services, such as payment gateways, mapping services, or analytics tools, can add additional costs.
To provide a general idea, small to medium-sized web applications with basic features can cost anywhere from $10,000 to $50,000. More complex projects with extensive features, custom designs, and integrations can range from $50,000 to $150,000. Large-scale, enterprise-level web applications with advanced functionality can cost several hundred thousand dollars.
It's important to note that these cost estimates are approximate, and actual expenses can vary widely based on your specific project requirements and the factors mentioned above. To get an accurate cost estimate, it's advisable to consult with a web app development company and provide a detailed project brief. This will allow for a more precise evaluation of your project's needs and costs.
Developing your web application with Quokka Labs offers numerous benefits:-
Expertise: Quokka Labs has a team of experienced developers with expertise in web application development, ensuring high-quality and tailored solutions.
Cutting-Edge Technology: The company keeps up with the latest trends and technologies, guaranteeing that your web app remains innovative and competitive.
Custom Solutions: Quokka Labs focuses on understanding your unique requirements and providing custom solutions that meet your needs.
Efficiency: The team works efficiently to deliver projects on time and within budget, optimizing your development investment.
Quality Assurance: Rigorous testing and quality assurance procedures ensure a bug-free, high-performance web application.
Transparent Communication: Quokka Labs maintains open and transparent communication throughout development, keeping you informed at every stage.
Post-Launch Support: The company offers ongoing support, maintenance, and updates to keep your web app running smoothly.
Choose Quokka Labs for a reliable and results-driven web application development experience.

The time required for web app development can vary significantly based on the project's complexity. Simple web apps may be developed in a few weeks, while more complex applications could take several months or longer.
Key programming languages for web app development include HTML, CSS, JavaScript, and server-side languages like Python, Ruby, PHP, Java, and Node.js. The choice of language depends on the specific requirements of your project.
While coding expertise is beneficial, it's not always a requirement. Web development frameworks and libraries can simplify the development process, making it accessible to individuals with varying levels of coding experience.
Web app security is crucial to protect user data and maintain trust. Implement security best practices, use encryption, and regularly update your app to patch vulnerabilities. Consider consulting a cybersecurity expert for added protection.
The costs of web app development can vary widely depending on factors like the complexity of the project, the features to be implemented, and the rates of the development team. It's essential to create a budget and consult with experienced developers to get accurate cost estimates.
Yes, responsive design is essential. It ensures your web app can adapt to various screen sizes and devices, providing an optimal user experience. A mobile-friendly design is critical for reaching a broader audience.
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read
How Much Does a React Native App Cost in 2026? Complete Breakdown
By Dhruv Joshi
5 min read
Generative AI for Customer Experience: Use Cases, Architecture, ROI, and Implementation
By Dhruv Joshi
5 min read
Oil and Gas Software Development: Building Scalable Digital Solutions for Energy Enterprises
By Sannidhya Sharma
5 min read

Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Technology

5 min
Discover the real React Native app development cost in 2026 with this detailed guide from Quokka Labs. Learn how features, design, backend, team model, and region shape your React Native app cost, plus realistic pricing tiers, hidden maintenance expenses, and cost-saving tips. Use our step-by-step framework to estimate the cost to build a React Native app and plan a clear roadmap for your startup or product growth in 2026 strategy.


Technology

7 min
Generative AI is moving fast into enterprises, from banks to hospitals to government agencies. Adoption is rapid, but security planning lags. Unlike traditional systems, these models can be exploited through prompt injection, poisoned data, or manipulated to leak sensitive information. They are also misused for phishing, deepfakes, and malicious code.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts