Technology

8 min

Angular Signals are a novel approach to handling events and asynchronous communication within Angular applications. They offer a more streamlined and efficient way to manage data flow and interactivity between components, ultimately improving the overall performance and user experience of Angular applications.

By Vinamra Singh
07 Nov, 2023
Exciting times ahead for Angular enthusiasts: A game-changing feature, Angular Signals, is on the horizon! Signals introduce a fresh mechanism for our code to communicate changes in data to templates and other code segments. Brace yourself for a turbocharged change detection system that not only boosts Angular's performance but also elevates the reactivity of your code.
Hold onto your seats as an Angular Developer; you will experience the power of this new feature in detail in this blog. The developer preview of signals is already available in Angular v16, slated for its official release in May 2023. Before we delve into the nitty-gritty of the "what?" and "how?", let's kick things off with the "what?" Why should you be excited about integrating this cutting-edge signals feature into your Angular workflow?
Let’s Start!!!
 Signals in Angular serve as change notifiers for values. They provide a reactive layer around data, offering fine-grained control. Key takeaways include their role in coupling variables with change notifications, synchronicity, and their versatile applications within components, services, and templates. Integrating signals in Angular enhances reactivity and improves communication between components.
Signals in Angular serve as change notifiers for values. They provide a reactive layer around data, offering fine-grained control. Key takeaways include their role in coupling variables with change notifications, synchronicity, and their versatile applications within components, services, and templates. Integrating signals in Angular enhances reactivity and improves communication between components.
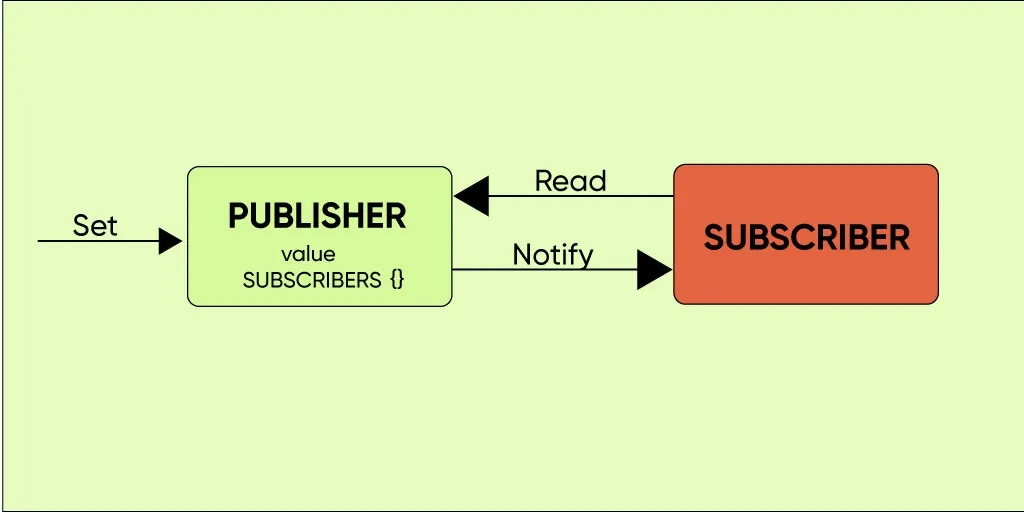
Reactivity at its Core Signals stands as Reactive Primitives, rooted in the Observer Design Pattern. This pattern orchestrates a Publisher holding a value, accompanied by an array of Subscribers keen on the value. When the value changes, subscribers receive notifications.

Essentially, a signal envelops a value, granting you the power to respond to its shifts. This concept finds resonance within Angular, notably due to RxJS and its array of Subject types. An apt comparison can be drawn to BehaviorSubject, akin to a signal with an initial value.
The Drive Behind Angular Signals Version enhancements in Angular sought to refine change detection. Amidst options like augmenting Zone.js, introducing a setState API style, or leaning on RxJS, the choice of Angular Signals emerged for several compelling reasons:
Precise Tracking: Angular can meticulously monitor which signals are accessed within views. This insight guides component updates tied to state changes.
Synchronous Value Read: Signals facilitate direct and synchronous value reading, ensuring availability whenever required.
Side Effect Safeguard: Reading a signal's value doesn't trigger unintended side effects, maintaining a seamless experience.
Consistency Assurance: Signals avert glitches that might lead to inconsistencies while reading states, upholding data integrity.
Dependency Tracking Magic: Dynamic dependency tracking negates the need for explicit subscriptions, alleviating concerns of memory leaks.
Versatile Applicability: Signals extend their utility beyond components, harmonizing well with Dependency Injection principles.
Declarative Coding: Embracing signals empowers a declarative coding approach, streamlining development.
Angular signals lay the groundwork for a more responsive, streamlined, practical development experience, steering the ecosystem toward a more cohesive and efficient future.

Angular Signals is a new feature in Angular 16 that can notify interested consumers when a value changes. Signals are reactive values that can be observed and updated; when a signal's value changes, all dependents are notified.
For example, the following code creates a signal with a string value:
const mySignal = new Signal<string>();
mySignal.value = "Hello, world!";
mySignal.subscribe((value) => console.log(value));
Here is an example of how to create an Angular Signal in an Angular application:
import { Component, OnInit } from '@angular/core';
import { Signal } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
mySignal = new Signal<string>();
constructor() { }
ngOnInit() {
this.mySignal.subscribe((value) => console.log(value));
}
changeValue() {
this.mySignal.value = 'Hello, world!';
}
}
Note: In the above code, we create a signal called mySignal that holds a string value. We then set the value of the mySignal signal to the string "Hello, world!". Finally, we define a function called readValue() that reads the value of the mySignal signal and prints it to the console.
There are three ways to change the value of an Angular Signal:
(1.) Using the set() method: The set() method takes a new value as its argument and sets the value of the signal to the new value. For example, the following code changes the value of the mySignal signal to the string "Hello, world!":
mySignal.set('Hello, world!');
(2.) Using the update() method: The update() method takes a function as its argument and calls the function with the current value of the signal as its argument. The function can then return a new value for the signal. For example, the following code changes the value of the mySignal signal to the string "Hello, world!" if the current value is empty:
mySignal.update(value => {
if (value === '') {
return 'Hello, world!';
} else {
return value;
}
});
(3.) Using the mutate() method: The mutate() method takes a function as its argument and calls the function with the current value of the signal as its argument. The function can then mutate the current value of the signal. For example, the following code changes the value of the mySignal signal by adding the string "!" to the end of the current value:
mySignal.mutate(value => {
return value + '!';
});
Here are some scenarios where we can use Angular Signals:
Granular updates: Signals allow you to notify interested consumers when a value changes, which can help to improve performance by reducing the number of unnecessary DOM updates.
Reactive values: Signals are reactive values that can be observed and updated. It makes them a good choice for implementing reactive patterns.
Simplified framework: Signals can help to simplify the Angular framework by making it easier to manage states and events.
No side effects: Signals do not trigger side effects, which can help improve your application's predictability.
Automatic dependency tracking: Angular automatically tracks the dependencies of signals, which can help prevent memory leaks.
State management: Signals can be used to implement state management in Angular applications. For example, you could use a signal to track the value of a checkbox and then use that Signal to update the state of your application.
Event handling: Signals can implement event handling in Angular applications. For example, you could use a signal to track the click event on a button and then use that Signal to call a function.
Asynchronous operations: Signals can implement asynchronous operations in Angular applications. For example, you could use a signal to track the completion of an HTTP request and then use that Signal to update the state of your application.
Overall, Angular Signals are a powerful new feature that can improve your Angular applications' performance, maintainability, and predictability.
Angular Signals are a relatively new feature in Angular, and as such, they have some disadvantages that you should be aware of before using them in your applications. Here are some disadvantages of using Angular Signals:
They can be challenging to understand for beginners. Angular Signals are a relatively complex concept, and they can be challenging to understand for beginners unfamiliar with reactive programming.
They can be difficult to debug. Angular Signals can be challenging to debug, especially if you are unfamiliar with reactive programming.
They can introduce performance overhead. Angular Signals can raise performance overhead, especially if you need to use them correctly.
They are not compatible with all Angular features. Angular Signals are incompatible with all Angular features, such as the @Input() and @Output() decorators.
Note: Overall, Angular Signals is a powerful tool that can improve the performance, maintainability, and predictability of your Angular applications. However, they are not without their disadvantages, and you should carefully consider whether they are the right tools for your needs before using them in your applications.

Only use Angular Signals when necessary: Angular Signals is not a silver bullet and should not be used in every situation. Only use Angular Signals when essential to improve your application's performance, maintainability, or predictability.
Learn about reactive programming: Angular Signals are a reactive programming concept, and you should learn about reactive programming before using Angular Signals. It will help you to understand how Angular Signals work and how to use them effectively.
Use Angular Signals sparingly: Angular Signals can introduce performance overhead, so you should use them sparingly. Only use Angular Signals when they are necessary.
Test your code thoroughly: Angular Signals can be challenging to debug, so it is essential to test your code thoroughly before using it in production.
Use Angular Signals to decouple components: Angular Signals can be used to decouple components, improving the maintainability and readability of your code. For example, you could use an Angular Signal to notify a component of a state change without exposing the state directly to the component.
Use Angular Signals to implement asynchronous operations: Angular Signals can be used to implement asynchronous operations, such as fetching data from a server. This can help improve your application's predictability since you can be sure that any subscribers to the Signal will be notified of the results of the asynchronous operation.
Use Angular Signals to implement state management: Angular Signals can be used to implement state management in your Angular applications. It can help improve your application's performance and maintainability since you can use Angular Signals to notify subscribers of changes to the state of your application.
 Angular Signals are a relatively new feature in Angular, and it is still too early to say their future. However, there are a few reasons to believe that Angular Signals have a bright future.
Angular Signals are a relatively new feature in Angular, and it is still too early to say their future. However, there are a few reasons to believe that Angular Signals have a bright future.
First, Angular Signals are a powerful tool that can improve Angular applications' performance, maintainability, and predictability.
Second, Angular Signals are compatible with other reactive programming frameworks, such as RxJS. It means that Angular Signals can integrate with other parts of your Angular application, such as your state management system.
Third, Angular Signals are actively being developed by the Angular team. It means that Angular Signals will likely continue to improve in the future.
Overall, Angular Signals is a promising new feature that has the potential to make Angular applications more performant, maintainable, and predictable. Angular Signals will continue to play an essential role in Angular frontend development in the future.
Explore:- 7 Essential Tools For Front-End Web Development
Here are some specific things we can expect to see in the future of Angular Signals:
Angular Signals are a very performant way to notify subscribers of changes. However, the Angular team will continue to improve the performance of Angular Signals in the future.
Angular Signals are already compatible with other reactive programming frameworks like RxJS. However, the Angular team will continue to improve the compatibility of Angular Signals with other frameworks in the future.
The Angular team constantly adds features to Angular Signals. We can expect to see even more new features in Angular Signals.
We are excited to see how Angular Signals continue to evolve. They have the potential to make Angular applications even more powerful and versatile.
Angular's evolution takes a quantum leap with the introduction of signals, a pivotal advancement bolstering its reactive programming prowess and revolutionizing change detection capabilities. This comprehensive tutorial adeptly addresses the quintessential queries: "Why?", "What?" and "How?" Not stopping there, it also delves into the realms of "Where?" and "When?" providing a well-rounded understanding of signals' impact.
Signals seamlessly harmonize with the existing change detection model in this tantalizing glimpse of the future. Anticipate forthcoming signal enhancements that will elevate change detection efficiency and mirror the behavior of components marked for inspection, akin to the familiar OnPush change detection approach complemented by the async pipe.
As the development landscape evolves, signals promise to be a guiding light, ushering in heightened reactivity and performance. In conclusion, we extend our sincere appreciation for taking the time to delve into the world of Angular signals. Your presence on this blog is genuinely valued. Contact us to dive deeper into this innovative feature and discover how it can elevate your projects.
Thank you for being an integral part of this informative journey. Happy coding. Thanks!!!
Explore:- Angular vs. React: Which One Is Best For Front-End Development?
Q: What are the benefits of using Angular Signals?
Angular Signals are simpler, more efficient, and more glitch-free than Observables for certain use cases, such as managing state in OnPush components and creating animations.
Q: When should I use Angular Signals?
Use Angular Signals when you need to manage state in an OnPush component, create a glitch-free animation, or implement a design pattern, such as the Redux or Facade pattern.
Q: How do I use Angular Signals?
To use Angular Signals, create a signal using the Signal() constructor and subscribe to it using the subscribe() method.
Q: How do Angular Signals compare to Observables?
Angular Signals are simpler and more efficient than Observables for certain use cases, but they cannot be used to implement all of the features of Observables, such as error handling and backpressure.
Q: What are the future plans for Angular Signals?
The Angular team is currently working on making Angular Signals even more powerful and efficient. They are also working on making it easier to use Angular Signals with other libraries, such as RxJS.
React Native Authentication: Secure Login, OAuth with PKCE & Token Storage Best Practices (2026)
By Dhruv Joshi
5 min read
React Native App Security: Risks, Solutions, and Best Practices
By Dhruv Joshi
5 min read
React Native Performance Optimization: Tools, Tips & Benchmarks
By Dhruv Joshi
5 min read
How Much Does a React Native App Cost in 2026? Complete Breakdown
By Dhruv Joshi
5 min read

Technology

5 min
Secure React Native authentication with practical steps for safe login, OAuth, and identity protection. This guide covers React native app auth options, React native oauth with PKCE, token storage, session rules, MFA, biometrics, and release checks. Learn common mistakes, proven patterns, and a reusable checklist to ship with confidence.


Technology

5 min
Protect your mobile product with practical react native security steps for 2026. This guide covers common risks, secure storage, safer API calls, token handling, dependency checks, and secure release workflows. Learn react security best practices and react native best practices that reduce data leaks, prevent tampering, and improve user trust.


Technology

5 min
Discover how to boost React Native performance with this in-depth guide. Learn practical React Native performance optimization techniques, must-have performance tools, real-world benchmarks, and monitoring workflows to keep apps smooth, fast, and stable in production. See how to measure, debug, and improve React Native app performance step by step, reduce crashes, and deliver better mobile experiences across iOS and Android while keeping development costs and efforts under control.


Feeling lost!! Book a slot and get answers to all your industry-relevant doubts