Industry news

6 min

Tim Berners-Lee invented the World Wide Web (WWW), or the Web in short, in 1989. The Web became so popular that it is synonymous with the Internet or simply the Net for many. The original Web had many flavors, like Web 2.0, Web 3.0, etc. All these Web versions are different use cases of the original Web, which is fundamentally Client-Server.

By Shashank Tripathi
19 Feb, 2020
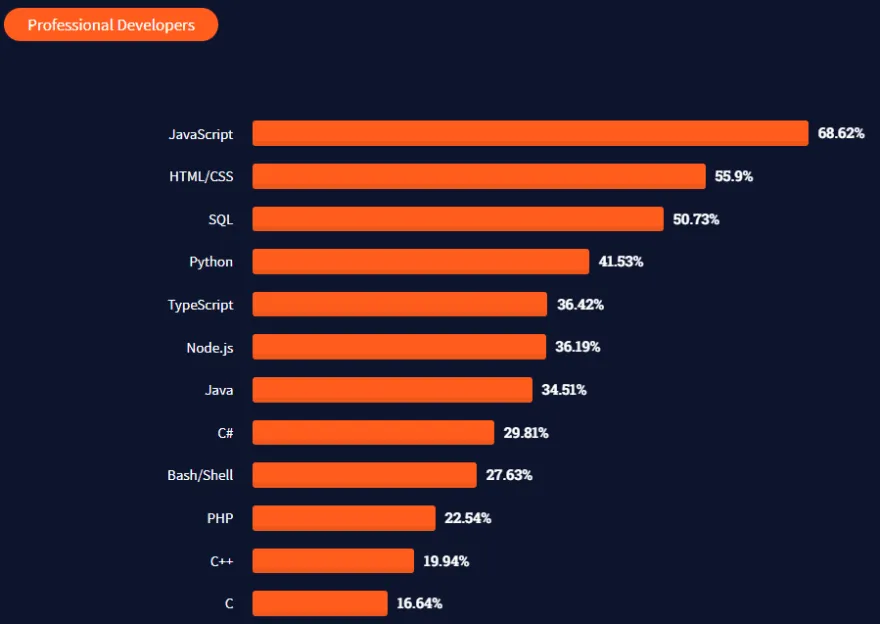
In today’s day and age, JavaScript or JS is one of the core technologies for the web.
From being called Mocha to LiveScript to JavaScript at Netscape to being the most dominant web technology globally, JavaScript has had an incredible journey in all these years.
Whether you think of pure plain vanilla JS or multiple JS frameworks like Angular or React, JavaScript has taken the world by storm, especially after the release of ECMAScript-6 (scripting language specification standardization).
ECMAScript-6 involves a lot of cool features like const & let keywords and arrow functions which the developers have been asking for years.
So let’s dive into the world of the most famous programming language, JavaScript.
This journey includes and is not limited to -
On Christmas Day - 1990, the world saw its first web browser, developed by Sir Timothy Berners Lee on a NEXT computer system and was called - WorldWideWeb .
This internet browser was renamed Nexus to eliminate the confusion with the World Wide Web .

Nexus was developed for NeXTSTEP Operating System. And if that weren't enough, this guy also set up the first Web server around the same time.
Now, if I ask you what the internet is?
You’ll probably start with it; it's a computer billboard, but it's a line, several universities, and everything is joined together, right? And others can access it, right?
Well! Kind of, Yes! But No! And please wait!
That’s not what you think it is.
So today, we'll look back at the evolution of JavaScript and how it went from a simple scripting language famously written in ten days to a technology that affects almost every human being.
For the foreseeable future, our story starts in December of 1991 when Al Gore (yes, the environmentalist) invented the internet during a session in the United States Congress. He took the initiative in creating the internet.
All he did - was introduce the Gore bill, which provided funding for the first mainstream web browser, Mosaic. It was developed by Marc Andreessen and Eric Bina at the University of Illinois and released for UNIX systems in January 1930. Later that year, there would be ports for Macintosh and Windows, and mosaic was the first web browser to start bringing the Internet to the mainstream.
Still, there is no JavaScript yet, just the DOM (or a document object model), which wasn't even close to being standardized in 1993.
After Andreessen graduated, he moved to California to co-found Netscape, and within just a couple of years, the Netscape Navigator controlled around 80% of the browser market share.
And Around this period, Andreessen realized that browsers needed to become more dynamic. And web designers needed some glue language to make their websites more interactive.
So, naturally, the first thing to turn to is the super-trendy 'Java' programming language from Sun Microsystems”.
But they quickly decided that the idea sucked, so Plan B was to recruit a guy named Brendan Eich (a prominent American Software Programmer). Eich's job was to put the scheme programming language in the browser but maintain a syntax that still resembled Java, and he needed to have that done quickly.
The first version of JavaScript was born ten days later, but it wasn't called JavaScript yet. It was Mocha syntactically. It was a curly bracket language like Java or C, but, under the hood, it already contained many of the features that we know and love in modern JavaScript things like - first-class functions, dynamic typing, and prototypal inheritance, which was inspired by the ' self ' programming language (by Sun Microsystems).
Writing a perfect programming language in ten days is impossible; Brendan Eich knew this very well. So what he didn't do was write a highly specialized language designed only for browsers of the 90s. Instead, he wrote a flexible multi-paradigm language that developers could use to apply their language patterns too!
There was still a perfect chance that the language would fail. But there's no way he could have predicted that the extreme developers would take it over the next 20 years to develop any application that can be written in JavaScript, and it happened!!
By September 1995, “Mocha” was renamed live-script. It was shipped in the first beta releases of Netscape Navigator 2.0.
But just a few months later, in December, they decided to rename it JavaScript. Because that made it sound like the cool and lightweight cousin to the hottest programming language of the day, soon after, JavaScript started impacting the user experience.
From day one, mostly with annoying pop-up windows, a company was becoming very popular around this time, and they were launching their browser called Internet Explorer (it's gone now!!).
So, naturally, they reverse-engineered JavaScript and are legal, or I mean the marketing team gives it the name of JScript.
And that means, in 1996, the world had two almost identical languages - JavaScript and JScript, and with the internet increasing, people realized that there would be a need to standardize JavaScript; hence Netscape turned to the European computer manufacturers association , or ACMA, which has served as a neutral party since 1961 for setting standards in the IT industry.
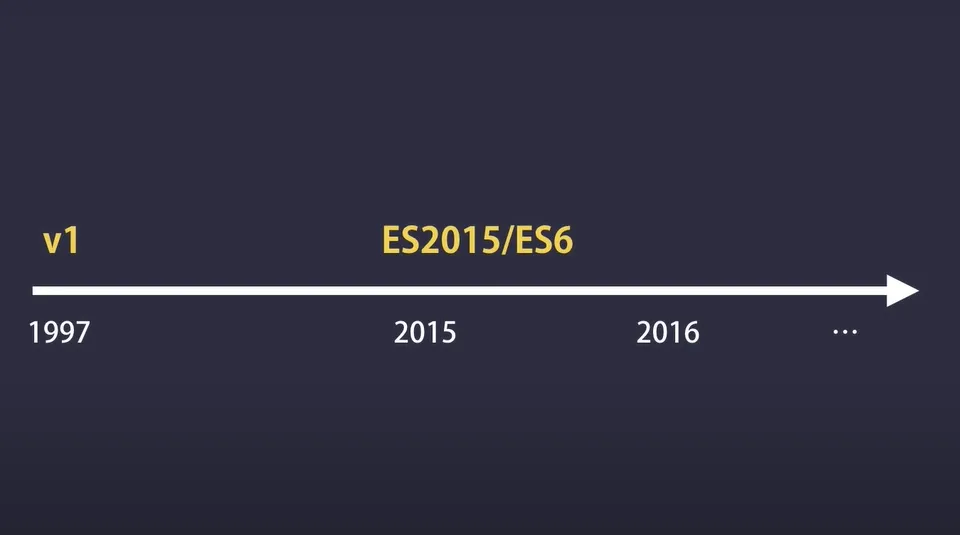
By June of 1997, the world had the first version of “Equi-6 (or ECMO script),” as it's commonly known. This gave browser vendors and server-side applications consistent specs or guidelines for implementing the JavaScript language.
The document is about 100 pages long and looks very similar to modern JavaScript. It's just missing many things, like exception handling with try-catch blocks, regular expressions, and the strict equality operator which is one of the weird parts of JavaScript.
Today we see prolific use of babel and typescript because they can target any flavor of JavaScript going back to ES-3, but developers can still write their code with modern features.
Another major thing going on in recent times, i.e., in 2015, was the rise of React.js. It took some of the concepts of Angular.js with declarative UI but improved them with unidirectional-data flow-immutability and the use of virtual DOM. And React has been the framework that has solidified modern-day declarative UI patterns.
Still, many other frameworks compete for developers' mind share, like Angular , Vue , and many others. And around the same period, we've seen tools to help manage the complexity of these heavyweight JavaScript apps, such as roll-up in web pack to bundle dependencies and typescript and flow to add type systems to JavaScript. Then, you have things like Immutable.js and “Rx.js” to help you apply functional patterns to your code.
FYI, that's just the tip of the iceberg of the modern JavaScript ecosystem complexity.
Now, that all brings us to today. The committee in charge of the ACMA script is on a regular schedule for updating JavaScript. So we see ES 2019, ES 2020, etc., bringing some excellent, new, and cool features to the language.
Still, a far more exciting development is web assembly. It is just a binary format that low-level languages like C++ can compile to deliver high-performance apps to the web. It's not a replacement for JavaScript, but it does represent a whole new way to build web applications and will undoubtedly influence the future of JavaScript.
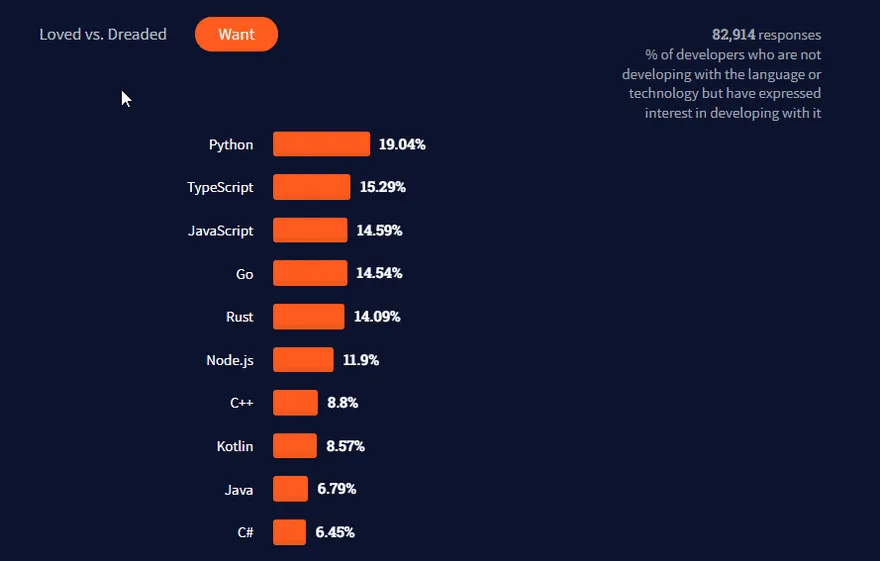
So, if there's one thing I've learned over the years, always bet on JavaScript. It's a language that has consistently evolved from its prototype. Unlike any other programming language like Python, it has a massive and diverse community.
JavaScript, or JS, is one of the most popular and widely used programming languages globally. It's growing faster than any other programming language.
Big companies like Netflix, Walmart, and PayPal build internal applications around javascript. The average salary of a JavaScript developer is relatively high globally - ranging from $ 9000 in India and $ 92000 in the United States.
It's an excellent opportunity to get an excellent job out of learning JavaScript. You can work as a front-end developer, back-end developer, or full-stack developer who knows both the front and back end.
And in light of recent events, python’s increased popularity has taken it beyond JavaScript but still has not overtaken its usage on the web.
JavaScript is a multi-paradigm, high-level programming language used only for client-side applications. Still, since then, its engine has been embedded in many other host software like word processors and PDF and server-side applications.

JS’ association with Microsoft’s Typescript is one of the best and most favored implementation methods on both the front-end and backend. TypeScript is a superset of JavaScript that compiles into vanilla JS, and developers deploy it afterward.
With TypeScript, the developers can use object-oriented programming, strong datatype casting, and, more importantly, very scalable.

Moreover, the JSON (JavaScript Object Notation) serialization format stores and transmits data that comes from JavaScript. The very convenient human-readable text and key-value pairs object notation is the preferred choice of the software industry.
With all the modern browser’s strong support for JavaScript, it is a piece of cake to develop applications and deploy them.
A long-time ago, developers used JavaScript in browsers to build interactive web pages. Some developers refer to JavaScript as a toy language, but those days are gone because of enormous community support and investments by large companies like Facebook (now Meta) and Google.
These days, you can build a full-blown web or mobile apps and real-time networking applications like chats and video streaming services, command-line tools, or even games.
Here's an example -

Initially, Brendan Eich developed JavaScript to run only in browsers, so every browser has a JavaScript engine that can execute JavaScript code.
For example, - the JavaScript engines in Firefox and chrome are Spider Monkey and V8 JavaScript Engine , respectively.
In 2009 a clever engineer called Ryan Dahl took the open-source JavaScript engine in chrome and embedded it inside a C++ program. He called that program - node. The node is a C++ program that includes Google's v8 JavaScript engine.
We can run JavaScript code out of a browser to pass our JavaScript code to the node for execution. And this means JavaScript. We can build the backend for our web and mobile apps.
So, in a nutshell, you can run a JS code inside a browser or in node browsers. Node provides a runtime environment for your JS code.

Well! The ECMAScript is just a specification, and JS is a programming language that conforms to this specification. So we have this organization called ECMA, which is responsible for defining standards. They take care of this ECMAScript specification.
The first version of ECMAScript was released in 1997. Then starting in 2015, ECMA has been working on annual releases of the newest specification.

So in 2015, they released ECMAScript version-6 or ES6 for short. This specification defined many unique features for JavaScript.
Javascript now has the following features -
As time passes, experts predict that JS will keep growing and gaining more popularity and advancement with TypeScript. And for your kind information, TypeScript has now become a hand-in-hand partner with JavaScript.
Hence, the game is not over; it has just begun.
JavaScript now has a huge fan base all across the globe, with an abundant number of frameworks and projects coming out in the market every day.
Some JS frameworks like Angular, React & Express are among the top used and most popular going around just because of the simplicity of their usage, scalability, implementation ease, and tremendous community support.
JavaScript can pride itself on the community support that it has been on almost all major platforms like Stackoverflow , StackExchange ,and GitHub .
Its Node.js , an open-source runtime environment to compile JS code outside the browser, has vast open-source community support and over 350,000 registered packages in npm (Node Package Manager), the most prominent package registry globally.
If we dive more deeply into the intricacies of JS, we will see that it is like any other programming language that you learned at your school but with a lot more flair and ease in coming along.
So, here are the top 5 JS frameworks that you should consider now and for times ahead -
Now, I'm heading to wrap things up!
With the popular fan base among developers and fantastic community support, JS is a preferred language for any freshman looking to get a job and enter the software industry.
It may be toil, in the beginning, to choose between the ton of frameworks on which ones to use & learn, but once the priorities get sorted out, JS is an honest & long-time friend.
Below are a few free websites that you can use to learn, practice, and master JS -
Keeping abreast with the latest trends and technologies is very confusing these days. There is a lot of unauthentic content. And finding the right newsletter is all about matching your interests with a resource that can add value to your career.
It's always advised to keep an eye on authentic content from experts, developers, tech giants, and those who are highly invested in developing codes and web designs. The following newsletters are all free; you can always unsubscribe and have nothing to lose.
So, below are the top 6 newsletters you should read -
How to Make an App Like DoorDash: Product Strategy, Tech Stack, and Real Costs
By Dhruv Joshi
5 min read
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read

Industry news

5 min
Did you know that by end of 2025, over 60% of educational apps will be powered by AI? Software within the education industry continuously adopting AI technology —it’s reshaping how students learn, engage, and succeed today. In this blog, we’ll dive into how AI is transforming education through smarter, personalized learning experiences. From cutting-edge educational app development to real-world examples, updated stats, and expert insights, you’ll discover why AI isn’t just enhancing education—it’s defining the future of smart learning.


Industry news

8 min
Choosing the right mobile app development company is crucial to the success of your project. Whether you're looking for a partner to bring your idea to life or enhance your existing app, the companies listed here have the expertise and experience to deliver exceptional digital solutions. With their proven track record and commitment to excellence, you can trust them to take your mobile app projects to the next level.


Industry news

5 min
Dive into the future of latest healthcare trends of 2025. From AI diagnostics to telehealth and wearables, discover how innovation is reshaping patient care. Join us in coding the future of healthcare.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts