Technology

8 min

Collaborative code evaluation is essential for ensuring code quality and knowledge sharing. By following code review best practices, teams can enhance code quality, identify and fix bugs, and foster effective collaboration. Discover 11 best practices for code review to improve code quality and smooth out software development process.

By Dhruv Joshi
19 May, 2023
Did you know that a manual code review is considered one of the best practices for improving the quality and security of software? Fresh eyes can often uncover potential errors in the code, making it essential to follow code review best practices.
However, it's important to remember that we are all humans and prone to making mistakes. Nevertheless, humans have the ability to catch errors that automated code review tools may overlook. But, you can make it easy and straightforward! How? You can hire Quality Analysts to ensure that your application is both feature-rich and free of bugs.
In this blog, we will explore the top best practices for code review, as well as we will discuss essential steps you should take before and during reviewing your code in the software development process.
So, let's rev up the engine and dive in! :)
There is no perfect answer to this, but the development team should continue with their code review method. There are many approaches to code review. Some teams select to review all changes in one branch, while others don't review all the branches but only do so if required.
No doubt, code review offers the opportunity for teaming up, collaboration, and mentorship.
Code review should happen after automated tests but should be reviewed before the code merges with the mainline branch. For complex changes to code that are too large to put in one CR, consider a stacked CR.
Create a core branch called "feature/big-feature" and several subordinate branches (e.g., "feature/big-feature-API, feature/big-feature-testing, and so on) that each contain a part of the functionality. They are code-reviewed individually against the feature/big-feature branch.
After merging all subsidiary branches into feature/big-feature, create a CR to merge the latter into the critical branch.
Submitting CRs is the author's responsibility to make the review process smoother and not waste the reviewers' time.
Changes should have a restricted, well-defined, self-contained scope that covers everything completely. A change, for example, could add a new feature or correct a defect. Shorter changes outnumber longer ones.
Consider dividing a CR into multiple self-contained CRs if it contains meaningful changes to more than five files. It takes more than 1-2 days to create or more than 20 minutes to review.
A developer, for example, could submit one patch that defines the API for a new feature in terms of interfaces and documentation and another that adds implementations for those interfaces.
Only comprehensive, self-reviewed (by diff), and self-tested CRs should be submitted. Before assigning reviewers, test the provided changes (i.e., run the test suite) and ensure they pass all builds, tests, and code quality checks locally and on the CI servers.
Changes to refactoring should not modify behavior; however, behavior changes should avoid refactoring and code formatting changes.
Now let's head to the top best practices for code review.
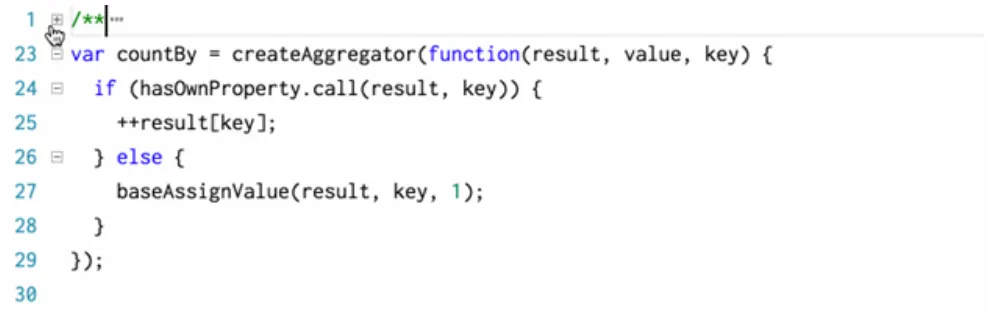
 It's the first best practice on the list. Adding comments in sections of the code's comment section will tell reviewers the intent of the block. Comments help to communicate with reviewers and help them without having to guess.
It's the first best practice on the list. Adding comments in sections of the code's comment section will tell reviewers the intent of the block. Comments help to communicate with reviewers and help them without having to guess.
A good reviewer should be able to use comments to understand the purpose of the entire code.
Yes, you read it right. Over 400 lines of code can make your brain tired or confused and make you unable to review it effectively. Generally, reviewing 200 to 400 lines of code in 60 to 90 minutes is efficient and can help find bugs more quickly.
Before adopting a process, your team should decide how to quantify the effectiveness of peer review and establish a few concrete goals.
Begin with external metrics using SMART criteria. "Reduce support calls by 15%," for example, or "lower the percentage of defects injected by development by half." This data should provide a measurable view of how your code is improving. "Fix more bugs" is a futile objective.
In the real world, you will know that only automated and restricted tests can give repeatable metrics. A metrics-driven code review tool collects data automatically, ensuring your information is correct and free of human bias. You may examine how our code review tool, Collaborator, accomplishes it to better understand effective code review reporting.

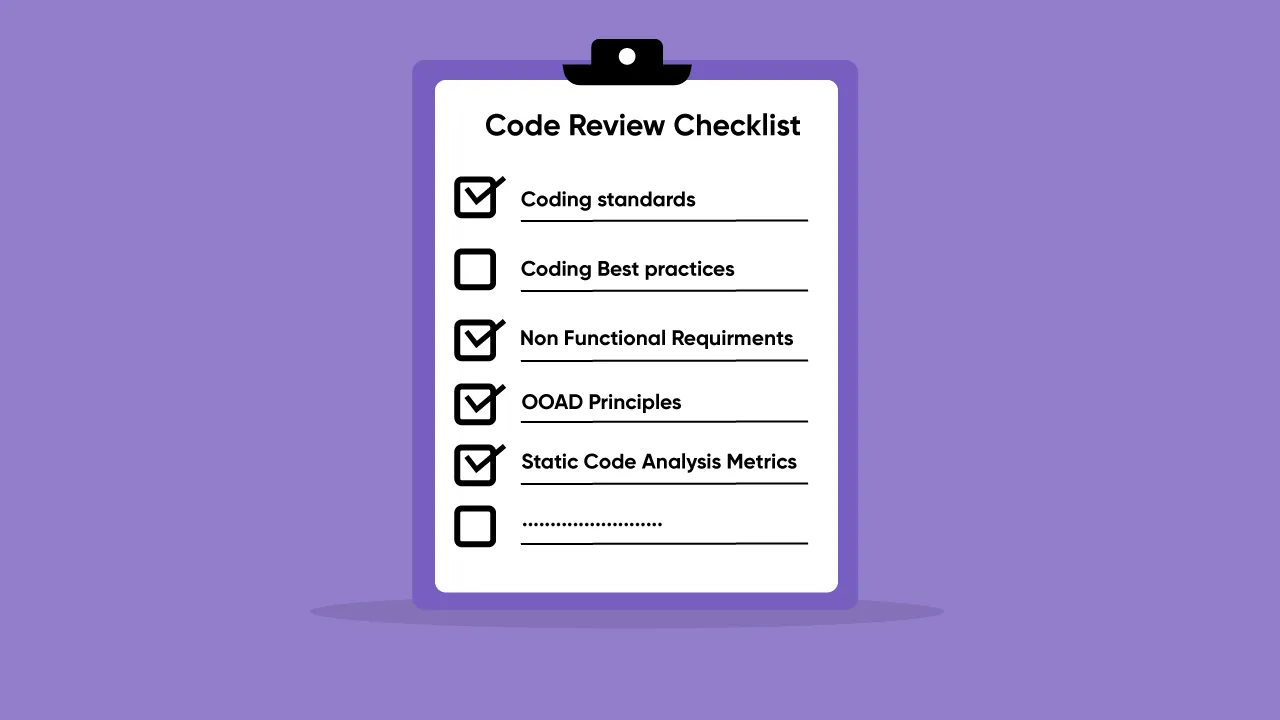
The possibility is that teams can make the same mistakes repeatedly. (That's why airplane pilots use checklists.) If we see defects, the most complex to find are omissions. Why? It's because they aren't there.
Checklists are the best solution for finding such errors. Also, it sets clear expectations for reviewers.

It's the approach to validating a particular procedure set and using automated test suites to write unit tests for each code block. The test suite presents a collection of known functions that evaluate the code for positive results.
The other tools are also present that can accelerate the validation of sections of the code that perform one or multiple tasks that test suits give. A failure signal can point reviewers to areas where they need change.
Pull requests are a generalized process for requesting peer reviews. When the developer finalizes the initial code change, the PR triggers the review process. To smooth this review process, the developers should create PRs-specific instructions to increase the reviewer's efficiency and speed up the manual code reviewing process.
The fact is that the Ideal size of PR is less than 250 lines.
Before going to a manual code review by your peers, always go with the automated code checkers or static code analyzers first to check the quality of the codebase after changes are made. These utilities address formatting flaws, such as typos in function names or spacing difficulties.
Scanners or linters have set guardrails and work like spell checkers for code to discover mistakes quickly. Utilizing these technologies removes this effort from the manual peer review process, allowing the code review team to concentrate on stylistic or interpretive mistakes.
A critical review step still needs to be added even after streamlining code review processes by time-boxing reviews, restricting the number of lines of code examined per hour, and designating critical metrics for your team.
How will the bugs be addressed? Although it may appear obvious, many teams need a systematic strategy for correcting the defects they've worked so hard to identify.
The elegant way to determine whether a defect is fixed is to use a collaborative code review tool. It will help reviewers to address the defects and track them.
Peer review has the potential to damage interpersonal team ties. Having every piece of work appraised by peers and having management evaluate and measure the flaw density in your code is challenging. As a result, for peer code review to be successful, managers must foster a culture of collaboration and learn in peer review.
While dismissing defects as entirely negative is tempting, each problem represents an opportunity for the team to enhance code quality. Peer review allows junior team members to learn from senior leaders while allowing even the most experienced programmers to break harmful behaviors.
Defects discovered during peer review are not an acceptable criterion for evaluating team members. Peer code review reports should never be utilized in performance reports.
Suppose personal metrics are used to determine compensation or advancement. In that case, developers will get dissatisfied with the process and naturally focus on increasing personal metrics rather than developing better overall code.
Conducting a secure code review is another excellent practice for code reviews. Manual reviews check code style, intent, and functional output. In contrast, automated tools check for spacing or naming issues and compare them to known standard functions.
A security code review, the third assessment, examines the developer's code for security robustness. The code may contain flaws that compromise the program or surrounding code blocks. A secure code review can identify these vulnerabilities and logic mistakes related to how an application functions.
The developer must be able to create code in an environment that protects it from external attacks, which can result in anything from intellectual property theft to revenue loss to data loss.
A lightweight tool to collaborate and review the code is the best and most effective way. It optimizes the team's time and takes care of motivation.
Lightweight code reviews save time while improving software quality by focusing on essential aspects.
Clear communication and defined expectations are crucial for successful lightweight code reviews, fostering collaboration and constructive feedback.
Embracing a lighter approach to code reviews promotes a positive team culture and consistently delivers high-quality code.
Well, there are more and in-depth best practices out there to make your code the best as possible.
The best prices for code review differ from company to company, team to team, and person to person. The main task here is to determine the best and most efficient and which should be chosen. Experienced reviewers and developers will easily find it and apply it in their development process, but what about new ones? Take learnings from your seniors!
I am sure you enjoyed learning about the best code review practices. But sometimes, you may require a faster solution for the project or want a quick conversion of your idea into digital reality. Rest assured. Head to our Web app development services and stay stress-free.
Also Read: Anti-patterns You Should Avoid While Coding
Modern Web Application Architecture: A Practical Guide for 2026
By Dhruv Joshi
5 min read
Cloud-Based Web App Architecture: The Blueprint for Scalable Systems
By Sannidhya Sharma
5 min read
Generative AI in Product Development: How AI Accelerates Innovation
By Dhruv Joshi
5 min read
Generative AI for Product Design - Turning Ideas into Interactive Prototypes
By Dhruv Joshi
5 min read

Technology

7 min
Generative AI is moving fast into enterprises, from banks to hospitals to government agencies. Adoption is rapid, but security planning lags. Unlike traditional systems, these models can be exploited through prompt injection, poisoned data, or manipulated to leak sensitive information. They are also misused for phishing, deepfakes, and malicious code.


Technology

7 min
AI-powered Web Application Firewalls (WAFs) go beyond static rules by using machine learning, anomaly detection, and predictive analysis to block zero-day threats, reduce false positives, and protect APIs at scale. Unlike traditional WAFs, they self-learn, adapt in real time, and cut operational costs while improving compliance and trust.


Technology

5 min
AI is redefining mobile app security by transforming how threats are detected, tested, and prevented. From continuous monitoring and fraud detection to compliance with regulations, AI ensures apps remain resilient against modern risks. This means safer apps, protected users, and stronger businesses. Investing in AI-driven security today builds trust, drives growth, and secures long-term competitive advantage.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts