Technology

9 min

Embark on a journey of digital transformation with our comprehensive Web Development Guide. In a world where online presence is paramount, this guide is your trusted companion in crafting the digital future. From the fundamentals of web development services to cutting-edge trends, we'll navigate the intricate landscape of coding, design, and user experience.

By Anupam Singh
04 Oct, 2023
Enter the web development realm, where lines of code transform into digital art, a limitless principality of innovation. Building a good online presence is crucial these days. Whether you’re an experienced dev ready for a tune-up or a newbie ready to jump into the wild world of web application development, this web development guide is your blueprint for creating a visually stunning and dynamic future-facing website.
In 2023, a worldwide survey revealed that 71% of businesses now hold a website. Furthermore, over 28% of these businesses actively engage in online activities, while 43% of small businesses are considering investments to enhance their website performance.
Web development is an industry that has seen massive changes over time, changing how we interact, do business, and get information. Each day, with technological advances, new trends arise, making it necessary for developer professionals to be updated to keep up with these developments in their respective industries.
In this extensive tutorial series, we’ll dive into the subtleties of web development ranging from beginning to end & latest developments in the industry. We’ll arm you with all the information, resources, and techniques you need to build world-class websites and web applications that engage users and increase success.
Thus, whether you want to make beautiful front-ends, improve user experience, or build high-functioning web apps, this web development guide will be your ultimate resource on your journey through the world of web dev. Together, let’s set the compass for a limitless digital horizon.
Also read: Comprehensive Guide to Web App Development
Ready to embark on your web app development journey? Read our comprehensive guide to developing a web app and realize your vision!
A web application ( often called a “web app”) is a software application that runs on web browsers. Unlike traditional software that requires downloading and installing on your computer or device, web applications can be accessed via a web browser, such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. They reside on remote servers rather than being installed on the user’s device.

This is a web application that runs in web browsers. Using client-server architecture, it offers dynamic content, interactivity, and data processing, making it highly versatile and widely used in building various online services and tools.
However, you are here on this web development guide, so it’s our responsibility to walk you through everything related to web application development services.
Besides, if you are interested in Android prospects, we have covered everything you need about Android application development services. Have a look!!
Learn more: Top Necessary Skills for Web Designers
 It refers to developing software applications that run on web browsers and are accessible over the internet. These applications are designed to perform various tasks and provide services to users, all within the confines of a web browser. Web applications are versatile and can range from simple interactive websites to complex systems for online shopping, social networking, project management, and more.
It refers to developing software applications that run on web browsers and are accessible over the internet. These applications are designed to perform various tasks and provide services to users, all within the confines of a web browser. Web applications are versatile and can range from simple interactive websites to complex systems for online shopping, social networking, project management, and more.
Web application development services involve various technologies, programming languages, and frameworks, with developers choosing the best tools for the specific type and complexity of the application they are building. The choice of technology also depends on factors like performance, security, scalability, and user experience.
Learn more: Complete Guide To Becoming A Web3 Developer
Web apps and websites are accessible through web browsers and run on various devices, with web apps offering greater interactivity. On the other hand, mobile apps are platform-specific applications installed on mobile devices, providing extensive functionality and offline access. These options depend on factors like functionality requirements, target audience, and development resources. Refer to the table below for more transparency.
| Aspect | Web App | Website | Mobile App |
|---|---|---|---|
| Access Method | Accessed via web browsers. | Accessed via web browsers. | Installed on mobile devices. |
| Platform | Cross-platform, runs on various devices and operating systems through browsers. | Cross-platform, accessible from any device with a browser. | Platform-specific, developed for a particular mobile OS (e.g., iOS or Android). |
| Offline Access | Limited offline functionality through caching and Progressive Web App (PWA) features. | Primarily online content, but some caching can provide limited offline access. | Designed for offline use, with offline data storage and functionality. |
| User Experience | Responsive design adapts to various screen sizes. It may not offer the same level of performance as native apps. | Typically designed for informational or content-based purposes. User experience varies based on the website's design. | Optimized for specific mobile devices, providing a smooth and tailored user experience. |
| Development | Developed using web technologies such as HTML, CSS, JavaScript, and web frameworks. | Primarily consists of web pages created using HTML, CSS, and JavaScript. | Developed using platform-specific languages and tools, like Swift (iOS) or Java/Kotlin (Android). |
| Updates | Easy to update; changes are instantly reflected to users. | Content updates are straightforward, but major design changes may require more effort. | Updates require user action (e.g., app store downloads), leading to delays in deploying new features. |
| Access to Device APIs | Limited access to device hardware and APIs through browser capabilities and Web APIs (e.g., geolocation). | Very limited access to device capabilities; mainly relies on browser features. | Full access to device hardware and APIs, allowing integration with device functionalities like cameras and sensors. |
| Performance | Performance may vary based on browser and devices, but modern web technologies aim for optimal speed and responsiveness. | Typically, it is lighter in terms of performance than web and mobile apps, as they primarily deliver content. | Optimized for performance on specific mobile devices, providing smoother interactions and faster load times. |
| Monetization | Various monetization options, including ads, subscription models, and e-commerce integration. | Advertising, sponsored content, affiliate marketing, and e-commerce are common revenue sources. | Revenue can be generated through app purchases, in-app purchases, subscriptions, and advertising. |
| Development Cost | Generally lower development costs due to code reusability across platforms and no need for app store approval. | Lower development costs as it primarily involves creating web pages. | Development costs can be higher due to platform-specific development and app store compliance. |
| Distribution | Accessed through URLs; no need for distribution through app stores. | Accessed through URLs; no need for distribution through app stores. | Distributed through app stores and requires approval from platform-specific app stores. |
| Examples | Google Docs (Web App), Trello (Web App) | Wikipedia (Website), Blog sites | Facebook (Mobile App), Instagram (Mobile App) |
Within this web development guide, each and everything is mentioned. Let’s follow the benefits of web development. It offers businesses the advantages of cost-efficiency, scalability, global accessibility, and real-time collaboration. It also simplifies updates and maintenance, provides valuable data insights, and enhances brand visibility.
These benefits make web applications a strategic choice for businesses looking to reach a broader audience and improve their online presence.

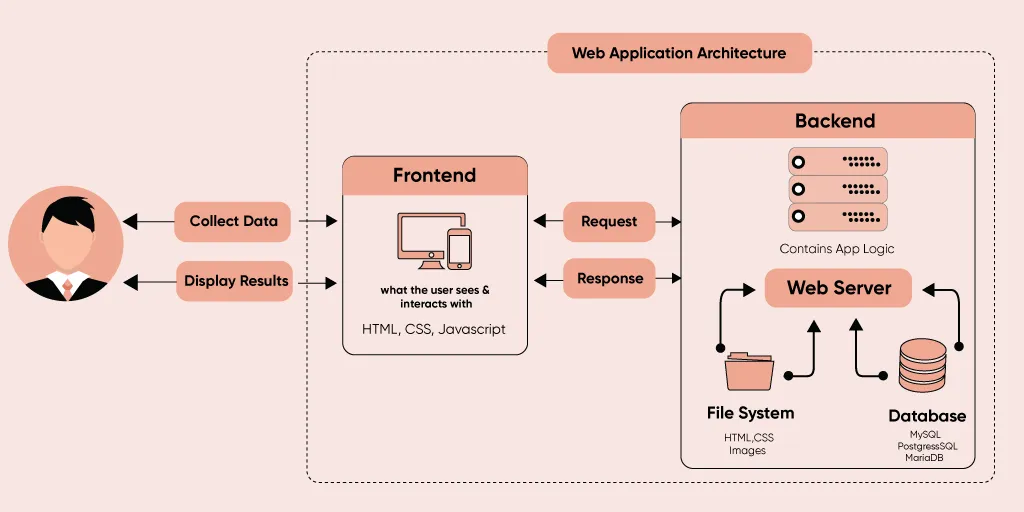
Involves various technologies and components to create functional and interactive web applications. These technologies can be categorized into three main areas: Database Technologies, Client-Side Programming, and Server-Side Programming.

| Database Technologies | Client-side programming | Server-side programming |
|---|---|---|
| Relational Databases These databases store data with defined relationships using structured tables. Examples include MySQL, PostgreSQL, Oracle Database, and Microsoft SQL Server. | HTML (Hypertext Markup Language): HTML is the standard markup language for creating web pages and defining their structure and content. | Server-Side Languages: These languages are used for scripting and processing user requests. Common choices include- Node.js (JavaScript), Python, Ruby, PHP, Java, and C# (C Sharp) |
| NoSQL Databases: NoSQL databases are used for handling unstructured or semi-structured data and include types like document stores (e.g., MongoDB), key-value stores (e.g., Redis), column-family stores (e.g., Cassandra), and graph databases (e.g., Neo4j). | CSS (Cascading Style Sheets): CSS is used for styling web pages, controlling layout, colors, fonts, and overall visual presentation. | Web Servers: Web servers, such as Apache, Nginx, and Microsoft Internet Information Services (IIS), handle HTTP requests and serve web application content to clients. |
| Database Management Systems (DBMS): These systems manage and interact with databases, providing tools for data storage, retrieval, and manipulation. Examples include MySQL, PostgreSQL, and SQLite. | JavaScript: JavaScript is a versatile scripting language that adds interactivity and dynamic behavior to web applications. Popular libraries and frameworks include React, Angular, and Vue.js. | Application Frameworks: These frameworks provide a structured and efficient way to build web applications. Examples include Express.js (Node.js), Django (Python), Ruby on Rails (Ruby), and Laravel (PHP). |
| Object-Relational Mapping (ORM) Tools: ORM tools like Hibernate (for Java) or Sequelize (for Node.js) bridge the gap between object-oriented programming languages and relational databases, simplifying database interactions. | AJAX (Asynchronous JavaScript and XML): AJAX allows asynchronous communication with the server, enabling real-time updates and data retrieval without reloading the entire page. | APIs (Application Programming Interfaces): APIs enable communication between web application's client-side and server-side components, allowing data exchange and integration with external services and systems. |
| Responsive Design Frameworks: Frameworks like Bootstrap and Foundation simplify the creation of responsive and mobile-friendly web applications. | Authentication and Authorization: Libraries and services like *OAuth and JSON Web Tokens (JWT)**are used to implement user authentication and authorization. | |
| WebAssembly: WebAssembly is a low-level bytecode format that enables high-performance execution of code on web browsers, extending the capabilities of client-side programming. | Database Connectivity: Libraries and modules are used to connect web applications to databases, such as Sequelize (Node.js), SQLAlchemy (Python), and Hibernate (Java). |
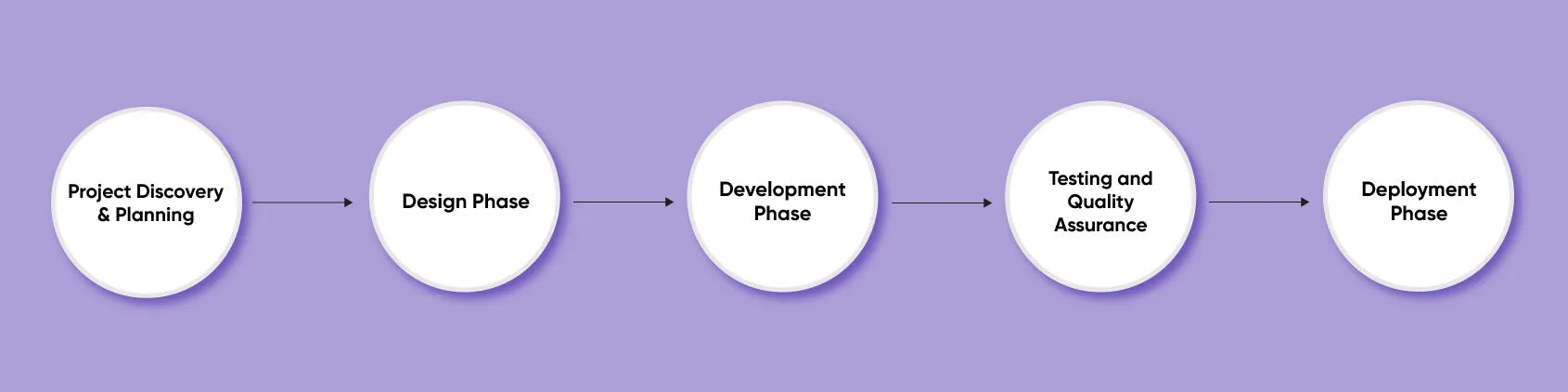
The standard web app development services process typically involves several stages, each with its own set of tasks and objectives. Here's an overview of the standard process:-

Explore more: Essential Tools For Front-End Web Development
The cost of web app development can vary widely based on several factors, including the complexity of the app, its features and functionality, the technology stack used, the development team's location and expertise, and the project timeline. Here are some key cost considerations-
Several apps have revolutionized the world by transforming industries and changing how we communicate, work, and access information.

These apps have transformed their industries and shaped how we interact with technology and the world. They demonstrate the power of innovation and the potential for technology to impact society on a global scale.
Developing web apps with Quokka Labs offers compelling business prospects and advantages. Here are some reasons you should consider Quokka Labs for your web app development needs:
Find out more: Most Prevalent 15+ Web Development Trends
Developing web apps with Quokka Labs translates into a partnership that leverages expertise, innovation, and a commitment to your business's success. We prioritize your unique needs, ensuring that our website development services are functional and poised for growth and excellence in a competitive digital landscape.
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read
How Much Does a React Native App Cost in 2026? Complete Breakdown
By Dhruv Joshi
5 min read
Generative AI for Customer Experience: Use Cases, Architecture, ROI, and Implementation
By Dhruv Joshi
5 min read
Oil and Gas Software Development: Building Scalable Digital Solutions for Energy Enterprises
By Sannidhya Sharma
5 min read

Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Technology

5 min
Discover the real React Native app development cost in 2026 with this detailed guide from Quokka Labs. Learn how features, design, backend, team model, and region shape your React Native app cost, plus realistic pricing tiers, hidden maintenance expenses, and cost-saving tips. Use our step-by-step framework to estimate the cost to build a React Native app and plan a clear roadmap for your startup or product growth in 2026 strategy.


Technology

7 min
Generative AI is moving fast into enterprises, from banks to hospitals to government agencies. Adoption is rapid, but security planning lags. Unlike traditional systems, these models can be exploited through prompt injection, poisoned data, or manipulated to leak sensitive information. They are also misused for phishing, deepfakes, and malicious code.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts