Quick Connect
Technology


5 min


With real-world examples and practical insights, discover why industry leaders prefer React Native for cross-platform app development. From streamlined user experiences to cost-efficient development, learn how React Native can elevate your app strategy. Join the ranks of top companies like Meta and UberEats—read on and revolutionize your react native app development approach today!

By Ayushi Shrivastava
04 Apr, 2024
Whenever an app idea comes to mind, the first question is whether to choose the tech stack for Android or iOS. Which one should we target first? With the emergence of cross-platform tools and frameworks, that headache is taking a backseat. React Native and Flutter offer unique capabilities for a seamless development experience.
React Native is not just a framework. It's like an anchor captivating iOS and Android smartphone users together. Many of you in the developer community must know it's a cross-platform app development tool. As per the survey reports, 38%- 42% of developers like to choose React Native to deploy cross-platform applications. We have prepared this detailed blog post about React Native's significance. Also, learn why developers opt for React Native for Mobile App Development.

If any business wants to survive in the digital marketplace, it needs to evolve with the ongoing advancements, and React Native has the capabilities to gear up operations by adapting a futuristic approach. Since 2015, developers have been adapting it and getting impressed with its essential features.
It's been nine years since this amazing addition to React Native development. Apart from being an open-source tool, several other reasons have motivated more companies to adopt React Native.
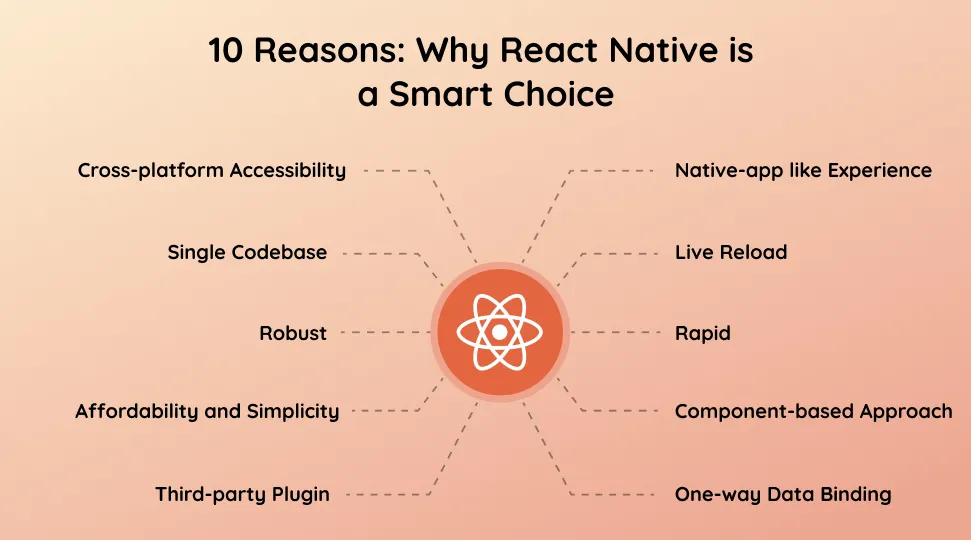
We mentioned this capability at the beginning of this post. Now, developers do not need to play any kids' game to take a call on the tech stack. You can easily choose React Native Mobile app development. Through the single codebase accessibility, you can target both platform users: iOS and Android. It saves working hours and any extra development efforts like other conventional approaches.
If a business wants to reach out and establish a presence among iOS and Android mobile application development device users, it needs to develop code for both platforms. React Native offers a single codebase for deploying applications for both platforms. If you hire React Native developers, they can tackle the features and challenges of both platforms through a single codebase.
As a cross-platform mobile app development method, React Native can serve native app-like experiences across multiple browsers. Apps built with React Native will run on various devices without any hassle. It enables one to navigate interfaces seamlessly.
React Native offers reusable components and elements that automatically reduce the development expense spending on two different deployments. Also, you don't need to hire and handle the various development teams for Android and iOS apps.
Tt's a single-line, simplified, straightforward approach focused on JS, which plays a major role in designing interactive frontends for apps. Any developer familiar with the JS mechanism and concept can initiate the process with React Native. Businesses take support from React Native app development company to develop efficient user-centric apps with higher revenue returns.
Developing anything from scratch takes time and effort and stretches the budget. Thus, third-party plugin compatibility exists to shorten the development curves and minimize the budget. With that, developers can equip advanced features and web view functions to enhance efficiency and productivity.
Optimize the app's functionality and performance with live reload accessibility. You can update and launch the changes instantly. The auto-reload feature makes managing bug fixes and errors easier in real-time. You don't need to rewrite the code. It can alter and reload the changes automatically without wasting time and effort.
React Native offers rapid development, launch, and maintenance in real-time, elevating the performance level rather than following the WebView functionality it rendered with the compiled code process. Minimized time, smooth navigation, and animation improve the app's performance.
It is a dedicated mobile app development tool that enables its features to be accessible in poor network areas, significantly boosting customer engagement, user experience, and revenue. This specification encourages modern developers to opt for React Native for mobile app development.
React Native has a suite that tests apps' quality and performance. Quality assurance is an essential mobile app development phase, requiring resources to test functionality. Before the final shipping and release of the app at the marketplace, we can tweak out the bugs and optimize the code.
Install the NPM and go ahead on the development path. You don't need extra effort to write single-line code. Access is available to reusable components to deploy the bug-free, error-free app. Furthermore, it can manage a load of traffic and usage, sharing compatibility with a diverse range of technologies.
React Native follows a component-based approach to shaping the interactive UX/ UI. This allows it to launch appealing, responsive, minimalistic, and complex UI designs. A component-based approach means splitting the code section to equip different functionalities.
There is a specific data component for the UI component. To get complete control and reduce traffic, one-way data binding is offered. There's no reflection on the application code in any event of the code modification.
Despite all such capabilities, React Native mobile app development involves some challenges. Many newbie developers feel uncomfortable working with JS, so launching the interactive experience with essential events and functions takes hours of practice. There is documentation and manuals available, but these are understandable by mid-level JS developers.
It is pretty tricky to deploy the complex featured apps with react native as you need to render some animation, motions, and clickable components to make the app interactive.
Have Questions about Mobile App Development? Get started with a FREE consultation.
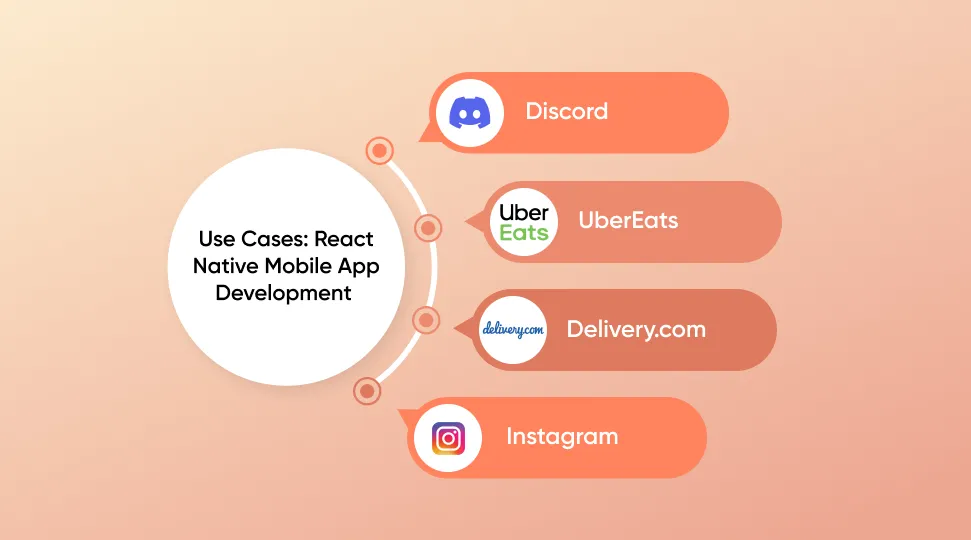
Meta is a globally popular social media platform that launched React Native. Along with other top brands, Meta created this incredible creation. You can find the essence of React Native. Meta is the parent company of Instagram and Messenger chat apps. Thus, it is naturally empowered with React Native. Apart from the two, Walmart, UberEats, Zomato, Netflix, Discord, Bloomberg, etc. contain React Native.

Discord first initiated the React Native development project for iOS users. Then, to deliver a seamless user experience to Android users, they decided to equip React native capabilities like hot Reloading, StoryBook, and compiled code. It was a significant transformation around the industry and a wise initiative to extend access to a different audience base.
Uber Eats first launched with a web dashboard. To engage mobile users, UberEats decided to adopt React Native for mobile application development and revamp the dashboard. It has driven positive outcomes by inheriting similar business logic without reflecting the changes to the dashboard. There's still some scope to scale up accessibility and align it with users' needs.
The adoption of React Native has smoothed the process and flow of this app map. It establishes connectivity between the native module and plugin and optimizes loading and memory.
They already have the native version of this app; however, to boost speed, performance, and a better user experience, integrating React Native is worthwhile, as 80-90% of the code is the same and efficiently delivers a great user experience.
React Native mobile app development is an innovative and rapid option for deploying interactive and intuitive apps. It can offer the experience of native and iOS-centric apps using a single codebase and drive the attention of both user bases. React Native is emerging as a futuristic mobile app development resource that will help establish a business brand with a unique approach.
Most app development companies deploy innovative solutions using React Native in their tech stack. At Quokka Labs, we also take modern approaches to cross-platform development, such as React Native.

Ans: A single codebase launches cross-platform mobile apps with native app experience support to engage diverse platform users. It reduces resources and app development costs, shortening the development time with simple interactive user-centric UI/UX design. Thus, businesses like to opt for React native.
Ans: Bloomberg, Meta, UberEats, Netflix, and Discord integrated React Native to scale up the app functionalities and deliver the same experience across all devices.
Ans: Each technology has its convenience and challenging aspects, such as React Native. For mid-level JS developers, it is easier to work on React Native Projects. After a few months of practice, they can easily launch the animations and 3D experiences.
Ans: React Native and Flutter are both prominent choices to build cross-platform apps. They can deliver a similar experience across web and mobile devices. The most noticeable thing is that React Native has the essence of JS, while Flutter is programmed with a new programming language, Dart.
Ans: React Native fits all domains/ industries. Leveraging its capabilities, we can customize apps for food delivery, e-commerce, social media, education, etc. Users can access these apps smoothly across all devices and browsers.
Ans: React Native is a front-end tool used to make mobile apps. It handles how the app looks and behaves. Other technologies are used for backend tasks like managing data and server operations.
Ans: React Native mobile app development companies have a team of experienced, efficient developers who can create small and large digital solutions that align with clients' expectations. They guide the development of futuristic and innovative apps.
Ans: It is possible to migrate and equip React Native to any app. It will add a modern touch to the application and upgrade the experience with smooth flow. First, the project scope, user demands, and complexity level are determined, and then production is initiated.
Unleash Business Potential with a Custom iOS App Development Services
By Ayushi Shrivastava
5 min read
How Much Does it Cost to Create an App in 2024? (Updated)
By Anupam Singh
9 min read
Top Tips To Turn Your Idea Into an App with Android Development Services
By Dhruv Joshi
5 min read
How Can I Monetize My Android App?
By Anupam Singh
7 min read

Technology


5 min
Discover the power of custom iOS apps for your business growth. Our straightforward approach ensures security, efficiency, and scalability, guiding you through every step. Stay ahead of the competition and see tangible returns. Launching your app with our custom iOS app development services and insights is simple and effective.


Technology


9 min
A strategic mindset and deep comprehension of project essentials are indispensable to navigating the complex realm of mobile app development costs. Engage with industry experts, prioritize key features, prioritize user-centric design, and collaborate with seasoned developers to balance budget and quality.


Technology


5 min
Crafting your app idea into reality with Android Development services is a journey. Start by clearly defining your concept and understanding your market. Create a blueprint, select the best tools, prioritize user experience, and test rigorously. Implement feedback and iterate for success. Collaboration and innovation are key ingredients.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts